位置服务(一):位置服务在物联网中的应用
写在前面
最近开了一个新的系列。位置服务在物联网领域的应用,为物联网中各种位置服务的场景,提供解决方案。
敬请大家关注。
位置服务在物联网中的使用场景
在日常生活中我们经常使用这样服务,
-
查看一辆车的所在位置
-
iphone的查找手机功能
-
附件的充电桩
-
打车导航
-
室内定位
这些都是位置服务在物联网领域的具体应用。
随着5G、AI等技术的普及,社会化的泛在物联网逐步形成,在泛在物联网中,基于感知与位置服务的定位应用,为个人和社会提供了更加便捷的服务。
有哪些位置服务
目前国内有哪些位置服务的提供商那,大致有这些提供商,
下面让我给大家列举一下。以及各个平台的数据统计。
腾讯地图
每日覆盖用户数 10亿+
覆盖全球国家/地区数 200+
日均响应检索次数 50亿+
全球鲜活POI数据 2亿+
道路数据公里数 1000万+
高德地图
日均处理近1000亿次的定位及路线规划请求 1000亿
90%终端覆盖率,10部手机9部使用高德位置服务 90%
为国内出行行业超90%的应用提供解决方案 90%
为超过30万的移动应用提供位置服务 30万
涵盖中国超过7000万的POI数据 7000万
百度地图
全球POI数据覆盖1.5亿
行政区划全球52种语言
支持全球国家和地区 200+个
路网覆盖 7000万公里
地标类POI 3000万
目前腾讯地图是更新比较频繁,快速发展的一个阶段,而且可以无缝接入微信小程序。
如果你的物联网平台需要接入位置服务,首先可以看看腾讯提供的位置服务。下面我就来写一些如何使用腾讯地图,以及如何完成一些物联网中的常见业务场景。
如何使用腾讯位置服务
要使用腾讯的位置地图就必须先注册腾讯地图的开发者账号,也可以直接使用手机,qq,微信登录
登录地址 https://lbs.qq.com/
点击右上的登录或注册即可。
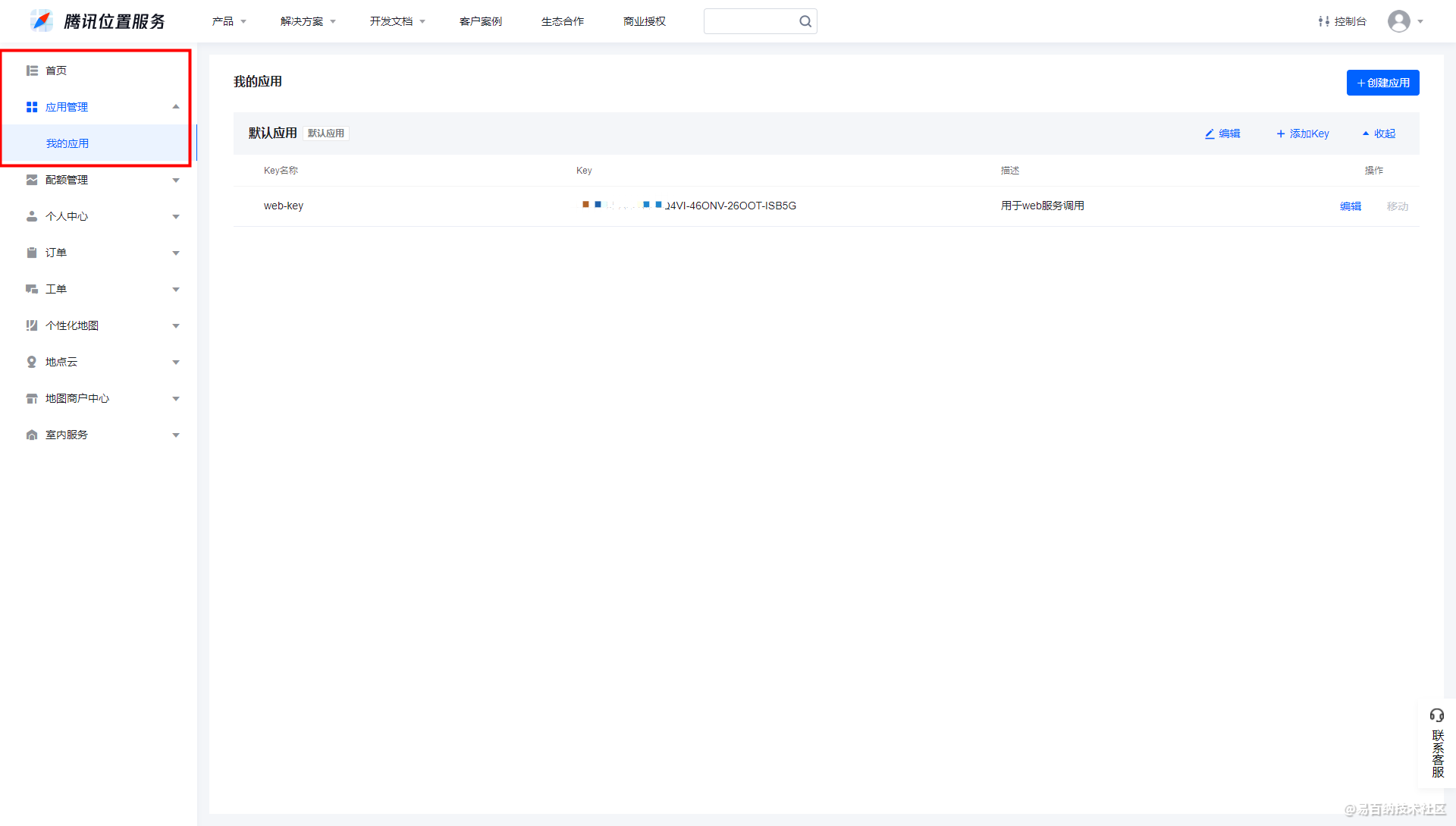
注册后,进入控制台,

点击右侧的菜单,应用管理,我的应用。
进行创建一个应用,这里的一个应用其实就是创建一个密钥,用于使用腾讯位置服务SDK的秘钥,或者KEY。有了这个key才能使用腾讯地图。
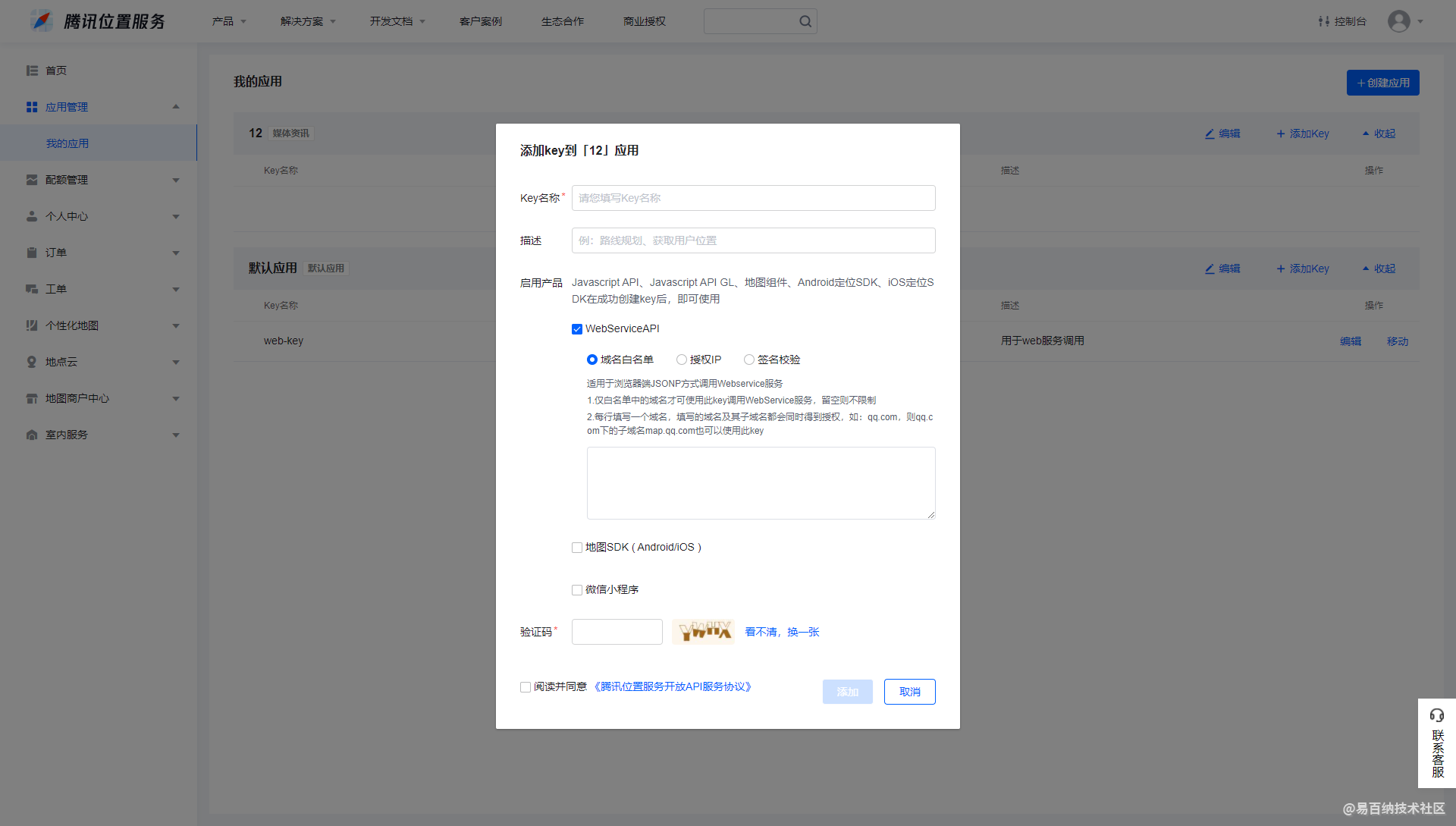
创建应用之后我们在创建一个key,

勾选 webserviceapi,我们要使用的是js的sdk。
创建key之后我们就可以在我们的物联网平台中使用了。
下面给大家也给具体的案例来使用。
使用腾讯位置服务解决物联网中的业务场景
