技术专栏
数据可视化Echarts贴花特性解析(上)
特性介绍
aria属性介绍
W3C 制定了无障碍富互联网应用规范集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力于使得网页内容和网页应用能够被更多残障人士访问。Apache ECharts 4 遵从这一规范,支持自动根据图表配置项智能生成描述,使得盲人可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问。除此之外,Apache ECharts 5 新增支持贴花纹理,作为颜色的辅助表达,进一步用以区分数据。
默认关闭,需要通过将 aria.enabled 设置为 true 开启。
aria.decal 属性
为系列数据增加贴花纹理,作为颜色的辅助,帮助区分数据。使用默认贴花图案的方式非常简单,只需要开启即可:
aria: {
enabled: true,
decal: {
show: true
}
}图表会使用默认的贴图,添加到图表系列上。下面看一下默认的一些贴图效果。
默认的贴花效果
echarts的贴花效果默认有以下几种
circle,rect, roundRect,triangle,diamond,pin,arrow,none
下面以扇形图来展示这些默认的贴图。
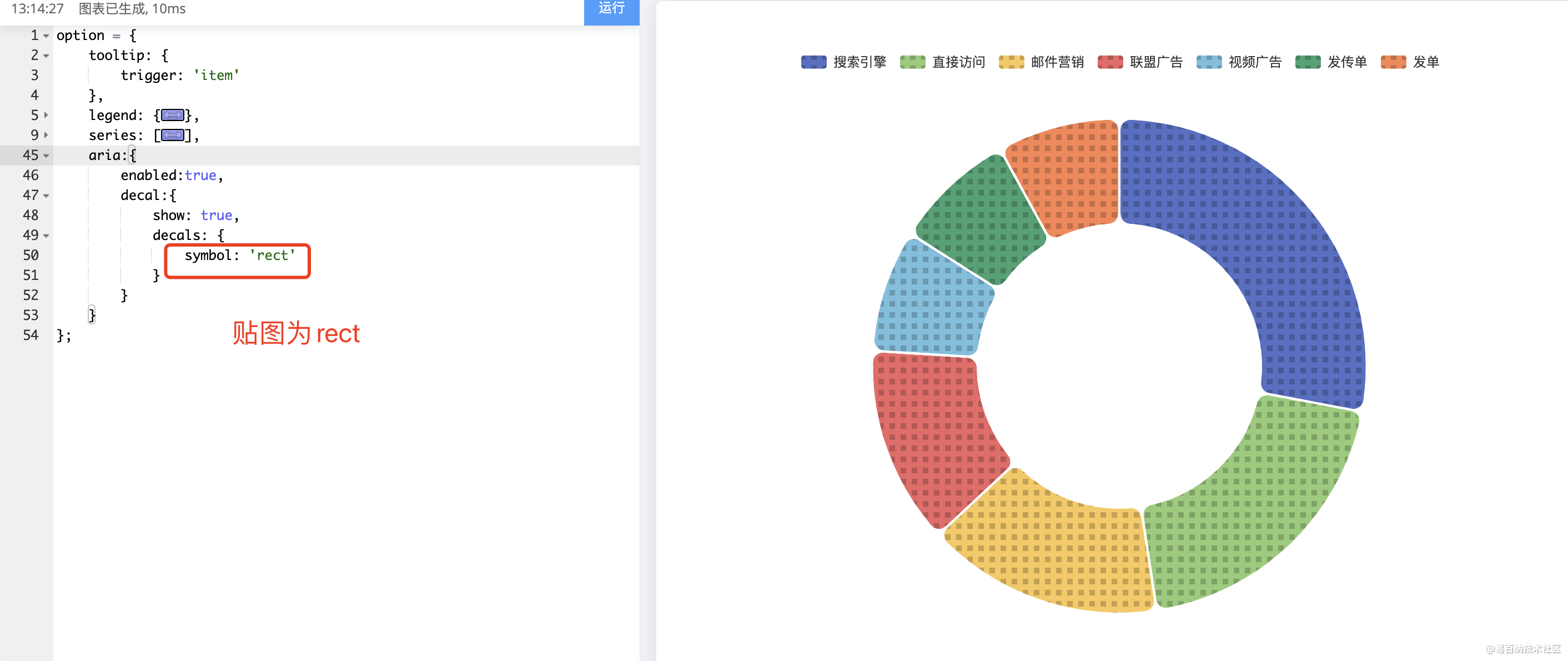
打开echarts的在线示例编辑器 使用以下该例子,只需要将 symbol 属性修改为对应的贴花类型即可看到对应的效果
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 1048, name: '搜索引擎'},
