在鸿蒙上开发Unity游戏的方法!
上一次测试了 Cocos 直接打包鸿蒙应用,体验极度舒适。但是,对于 Cocos 之外的其他游戏引擎使用者,例如 Laya,例如 Egret,特别是 Unity,有什么办法可以在鸿蒙上开发游戏呢?

由于这些引擎的底层与 Cocos 不同,不能直接用 Cocos 的代码,所以在这些引擎为鸿蒙提供原生支持之前,我们需要一个曲线救国的方法。
于是乎,我想到了:Webview。
官方文档:
实际效果:

使用 Webview 在鸿蒙设备上运行 Unity 游戏需要几个步骤?
用 Webview 在鸿蒙上运行 Unity 游戏
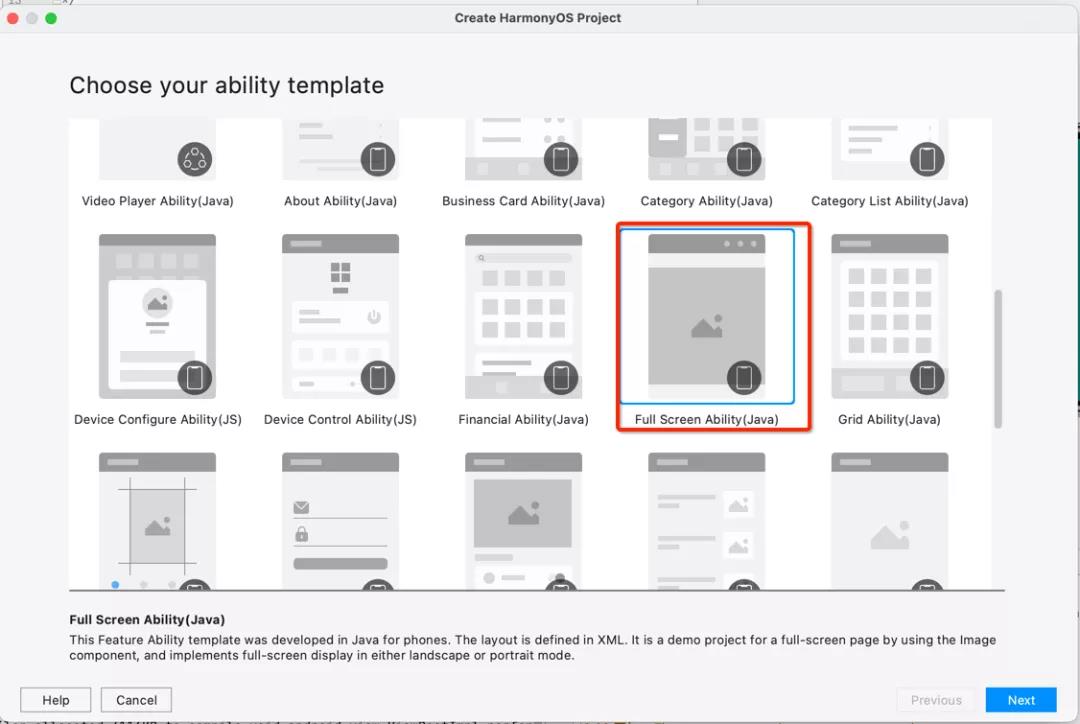
①创建鸿蒙全屏工程
在 DevEco 中创建一个新工程,模板选择 Full Screen Ability。