有这样一个场景,我们在使用滴滴打车的时候,可以通过app实时地查看到车辆的移动轨迹。这其中用的就是位置服务。下面我们来实现一下这个简单的需求。
创建一个地图
- 首先创建一个html文件
- 写一个地图容器div
- 引入地图sdk的js
- 初始化地图
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello world!</title>
<style type="text/css">
#container {
/*地图(容器)显示大小*/
width: 1200px;
height: 400px;
}
</style>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(39.984120, 116.307484)
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
}
</script>
</head>
<!-- 页面载入后,调用init函数 -->
<body onload="initMap()">
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
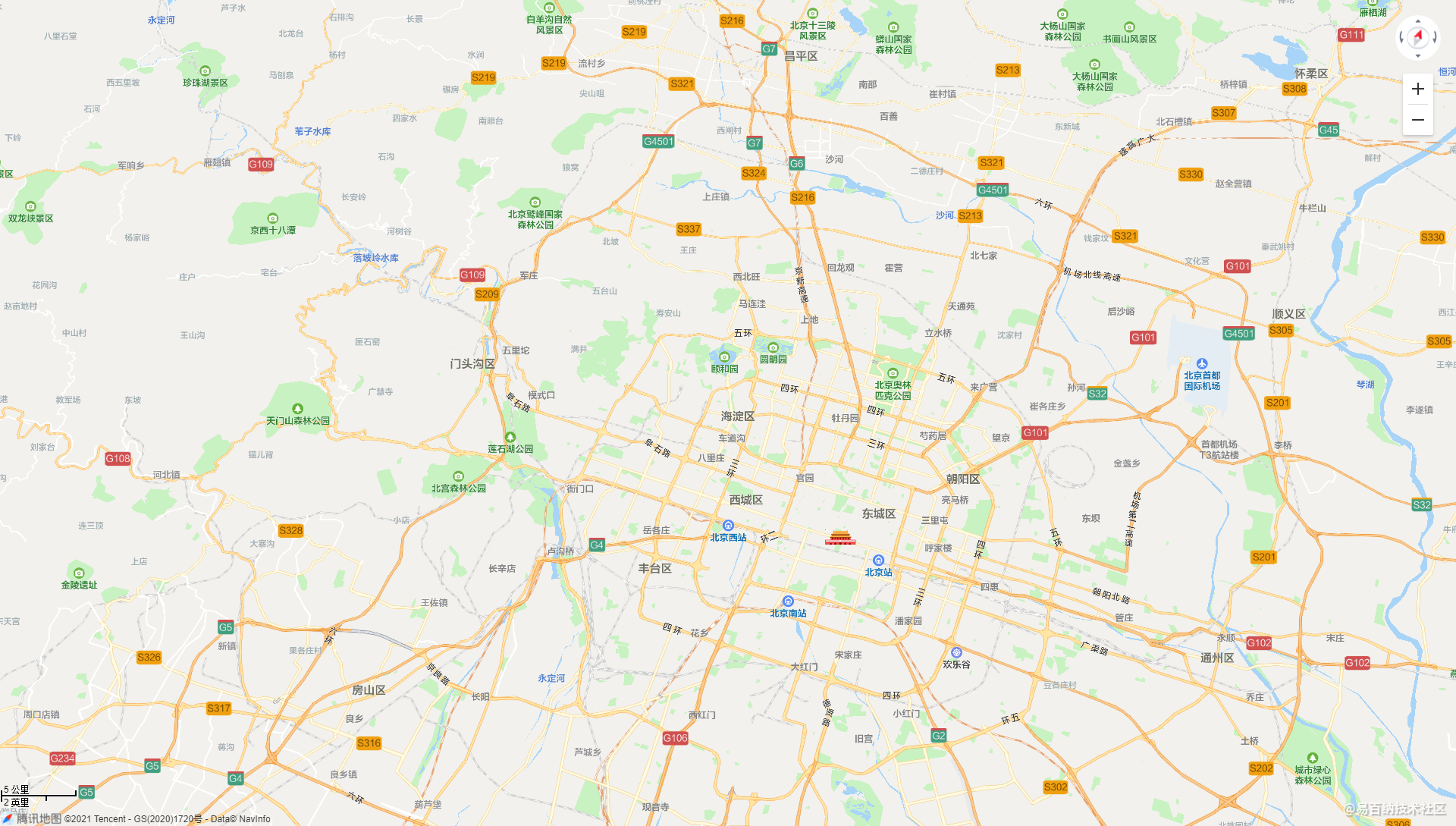
</html>用浏览器打开该页面可以看到

这样地图就出现了。是不是很简单
添加车辆
有了地图后,我们就要在地图上添加一台车。在腾讯地图中这种添加到地图固定位置的覆盖物,叫做mark
创建一个车的mark的代码
var marker = new TMap.MultiMarker({
map,
styles: { //样式设置
'car-down': new TMap.MarkerStyle({
'width': 40, //小车图片宽度(像素)
'height': 40, //高度
'anchor': { //图片中心的像素位置(小车会保持车头朝前,会以中心位置进行转向)
x: 20,y: 20,
},
'faceTo': 'map', //取’map’让小车贴于地面,faceTo取值说明请见下文图示
'rotate': 180, //初始小车朝向(正北0度,逆时针一周为360度,180为正南)
'src': './img/car.png', //小车图片(图中小车车头向上,即正北0度)
})
},
geometries: [{ //小车marker的位置信息
id: 'car', //因MultiMarker支持包含多个点标记,因此要给小车一个id