{value: 735, name: '直接访问'},
{value: 580, name: '邮件营销'},
{value: 484, name: '联盟广告'},
{value: 300, name: '视频广告'},
{value: 300, name: '发传单'},
{value: 300, name: '发单'},
]
}
],
aria:{
enabled:true,
decal:{
show: true,
decals: {
symbol: 'react'
}
}
}
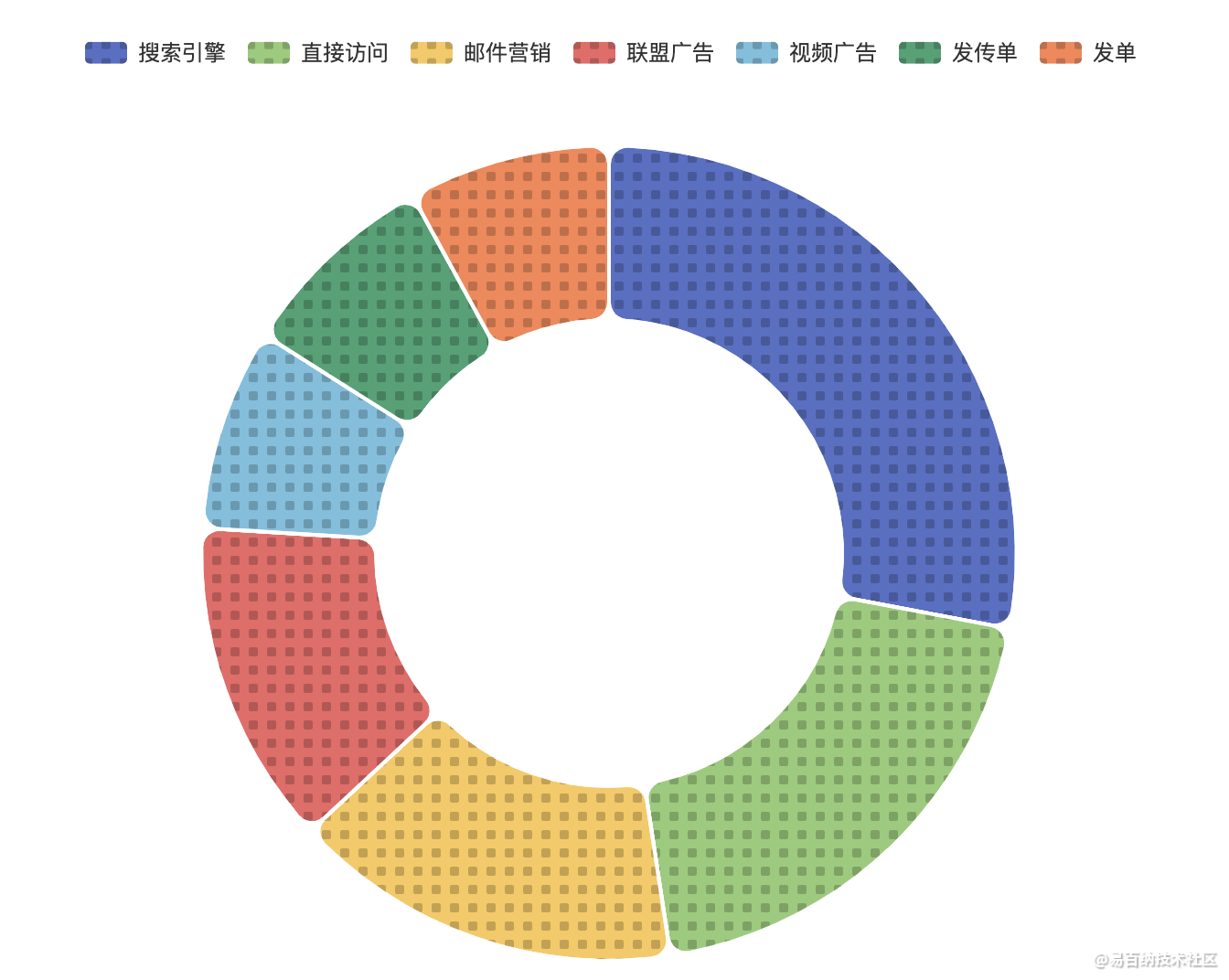
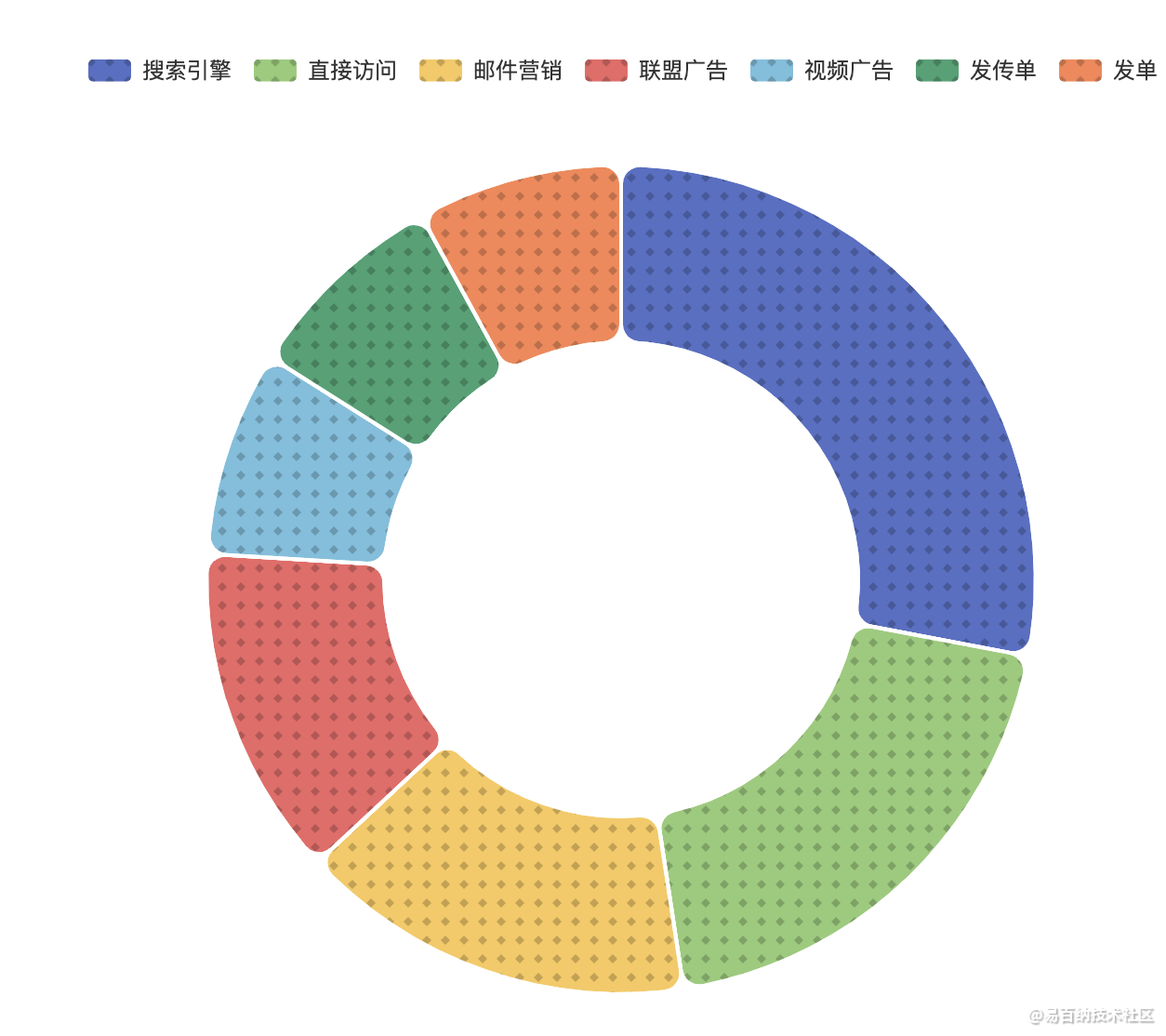
};贴图为react ,小矩形

