技术专栏
【QT】QT从零入门教程(二):开始入门
配置
第一个教程简单介绍了图像处理自编软件的基本界面和功能,本节开始讲解如何制作这个软件。首先是配置环境,博主用的是VS2017+OpenCV3.30+QT5.9.2,其他版本也可以实现,不过要注意链接依赖项的区别。网上的配置教程数不胜数,在此不赘述,QT配置可以参考VS2017专业版使用最新版Qt5.9.2教程,OpenCV配置用CMake完成。
新建项目
文件——新建——项目——Qt GUI Application——选择路径和项目名称。

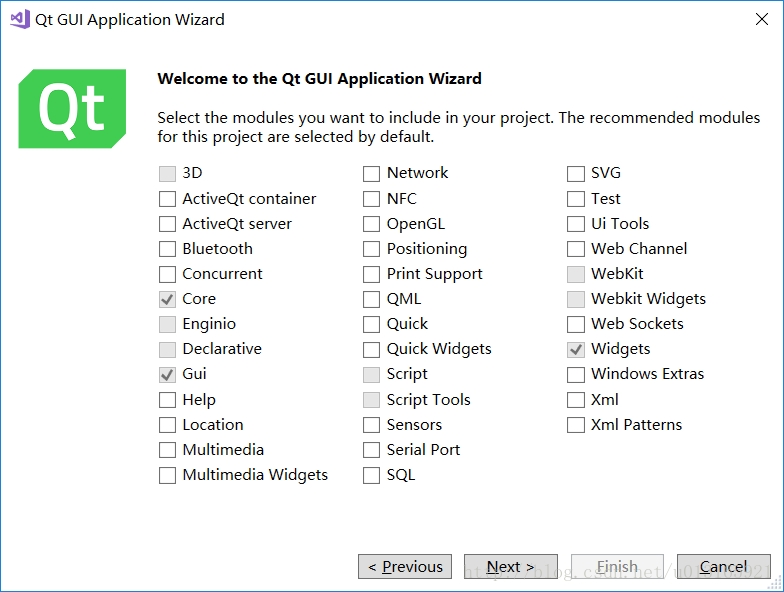
接着默认选项。


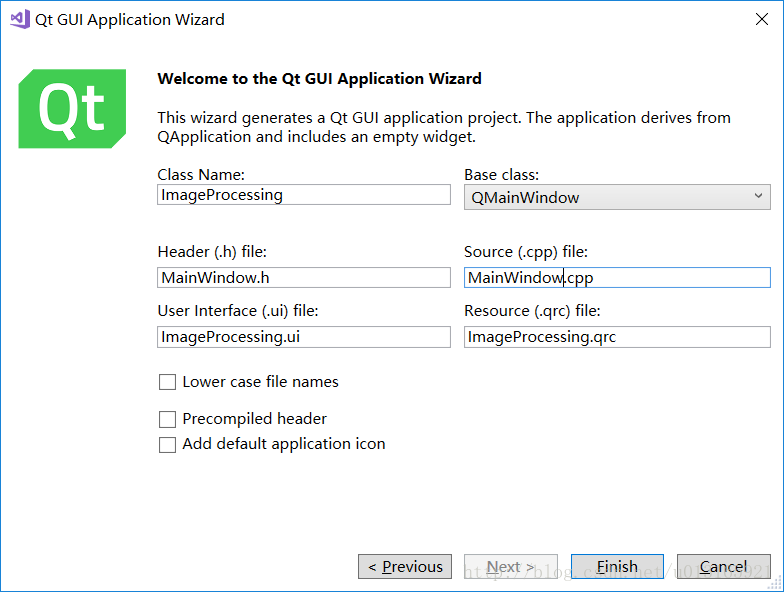
在这里可以选择自己想要修改的头文件名和Cpp名。

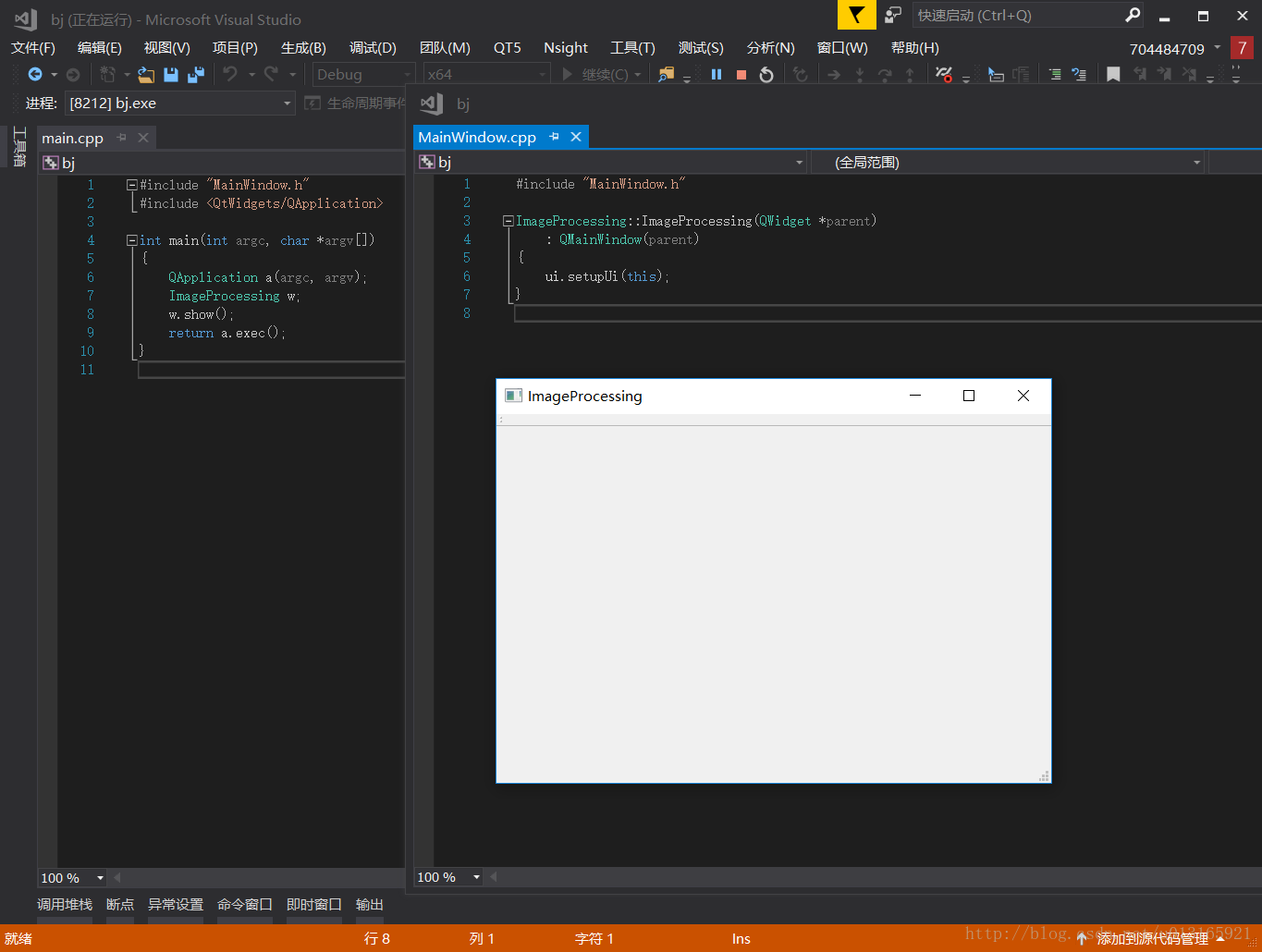
进入页面运行无误后,就可以准备大施拳脚了。

**Hello World**如果仅仅运行个空白界面,就说成入门,可能略显尴尬。那就来个简单的小项目练练手,就以经典的Hello World 开始吧。
先讲明几个点,编写QT程序时,运行可能会出现汉字乱码问题,解决方式是加上#pragma execution_character_set("utf-8")。
QT的按钮等响应事件不同于MFC,是通过信号与槽机制实现的,原理解释在下文给出。
// 头文件
#include <QtWidgets/QMainWindow>
#include "ui_ImageProcessing.h"
class ImageProcessing : public QMainWindow
{
Q_OBJECT
public:
ImageProcessing(QWidget *parent = Q_NULLPTR);
~ImageProcessing();
void helloWorld(); // 函数声明
private:
Ui::ImageProcessingClass ui;
private slots: // 槽函数
void iSlot();
};
// cpp
#include <QMainWindow>
#include <QtGui>
#include <QtWidgets>
#include "MainWindow.h"
#pragma execution_character_set("utf-8") // 解决汉字乱码问题,注意!!!
ImageProcessing::ImageProcessing(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
this->resize(400, 400); // 改变主窗口大小,后续教程中还有其他方式可以设置
helloWorld();
}
ImageProcessing::~ImageProcessing()
{
}
void ImageProcessing::helloWorld() // 函数定义
{