styleId: 'car-down', //绑定样式
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),//初始坐标位置
}]
});使用MultiMarker类,
这里会涉及到几个参数
styles: mark的样式 车辆的大小,图片地址,朝向,
geometries: 定义mark的位置信息,并绑定样式,
设置完成后 浏览器刷新就会出现以下效果

让车动起来
让车子动起来,首先要有路线,在地图中的路线其实就是经纬度的集合
如
var path = [
new TMap.LatLng(39.98481500648338, 116.30571126937866),
new TMap.LatLng(39.982266575222155, 116.30596876144409),
new TMap.LatLng(39.982348784165886, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.31699800491333)
];有了路线,如何让车子动起来那
这里要使用marker的moveAlong方法
该方法可以将marker根据预设好的路线,进行移动。可以设置速度,是否转向
具体代码
marker.moveAlong({
'car': {
path,
speed: 250
}
}, {
autoRotation:true
})完整的效果

完整的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>位置服务</title>
</head>
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<style type="text/css">
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
height: 100%;
}
</style>
<body>
<div id="container"></div>
<script type="text/javascript">
var center = new TMap.LatLng(39.984104, 116.307503);
//初始化地图
var map = new TMap.Map("container", {
zoom: 15,
center: center
});
var path = [
new TMap.LatLng(39.98481500648338, 116.30571126937866),
new TMap.LatLng(39.982266575222155, 116.30596876144409),
new TMap.LatLng(39.982348784165886, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.31699800491333)
];
var polylineLayer = new TMap.MultiPolyline({
map, // 绘制到目标地图
// 折线样式定义
styles: {
'style_blue': new TMap.PolylineStyle({
'color': '#3777FF', //线填充色
'width': 4, //折线宽度
'borderWidth': 2, //边线宽度
'borderColor': '#FFF', //边线颜色
'lineCap': 'round' //线端头方式
})
},
geometries: [{
styleId: 'style_blue',
paths: path
}],
});
var marker = new TMap.MultiMarker({
map,
styles: {
'car-down': new TMap.MarkerStyle({
'width': 40,
'height': 40,
'anchor': {
x: 20,
y: 20,
},
'faceTo': 'map',
'rotate': 180,
'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png',
}),
"start": new TMap.MarkerStyle({
"width": 25,
"height": 35,
"anchor": { x: 16, y: 32 },
"src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png'
}),
"end": new TMap.MarkerStyle({
"width": 25,
"height": 35,
"anchor": { x: 16, y: 32 },
"src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png'
})
},
geometries: [{
id: 'car',
styleId: 'car-down',