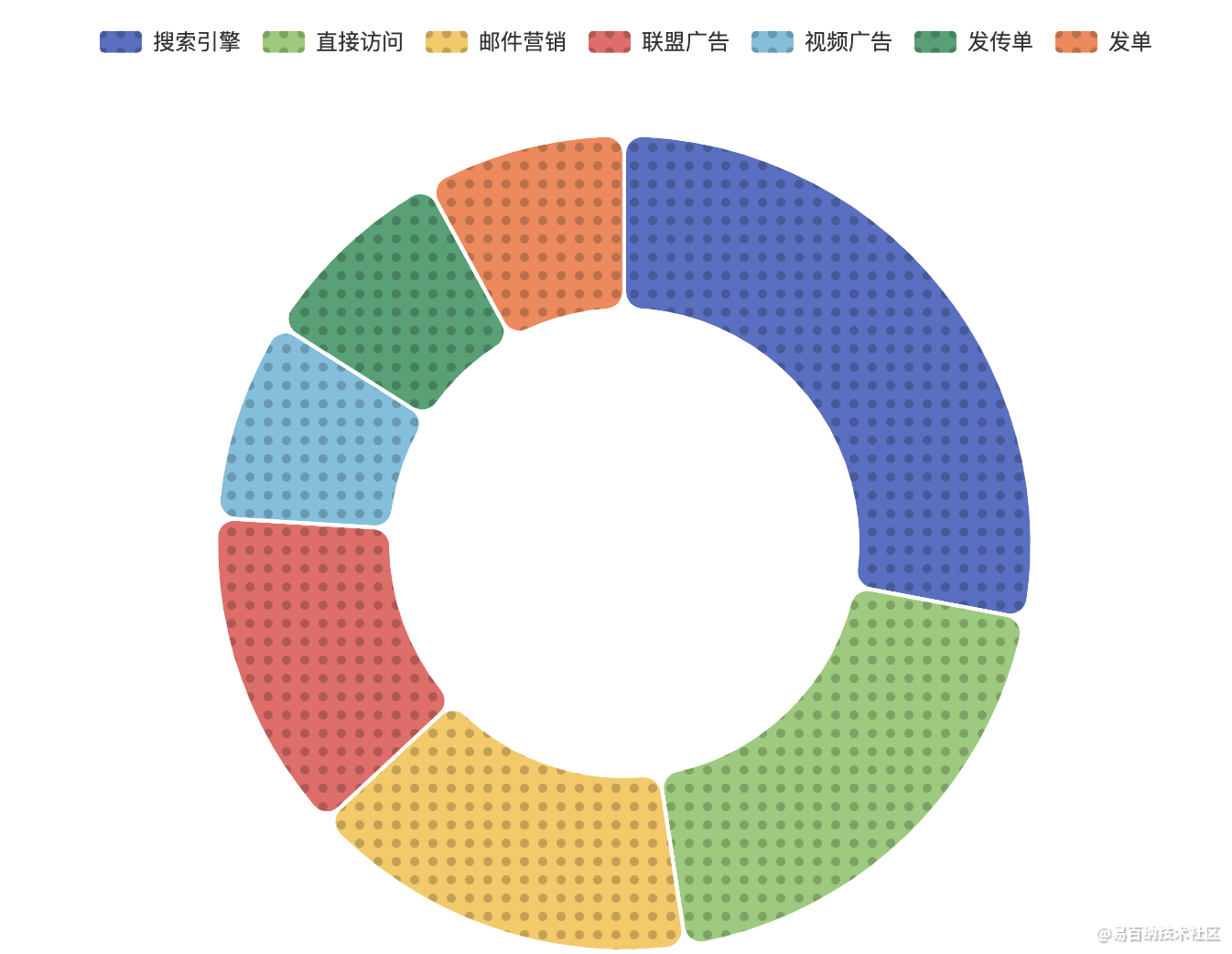
贴图为circle 圆点

贴图为roundRect 圆角矩形

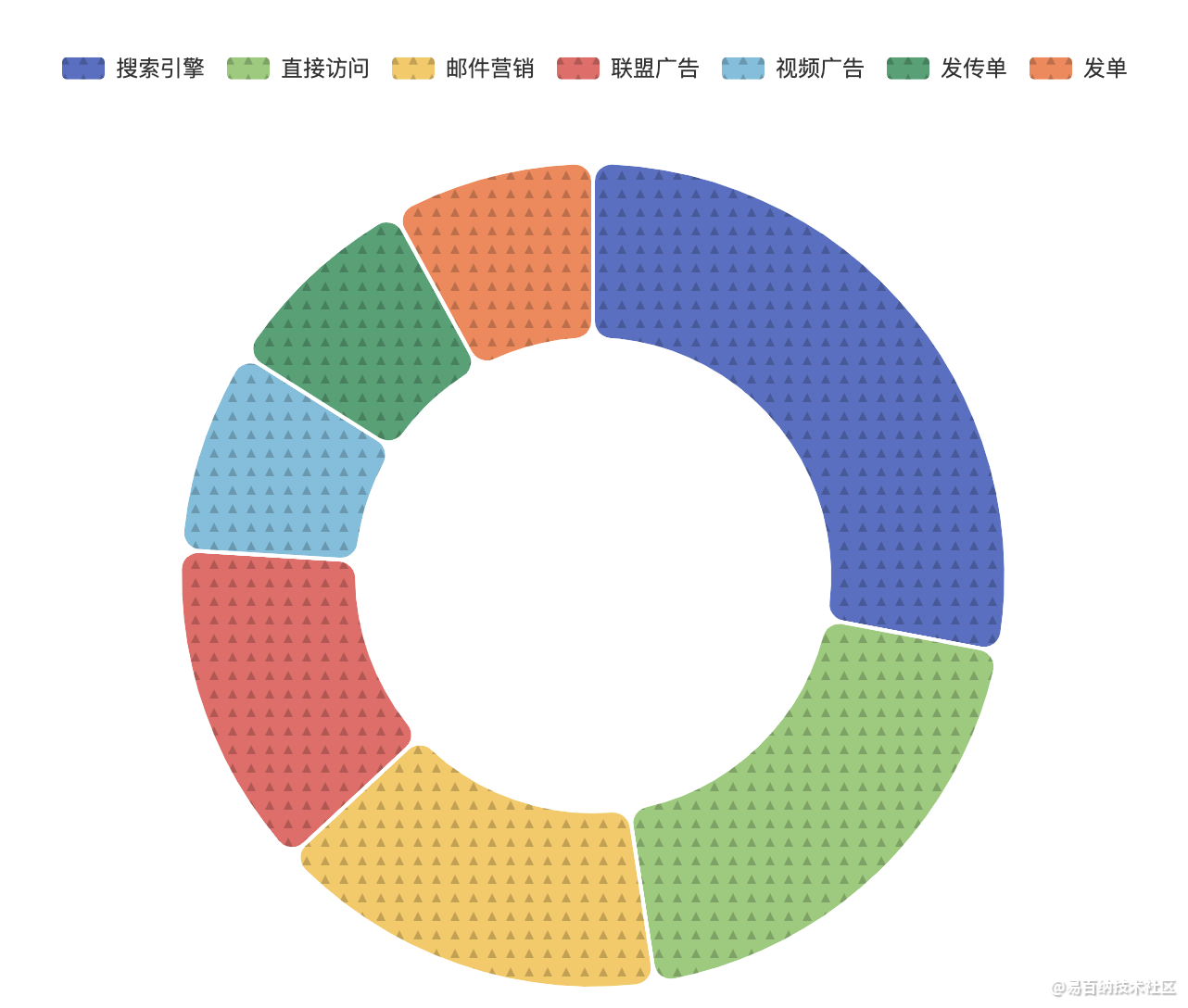
贴图为triangle,三角形

贴图为diamond 棱形

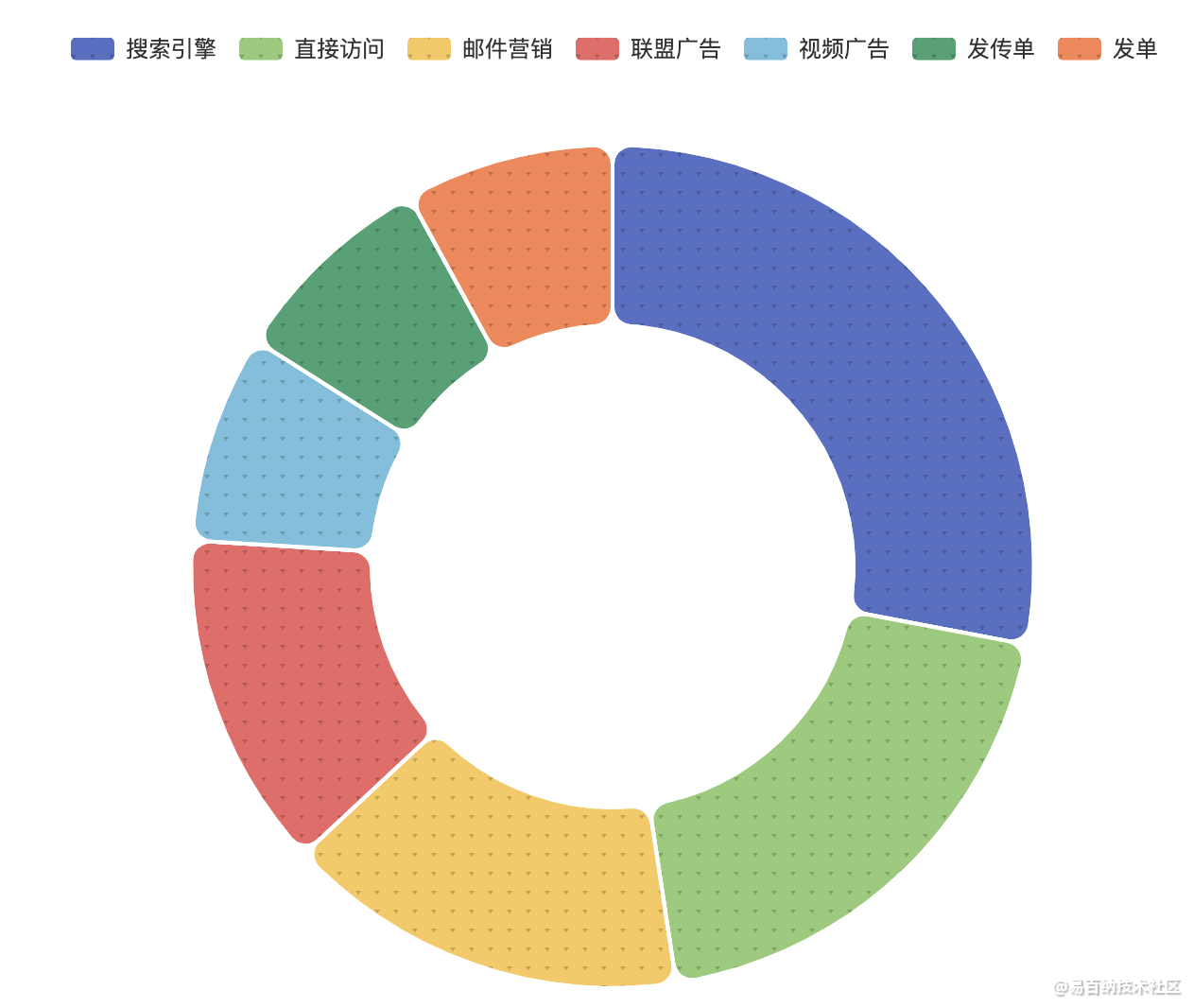
贴图为pin 倒三角

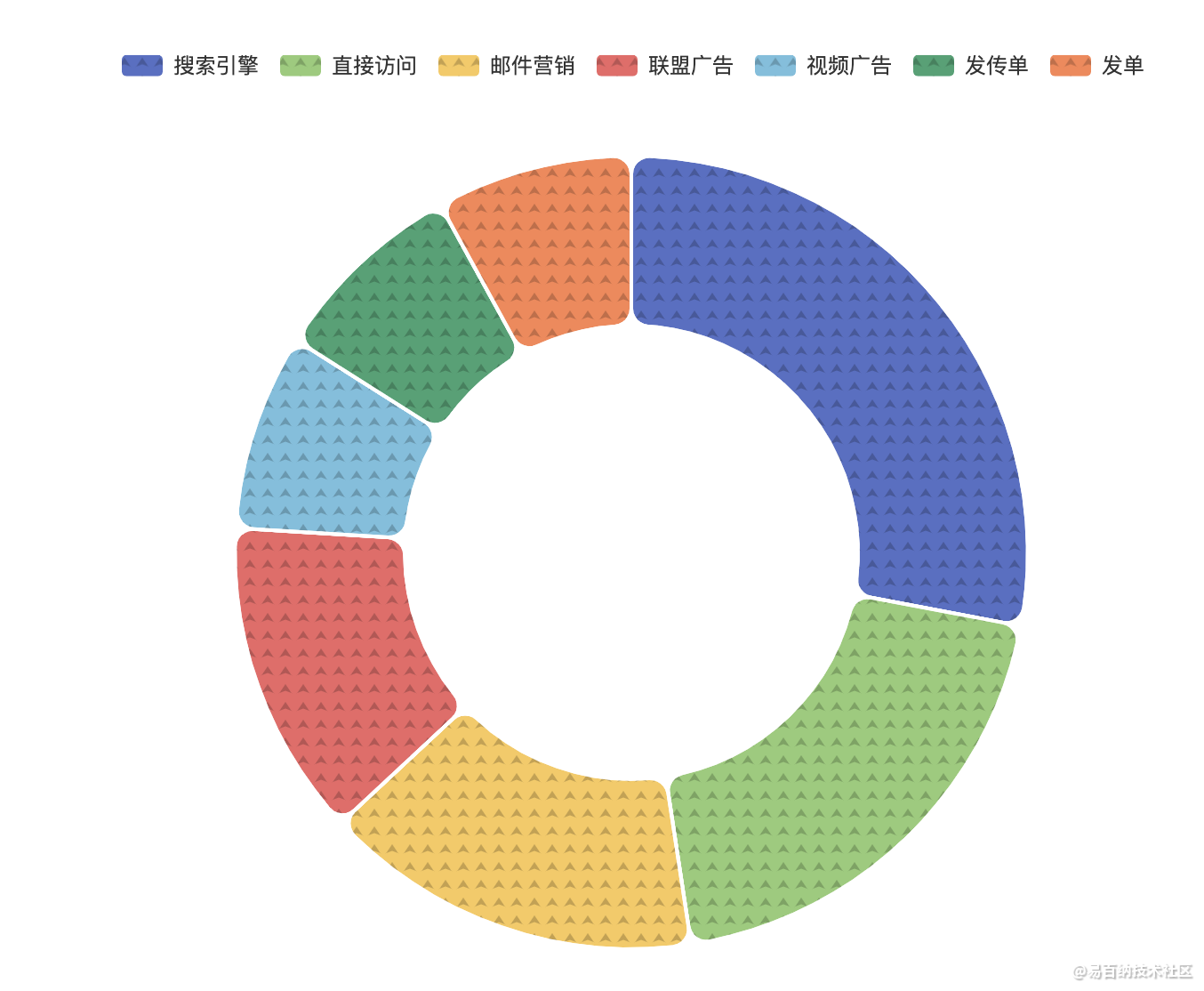
贴图为arrow,向上箭头

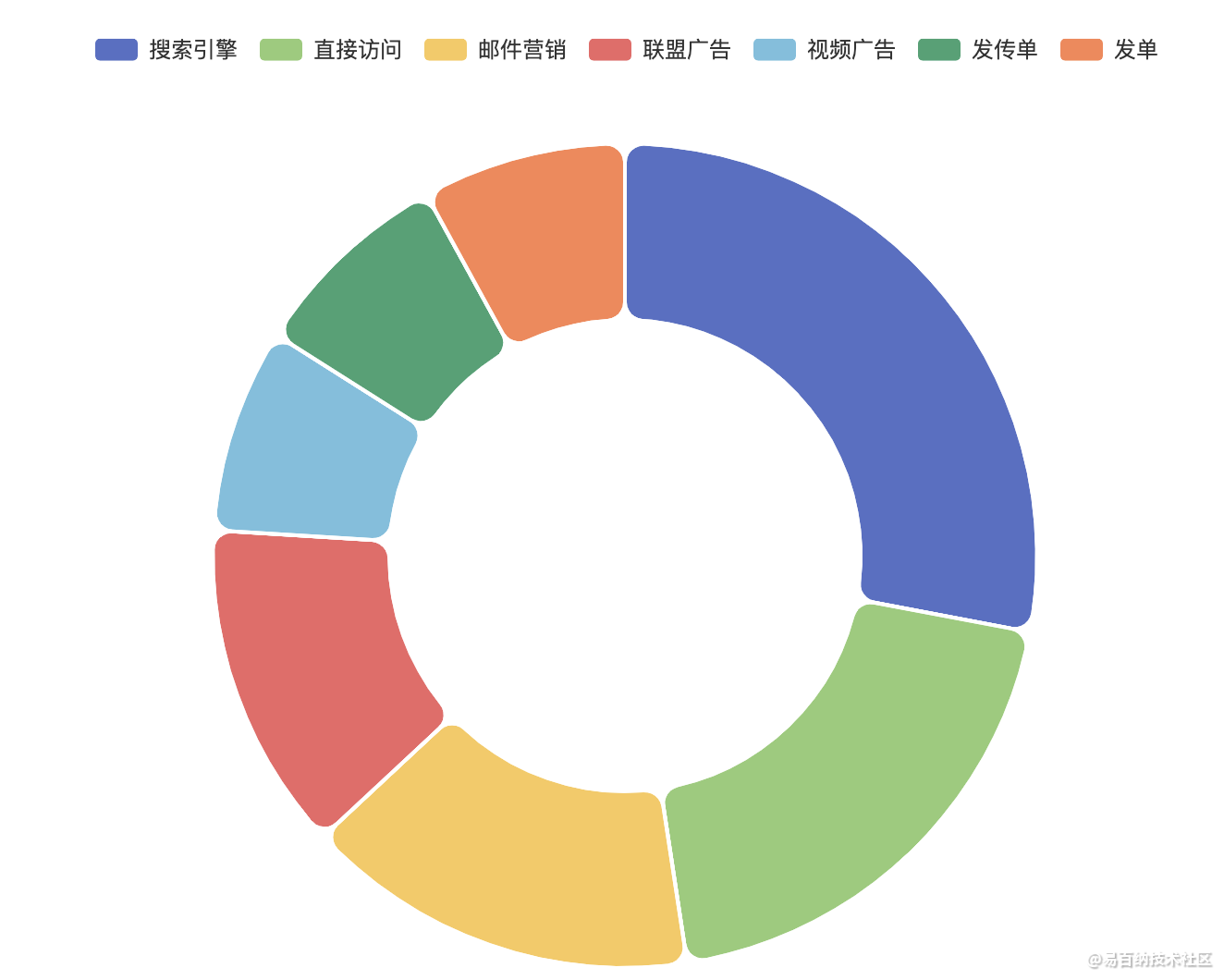
贴图为none

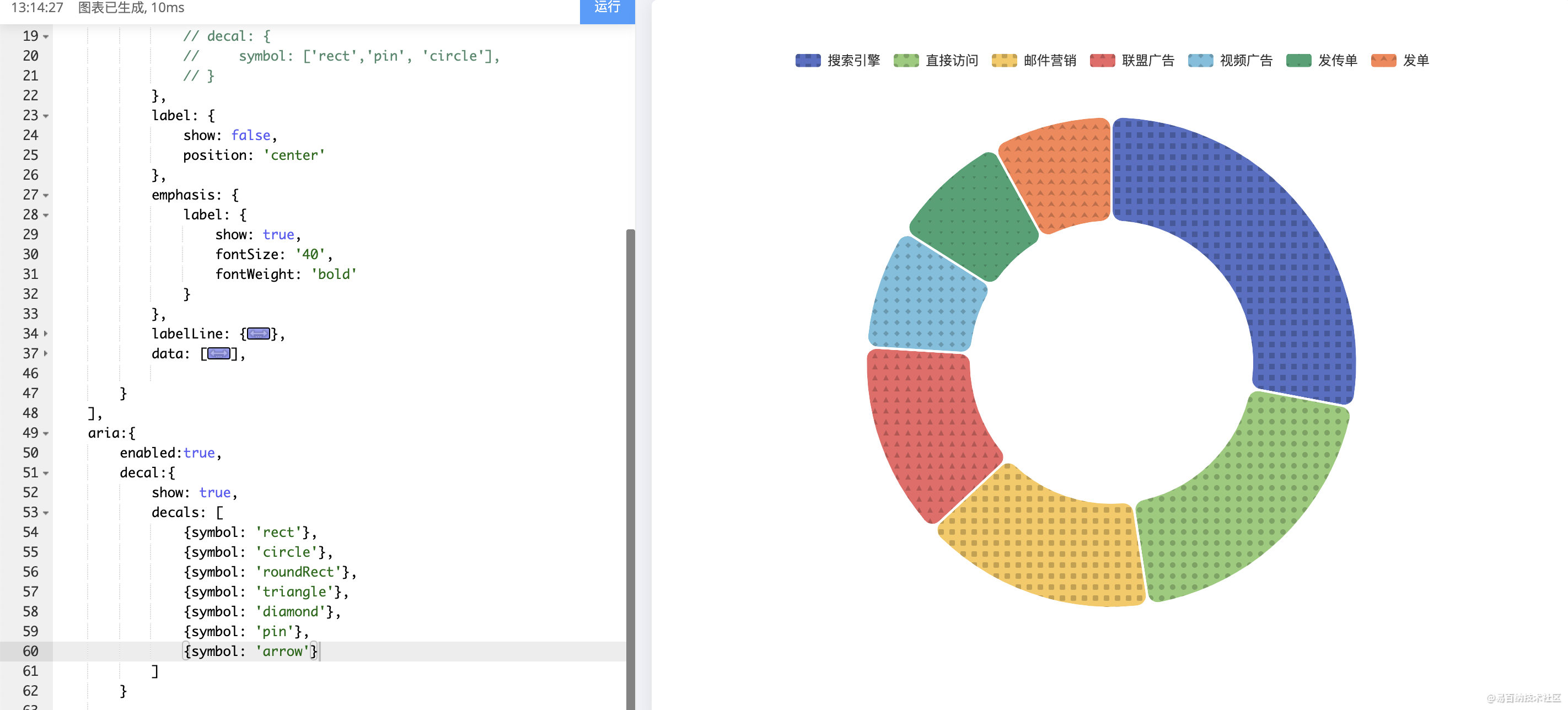
