让人眼前一亮的CSS框架:TailwindCSS
今天我给大家来将介绍一个CSS框架TailwindCSS,它在GitHub的css-framework话题中排名前五,不过在介绍它之前我们先来谈一下传统的CSS框架,Bootstrap。
还记的当初Bootstrap刚刚开源的时候吗?无数前端开发者追捧,提供的封装好的组件让前端设计出的页面既美观有高效,是所有前端必须要了解的一个框架。但随着时间的推移,人们发现Bootstrap也不是万能的,因为如果要修改他的风格,进行定制的话,必须要手写CSS覆盖框架原生样式,暂且不看源码的多少,光是Bootstrap原生样式的复杂度就可能让你觉得很难定制。因为这些CSS框架的代码考虑了很多场景,如各种父级的不同情况,伪类,伪元素,哪怕一个小的组件,也没有覆盖到样式就达不到理想的效果。而覆盖样式最好的方式是框架本身提供变量,但定制能力依然是有限的。
有人说Bootstrap说一个成品库,想用什么组件直接拿来就用了,但也有人说,它做的太多了,限制了人的创新能力,于是TailwindCSS这个框架便诞生了。
Tailwind CSS(以下简称TW) 是一个高度可定制的基础层 CSS 框架,它为您提供了构建定制化设计所需的所有构建块,而无需重新覆盖任何内建于框架中的设计风格。它并不提供预先设计好的内置组件,而是提供更为基础的工具类。
使用方面如下,
# Using npm
npm install tailwindcss
# Using Yarn
yarn add tailwindcss也可以使用CDN,但这个会不能使用很多特性,不能定制默认主题,不能使用任何装饰器,不能使用第三方插件。
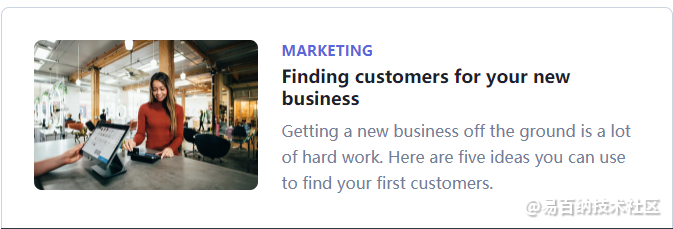
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">来看下一个使用TW做的简单的例子,
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="rounded-lg md:w-56" src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80" alt="Woman paying for a purchase">
</div>
<div class="mt-4 md:mt-0 md:ml-6">
<div class="uppercase tracking-wide text-sm text-indigo-600 font-bold">Marketing</div>
<a href="#" class="block mt-1 text-lg leading-tight font-semibold text-gray-900 hover:underline">Finding customers for your new business</a>
<p class="mt-2 text-gray-600">Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
</div>
</div>

这里的一些类 md:flex rounded-lg md:ml-6 都是TW提供的基础类,每一个基础类都设置一个CSS属性
md:flex设置了CSS属性,如果屏幕是768px以上,将display设置为flex
md:ml-6的作用是 margin-left: 1.5rem!important;
rounded-lg的作用是 border-radius: .5rem!important;
所有的类都具有很强的语义。只看类名你大概就能猜到类的作用。
改框架天生支持响应式布局,如果你觉得组装一个组件需要十几个类,才能完成,那么可以试试他们的提取组件的工具。天生可定制行,基于PostCSS开发,通过JavaScript代码进行配置,可完全发挥编程语言的能力。有人夸赞它 Tailwind 不仅仅是一个 CSS 框架,他更是构建设计系统的引擎。
其实TW的设计思想很像乐高,原子式。可组装。只提供你最基础的零件,想要什么你自己建造。也给你提供一些可以快速扩充零件的方式。目前TW已经提供了几十种模块的CSS,如主题定制,颜色,间距,容器,浮动,定位,flex,尺寸,这些基础类组合起来将产生巨大的效果。如果能熟练运用,完全可以组装一套自己的CSS框架。
下面是TW定制模块的配置
// Example `tailwind.config.js` file
module.exports = {
important: true,
theme: {
fontFamily: {
display: ['Gilroy', 'sans-serif'],
body: ['Graphik', 'sans-serif'],
},
extend: {
colors: {
cyan: '#9cdbff',
},
margin: {
'96': '24rem',
'128': '32rem',
},
}
},
variants: {
opacity: ['responsive', 'hover']
}
}配置主题,变量
// tailwind.config.js
module.exports = {
theme: {
screens: {
tablet: '768px',
desktop: '1024px',
},
colors: {
primary: {
100: '#ebf8ff',
300: '#90cdf4',
500: '#4299e1',
700: '#2b6cb0',
900: '#2a4365',
},
secondary: {
100: '#fffff0',
300: '#faf089',
500: '#ecc94b',
700: '#b7791f',
900: '#744210',
},
},
extend: {
boxShadow: {
huge: '0 30px 60px -15px rgba(0, 0, 0, .25)'
}
}
}
}此框架后续很有可能会超过Bootstrap。但如果自己手残,不会配色设计,可以和Bootstap或其他带有组件库的框架搭配使用
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:2037次2018-01-28 22:11:00
-
浏览量:1997次2018-11-27 13:50:03
-
浏览量:2013次2018-08-16 11:53:58
-
浏览量:1867次2018-08-08 10:51:53
-
浏览量:1996次2018-11-01 21:04:45
-
浏览量:1405次2019-01-30 20:07:52
-
浏览量:1914次2019-01-28 20:11:04
-
浏览量:1674次2018-09-12 20:36:59
-
浏览量:2068次2019-01-22 21:32:55
-
浏览量:1406次2018-11-09 21:33:40
-
浏览量:1395次2018-11-10 12:36:15
-
浏览量:1802次2018-11-12 18:22:31
-
浏览量:1766次2018-11-03 11:52:41
-
浏览量:1603次2018-07-09 10:24:44
-
浏览量:1647次2018-11-18 18:56:57
-
浏览量:1781次2018-11-24 22:28:49
-
浏览量:1838次2018-10-30 21:09:18
-
浏览量:1422次2018-09-21 14:10:02
-
浏览量:1467次2018-11-19 21:16:52
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