QPushButton *button = new QPushButton(this); // QPushButton是QT的按钮类
button->setText(tr("你好,QT !")); // 按钮显示的文本
button->move(100,100); // 重设按钮位置
connect(button, SIGNAL(clicked()), this, SLOT(iSlot())); // 连接信号与槽
}
void ImageProcessing::iSlot() // 槽函数
{
QMessageBox::information(this, tr("hello"), tr("Hello World!"));转自:https://blog.csdn.net/u013165921/article/details/79278756
声明:本文内容由易百纳平台入驻作者撰写,文章观点仅代表作者本人,不代表易百纳立场。如有内容侵权或者其他问题,请联系本站进行删除。
红包
点赞
收藏
评论
打赏
- 分享
- 举报
评论
0个
手气红包
 暂无数据
暂无数据相关专栏
-
浏览量:2899次2020-08-19 18:24:06
-
浏览量:2784次2020-08-20 11:19:28
-
浏览量:11680次2020-08-19 18:36:04
-
浏览量:3919次2020-08-19 18:32:47
-
浏览量:4539次2020-08-19 18:27:30
-
浏览量:4335次2020-08-18 19:54:58
-
浏览量:1000次2023-08-03 17:18:52
-
浏览量:2747次2024-03-04 14:48:01
-
浏览量:5492次2021-04-15 15:51:43
-
浏览量:3453次2020-08-21 19:39:43
-
浏览量:1772次2022-12-16 12:31:41
-
浏览量:2614次2020-08-19 18:28:51
-
浏览量:3169次2022-12-08 23:43:55
-
浏览量:3515次2025-01-05 00:30:11
-
浏览量:3969次2020-08-22 16:09:02
-
浏览量:7225次2020-11-25 22:43:12
-
浏览量:17768次2020-09-07 14:43:14
-
浏览量:9703次2020-12-06 23:24:07
-
浏览量:10258次2020-12-06 23:22:02
置顶时间设置
结束时间
删除原因
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
打赏作者
在学了在学了!
您的支持将鼓励我继续创作!
打赏金额:
¥1

¥5

¥10

¥50

¥100

支付方式:
 微信支付
微信支付
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
审核成功
发布时间设置
发布时间:
请选择发布时间设置
是否关联周任务-专栏模块
审核失败
失败原因
请选择失败原因
备注
请输入备注


 微信扫码分享
微信扫码分享 QQ好友
QQ好友