汇总效果

关键代码
aria:{
enabled:true,
decal:{
show: true,
decals: [
{symbol: 'rect'},
{symbol: 'circle'},
{symbol: 'roundRect'},
{symbol: 'triangle'},
{symbol: 'diamond'},
{symbol: 'pin'},
{symbol: 'arrow'}
]
}
}以上就是默认的贴图效果,如果你要实现更为复杂的自定义贴图,请继续往下读,看一下echarts的贴花有哪些配置参数,能实现什么样的复杂效果。
声明:本文内容由易百纳平台入驻作者撰写,文章观点仅代表作者本人,不代表易百纳立场。如有内容侵权或者其他问题,请联系本站进行删除。
红包
93
4
评论
打赏
- 分享
- 举报
评论
0个
手气红包
 暂无数据
暂无数据相关专栏
-
浏览量:6919次2021-07-16 15:43:25
-
浏览量:8220次2021-01-15 12:04:13
-
浏览量:1861次2023-02-01 09:16:22
-
浏览量:8933次2021-01-07 16:07:41
-
浏览量:7014次2021-05-15 13:48:59
-
浏览量:847次2023-09-19 17:48:26
-
浏览量:5783次2021-07-05 09:54:53
-
浏览量:3900次2021-11-22 17:37:10
-
浏览量:4542次2023-03-20 17:33:53
-
浏览量:3075次2023-06-30 14:48:51
-
浏览量:5871次2021-10-29 17:45:44
-
浏览量:2088次2023-10-19 10:55:39
-
浏览量:3766次2021-11-05 15:24:40
-
浏览量:4548次2023-03-16 10:59:43
-
浏览量:6316次2021-07-15 10:44:33
-
浏览量:2163次2022-11-02 16:48:03
-
浏览量:2611次2023-04-12 11:21:51
-
浏览量:2391次2023-10-30 10:44:05
-
浏览量:2382次2023-08-24 16:04:53
置顶时间设置
结束时间
删除原因
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
打赏作者
这把我C
您的支持将鼓励我继续创作!
打赏金额:
¥1

¥5

¥10

¥50

¥100

支付方式:
 微信支付
微信支付
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
审核成功
发布时间设置
发布时间:
请选择发布时间设置
是否关联周任务-专栏模块
审核失败
失败原因
请选择失败原因
备注
请输入备注


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





