技术专栏
实用性很高的CSS片段,建议收藏
自定义滚动条
html代码
<div class="custom-scrollbar">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure id exercitationem nulla qui repellat laborum vitae, molestias tempora velit natus. Quas, assumenda nisi. Quisquam enim qui iure, consequatur velit sit?</p>
</div>CSS代码
::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5);
}
/* Scrollable element */
.some-element::webkit-scrollbar {
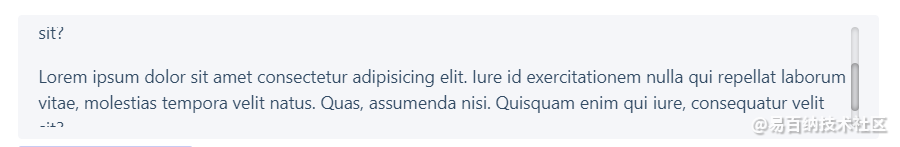
}::-webkit-scrollbar定位整个滚动条元素。::-webkit-scrollbar-track仅针对滚动条轨道。::-webkit-scrollbar-thumb瞄准滚动条拇指。
效果图

自定义文本选择效果
<p class="custom-text-selection">Select some of this text.</p>::selection {
background: aquamarine;
color: black;
}
.custom-text-selection::selection {
background: deeppink;
color: white;
}::selection定义元素上的伪选择器,以便在选定元素时设置其中文本的样式。请注意,如果不组合任何其他选择器,则样式将在文档根级别应用于任何可选元素。
效果图

纯CSS的loading
html
<div class="donut"></div>css
@keyframes donut-spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.donut {
display: inline-block;
border: 4px solid rgba(0, 0, 0, 0.1);
border-left-color: #7983ff;
border-radius: 50%;
width: 30px;
height: 30px;
animation: donut-spin 1.2s linear infinite;
}效果图 可以动的

清除浮动
html
<div class="clearfix">
<div class="floated">float a</div>
<div class="floated">float b</div>
<div class="floated">float c</div>
</div>css
.clearfix::after {
content: '';
display: block;
clear: both;
}
.floated {
float: left;
}等宽高比
给定可变宽度的元素,它将确保其高度以响应的方式保持成比例(即,其宽度与高度的比率保持恒定)。
<div class="constant-width-to-height-ratio"></div>.constant-width-to-height-ratio {
background: #333;
width: 50%;
}
.constant-width-to-height-ratio::before {
content: '';
padding-top: 100%;
float: left;
}
.constant-width-to-height-ratio::after {
content: '';
display: block;
clear: both;
}悬停下划线动画
当文本悬停在上面时创建动画下划线效果。
html
<p class="hover-underline-animation">Hover this text to see the effect!</p>css
.hover-underline-animation {
display: inline-block;
position: relative;
color: #0087ca;
}
.hover-underline-animation::after {
content: '';
position: absolute;
width: 100%;
transform: scaleX(0);
height: 2px;
bottom: 0;
left: 0;
background-color: #0087ca;
transform-origin: bottom right;
transition: transform 0.25s ease-out;
}
.hover-underline-animation:hover::after {
transform: scaleX(1);
transform-origin: bottom left;
}
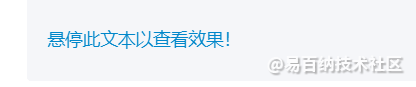
display: inline-block使块p成为inline-block以防止下划线跨越整个父级宽度而不仅仅是内容(文本)。position: relative在元素上为伪元素建立笛卡尔定位上下文。::after定义伪元素。position: absolute从文档流中取出伪元素,并将其相对于父元素定位。width: 100%确保伪元素跨越文本块的整个宽度。transform: scaleX(0)最初将伪元素缩放为0,使其没有宽度且不可见。bottom: 0和left: 0将其放置在块的左下方。transition: transform 0.25s ease-out意味着transform变化将通过ease-out时间功能在0.25秒内过渡。transform-origin: bottom right表示变换锚点位于块的右下方。:hover::after然后使用scaleX(1)将宽度转换为100%,然后将transform-origin更改为bottom left以便定位点反转,从而允许其在悬停时转换到另一个方向。
效果图

鼠标光标渐变跟踪
html
<button class="mouse-cursor-gradient-tracking">
<span>Hover me</span>
</button>css
.mouse-cursor-gradient-tracking {
position: relative;
background: #7983ff;
padding: 0.5rem 1rem;
font-size: 1.2rem;
border: none;
color: white;
cursor: pointer;
outline: none;
overflow: hidden;
}
.mouse-cursor-gradient-tracking span {
position: relative;
}
.mouse-cursor-gradient-tracking::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, pink, transparent);
transform: translate(-50%, -50%);
transition: width 0.2s ease, height 0.2s ease;
}
.mouse-cursor-gradient-tracking:hover::before {
--size: 200px;
}js
var btn = document.querySelector('.mouse-cursor-gradient-tracking')
btn.onmousemove = function(e) {
var x = e.pageX - btn.offsetLeft
var y = e.pageY - btn.offsetTop
btn.style.setProperty('--x', x + 'px')
btn.style.setProperty('--y', y + 'px')
}
如果元素的父级具有定位上下文(position: relative),您还需要减去它的偏移量。
var x = e.pageX - btn.offsetLeft - btn.offsetParent.offsetLeft
var y = e.pageY - btn.offsetTop - btn.offsetParent.offsetTop效果图

同级变淡
淡出悬停项目的同级。
<div class="sibling-fade">
<span>Item 1</span>
<span>Item 2</span>
<span>Item 3</span>
<span>Item 4</span>
<span>Item 5</span>
<span>Item 6</span>
</div>span {
padding: 0 1rem;
transition: opacity 0.2s;
}
.sibling-fade:hover span:not(:hover) {
opacity: 0.5;
}声明:本文内容由易百纳平台入驻作者撰写,文章观点仅代表作者本人,不代表易百纳立场。如有内容侵权或者其他问题,请联系本站进行删除。
红包
68
7
评论
打赏
- 分享
- 举报
评论
0个
手气红包
 暂无数据
暂无数据相关专栏
-
浏览量:6557次2021-03-01 10:14:26
-
浏览量:8074次2020-12-07 16:50:17
-
浏览量:8161次2020-11-28 11:50:43
-
浏览量:4125次2020-09-28 10:35:46
-
浏览量:4798次2021-08-26 14:50:36
-
浏览量:2308次2020-02-19 10:46:43
-
浏览量:8397次2021-04-10 01:44:48
-
浏览量:1798次2019-10-05 12:50:18
-
浏览量:2310次2022-11-25 10:53:53
-
浏览量:3418次2020-11-04 14:23:58
-
浏览量:8231次2021-07-12 11:03:00
-
浏览量:4304次2019-06-03 09:47:22
-
浏览量:3718次2019-01-18 13:46:24
-
浏览量:2093次2018-04-15 19:37:44
-
浏览量:10254次2020-12-09 21:40:17
-
浏览量:3215次2020-11-10 09:20:55
-
浏览量:5382次2021-08-02 09:33:43
-
浏览量:2433次2018-02-17 00:50:39
-
浏览量:2783次2018-05-06 19:40:08
置顶时间设置
结束时间
删除原因
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
打赏作者
这把我C
您的支持将鼓励我继续创作!
打赏金额:
¥1

¥5

¥10

¥50

¥100

支付方式:
 微信支付
微信支付
举报反馈
举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明
审核成功
发布时间设置
发布时间:
请选择发布时间设置
是否关联周任务-专栏模块
审核失败
失败原因
请选择失败原因
备注
请输入备注


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