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),
},{
"id": 'start',
"styleId": 'start',
"position": new TMap.LatLng(39.98481500648338, 116.30571126937866)
}, {
"id": 'end',
"styleId": 'end',
"position": new TMap.LatLng(39.978813710266024, 116.31699800491333)
}]
});
marker.moveAlong({
'car': {
path,
speed: 250
}
}, {
autoRotation:true
})
</script>
</body>
</html>写在最后
后续我将给大家带来更多有关位置服务在物联网平台中的应用。谢谢观看。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:4918次2021-04-01 18:09:03
-
浏览量:3201次2020-10-23 17:43:11
-
浏览量:1750次2018-08-19 10:41:46
-
浏览量:3017次2018-01-06 16:05:51
-
浏览量:7166次2021-05-06 10:21:26
-
浏览量:2197次2020-08-21 14:40:54
-
浏览量:947次2023-08-17 14:14:03
-
浏览量:2649次2022-01-08 09:00:12
-
浏览量:3823次2020-11-10 09:39:34
-
浏览量:3816次2020-08-13 14:29:28
-
浏览量:10069次2020-05-07 14:42:07
-
浏览量:1170次2023-12-22 16:47:22
-
浏览量:2765次2020-07-18 18:11:19
-
浏览量:4079次2020-10-10 09:30:52
-
浏览量:2059次2022-01-31 09:00:12
-
浏览量:1928次2023-04-28 18:01:10
-
浏览量:2422次2023-09-12 11:29:59
-
浏览量:1619次2020-12-11 15:56:57
-
浏览量:2340次2022-04-28 11:10:11
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