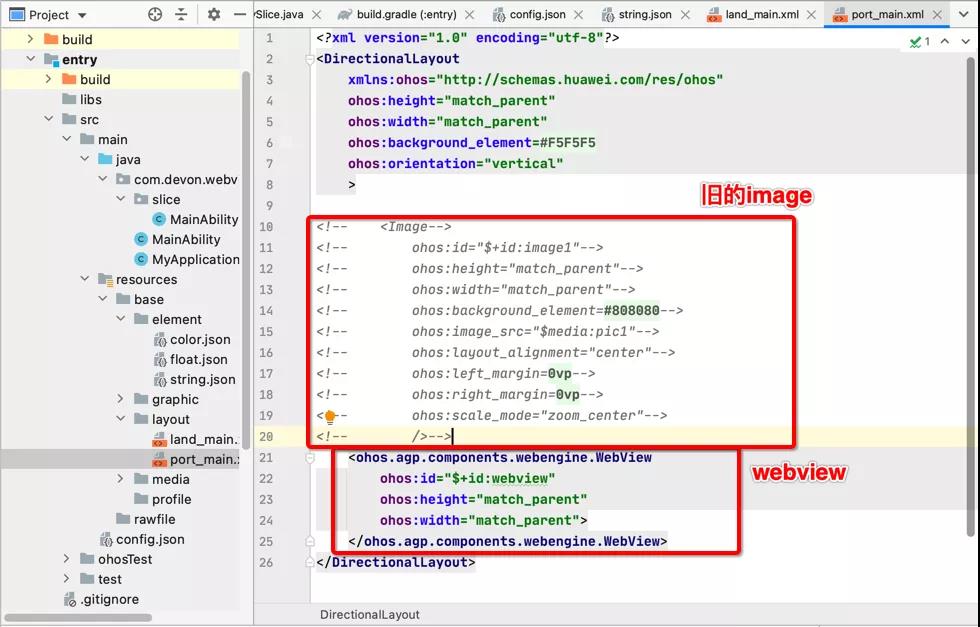
②添加 Webview
这个工程的布局很简单,就是一个全屏的 image 组件,把 image 组件替换成 webview 即可。
将模板 layout 中的 image 组件替换成 webview:
<ohos.agp.components.webengine.WebView
ohos:id="$+id:webview"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
注意:该模板提供了 2 个 layout,land_main 是横屏,port_main 是竖屏,根据需要或者直接都替换掉。

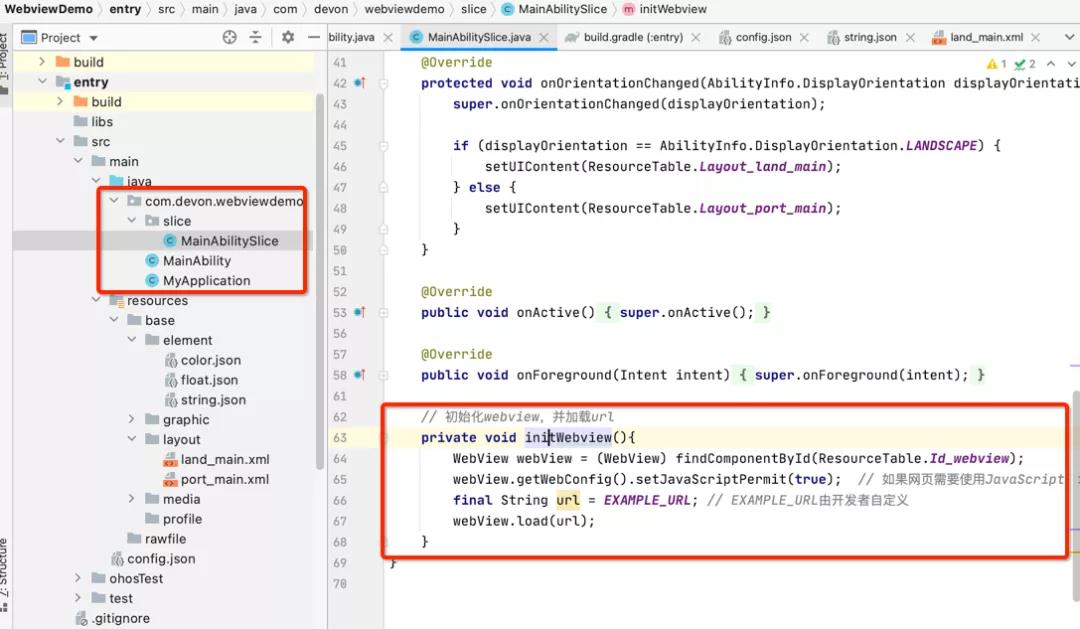
初始化 webview,并加载 url,在 MainAbilitySlice 中,添加方法 initWebview:
// 初始化webview,并加载url
private void initWebview(){
WebView webView = (WebView) findComponentById(ResourceTable.Id_webview);
webView.getWebConfig().setJavaScriptPermit(true); // 如果网页需要使用JavaScript,增加此行;如何使用JavaScript下文有详细介绍
final String url = EXAMPLE_URL; // EXAMPLE_URL由开发者自定义
webView.load(url);
}

并在 onStart 方法中调用:

