鸿蒙JS自定义组件开发流程!
这里所有讲解均以一个 banner 自定义组件为例,主要介绍如何编写自定义组件并引用,以及如何去暴露组件的事件、属性,让组件使用起来方便、快捷。

效果果演示:

这里不再介绍如何搭建项目框架,我们从具体组件编写开始。需要注意的是,本编文章主要是在讲如何创建自定义组件,以及自定义组件与父组件之间的通信、方法暴露、事件暴露等等。
组件实现方式某些地方并不合理,最好不要直接使用,即使使用也需要修改。
组件的建立
首先,我们考虑将组件放在哪个文件夹。利用 ide 新建完项目后,entry/src/main/js/default 下面为我们编写项目 js 代码的地方。
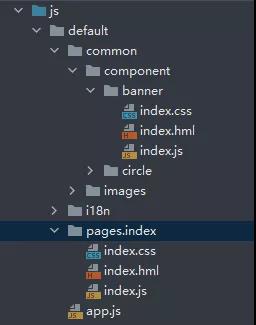
一般情况下我们把组件放在 common 文件夹下,由于一个项目会有多个自定义组件,所以我们一般会在 common 下建立一个 component 文件,下面放各种类型的自定义组件。
具体文件路径如下图:

组件下面的 css、hml、js 文件,我们可以把 pages/index 下面的三个文件拷贝过去。
也可以在 pages 文件夹右击→新建JS Page→输入组件名称→点击 Finish 后新建一个页面,将整个页面文件夹拷贝到 common/component 文件夹下,再删除新建的页面即可。
组件的使用
在页面 hml 文件中使用 element 标签引用,其 name 属性设置的值,可以在页面绘制当中当标签名称使用。
具体代码如下:
父组件给子组件传值
①父组件中需要给组件加入属性并从传入属性值,例如:pages/index/index.hml中”image-list=“{{imageList}}”
<banner id="banner" image-list="{{imageList}}" duration="1000" change="{{change}}" @get-pic-index="getPicIndex">
②子组件中接收参数,common/component/banner/index.js 中,属性值可以当 data 的值一样使用但是不可以在子组件中修改其值,js 中使用采用“this.属性名”,hml 中使用采用“{{ 属性名 }}”。
props:{
imageList:{default:[]},
duration:{default:500},
change:{default:0}
}
这里需要注意下属性名称,如果全部小写,父子组件使用时均使用相同的单词即可。
如果中间有大写字母,父组件使用时需要将大写字母变成小写字母,并且中间用“-”隔开。例如,属性“imageList”,父组件传值时使用“image-list”。
③子组件中可以监控父组件传进来的属性数据改变使用方式是“this.$watch(“change”,“getChangeValue”)”,这样每次 change 属性有改变均会调用 getChangeValue 方法。
onInit() {
this.$watch("change","getChangeValue")
}
getChangeValue(newValue,oldValue){
console.log(接收到的参数***new=${newValue}***old=${oldValue})
}
每次属性改变,运行的 log 如下:
app Log:接收到的参数new=2old=1
app Log:接收到的参数new=3old=2
app Log:接收到的参数new=4old=3
app Log:接收到的参数new=5old=4
app Log:接收到的参数new=6old=5
父组件调用子组件方法
①子组件存在的方法,如 banner 组件中 swipeTo 方法,让轮播跳转到指定位置图片:
swipeTo(index){
this.$element("swiper").swipeTo({ index: index });
}
②父组件中调用,使用“this.$child(“banner”)”取到子组件并调用其存在的方法:
this.$child("banner").swipeTo(0);
子组件调用父组件方法
①子组件中注册事件方法,同时根据事件名称调用父组件的方法。具体实现,我们采用“this.$emit”,第一个参数事件名称,第二个参数为子组件传给父组件的值。
getPicIndex(e){
this.$emit("getPicIndex",{index:e.index})
}
②父组件中实现子组件注册的方法。
(1)htm 将事件方法传入到子组件,使用组件时传入“@get-pic-index=“getPicIndex””。
<banner id="banner" image-list="{{imageList}}" duration="1000" change="{{change}}" @get-pic-index="getPicIndex">
(2)js 实现传入的 getPicIndex 方法。
getPicIndex(e){
this.index = e.detail.index;
}
这里需要注意下事件方法名称,如果全部小写,父子组件使用时均使用相同的单词即可;如果中间有大写字母,父组件使用时需要将大写字母变成小写字母,并且中间用“-”隔开。
例如,事件方法“getPicIndex”,父组件传值时使用“get-pic-index”。
子组件给父组件传值
这个传值,其他可以依赖于子组件调用父组件方法实现。因为注册事件方法时,第二个参数即为传入的值。
①子组件传入值“{index:e.index}”
getPicIndex(e){
this.$emit("getPicIndex",{index:e.index})
}
②父组件取出使用“e.detail.index”,其中“detail”是固定的,“index”为你传入的 json 串对象名称。
getPicIndex(e){
this.index = e.detail.index;
}
③另外说明下,使用“this.$child(“banner”)”取到子组件后可以获取到其对应 data 里面对象的值。
prompt.showToast({
message:"获得子组件的值为:"+this.$child("banner").change,
duration:3000
})
兄弟组件之间传值
这里将 banner 组件获取的值,通过父组件作为中转传给了 circle 组件。除此之外,我们可以采用全局变量、文件存储等实现兄弟组件之间传值。
①父组件获取到 banner 组件的值,将其存在变量 index 中。
getPicIndex(e){
this.index = e.detail.index;
}
②将其通过属性方式传给了 circle 组件。
代码参考:
https://gitee.com/jsntcqy/MyJsComponent
来源:鸿蒙技术上社区
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:5242次2021-06-28 15:59:34
-
浏览量:5237次2021-09-08 16:03:36
-
浏览量:2615次2020-08-03 12:02:37
-
浏览量:15227次2021-08-13 16:08:47
-
浏览量:4335次2020-09-20 21:19:24
-
浏览量:15845次2020-11-12 21:55:56
-
浏览量:2264次2020-08-03 12:01:28
-
浏览量:6856次2020-09-23 23:07:37
-
浏览量:36444次2021-03-03 17:25:19
-
浏览量:2594次2020-08-14 18:33:44
-
浏览量:3159次2020-08-14 18:40:18
-
浏览量:2403次2020-08-03 13:33:48
-
浏览量:3495次2020-05-06 15:52:54
-
浏览量:654次2025-09-24 14:21:43
-
浏览量:5415次2021-07-26 17:37:55
-
浏览量:1797次2023-09-07 09:50:10
-
浏览量:1965次2023-12-19 17:38:07
-
浏览量:3565次2024-02-28 16:15:25
-
浏览量:6439次2021-03-12 17:53:28
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖

阿西





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友