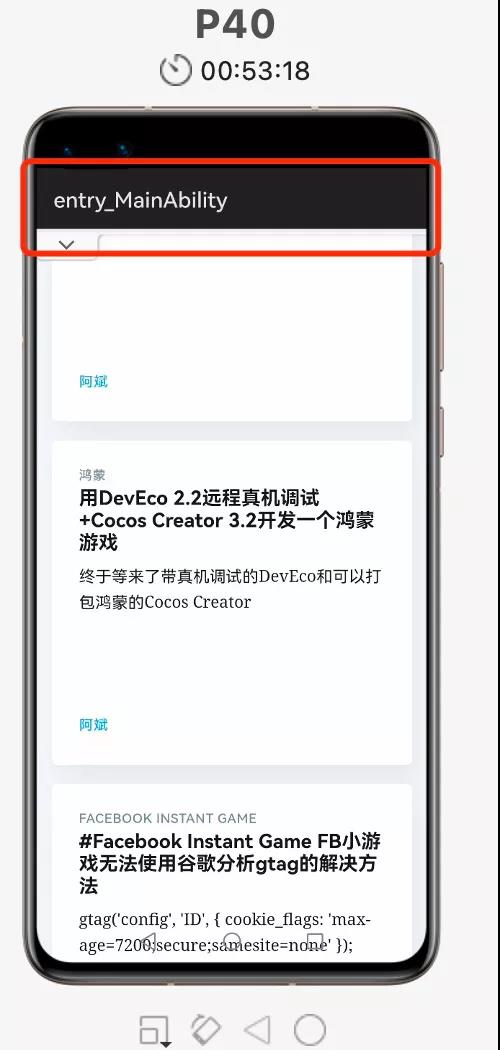
③隐藏标题栏添加完 Webview 组件,就可以用它来查看网页了。下图中,展示了我的博客,可以看到,标题栏还在。
为了提供更好的体验,我们想办法把它隐藏。以下方法来自钟发发老师:

两个步骤:
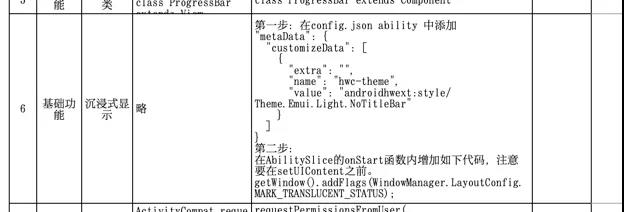
①在 config.json 中设置 NoTitleBar:
"abilities": [
{...
"metaData":{
"customizeData":[
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.NoTitleBar",
"extra":""
}
]
}
...
}
②在 onStart 中设置 MARK_TRANSLUCENT_STATUS,注意,以下代码需要在 setUIContent 之前调用:
// 沉浸式显示(by 钟发发老师)
this.getWindow().addFlags(WindowManager.LayoutConfig.MARK_TRANSLUCENT_STATUS);
// setUIContent 之前
再次测试 Webview,这次标题栏就隐藏了:

④设置 Webview 加载 Unity Webgl 游戏
首先,用 Unity 打包 Webgl 游戏,并上传到服务器上。然后,用 Webview 加载 Unity 游戏的链接。
⑤打开远程真机,进行调试
与 Cocos 项目一样,模拟器无法正常演示游戏,需要使用远程真机来调试。
来源:鸿蒙技术社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:7200次2021-09-17 13:42:40
-
浏览量:3876次2021-08-30 16:19:50
-
浏览量:4381次2021-09-08 16:03:36
-
浏览量:4258次2021-09-26 15:34:36
-
浏览量:4294次2021-08-25 13:48:29
-
浏览量:4188次2021-09-23 13:51:06
-
浏览量:3427次2021-07-14 14:13:47
-
浏览量:9074次2020-12-10 18:35:14
-
浏览量:3181次2021-07-08 15:30:22
-
浏览量:4509次2021-07-26 17:37:55
-
浏览量:9486次2020-12-10 17:08:30
-
浏览量:1687次2020-02-27 10:42:47
-
浏览量:1790次2020-02-24 09:57:27
-
浏览量:4648次2021-09-15 13:50:22
-
浏览量:3615次2021-07-20 15:08:59
-
浏览量:5209次2021-08-04 13:46:28
-
浏览量:1569次2022-01-22 09:00:16
-
浏览量:4031次2021-06-30 09:47:29
-
浏览量:4248次2021-07-22 10:46:17
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

Answer





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友



