Node-RED系列(九):Node-RED面板dashboard节点的使用
Node-RED系列文章目前已经写了8篇,介绍了Node-RED的安装以及默认安装的一些基本节点的使用,作为物联网的一个可视化拖动的流程,Node-RED的确实很容易上手。还没开始学习的同学可以先看下我以前的文章
本期我给大家认识一下Node-RED的第三方节点库,dashboard,该库提供另一个可配置的UI页面,可以配置一些表单元素,以及图表。
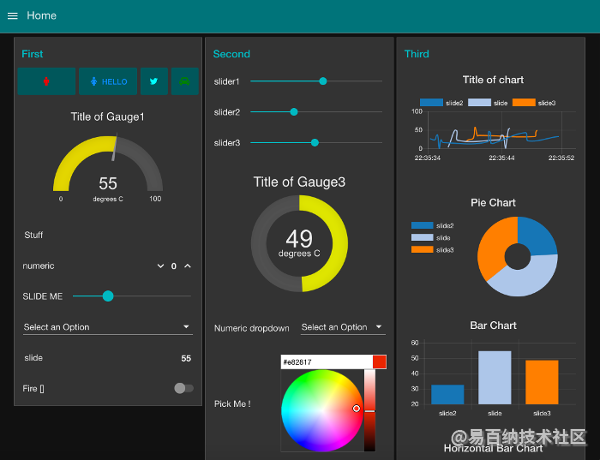
先来看一下别人使用dashboard制作的面板吧

是不是很漂亮。
接下来我们一起来安装一下这个节点库,并且体验一下他的一些节点。
首先我们要安装一下这个库
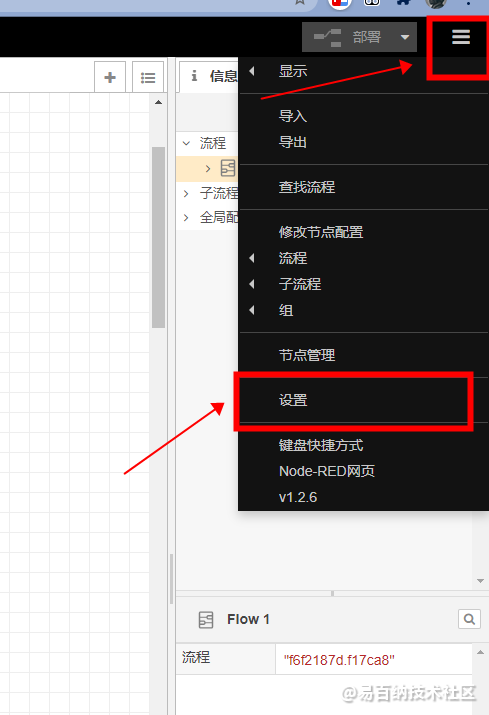
点击设置

打开设置面板

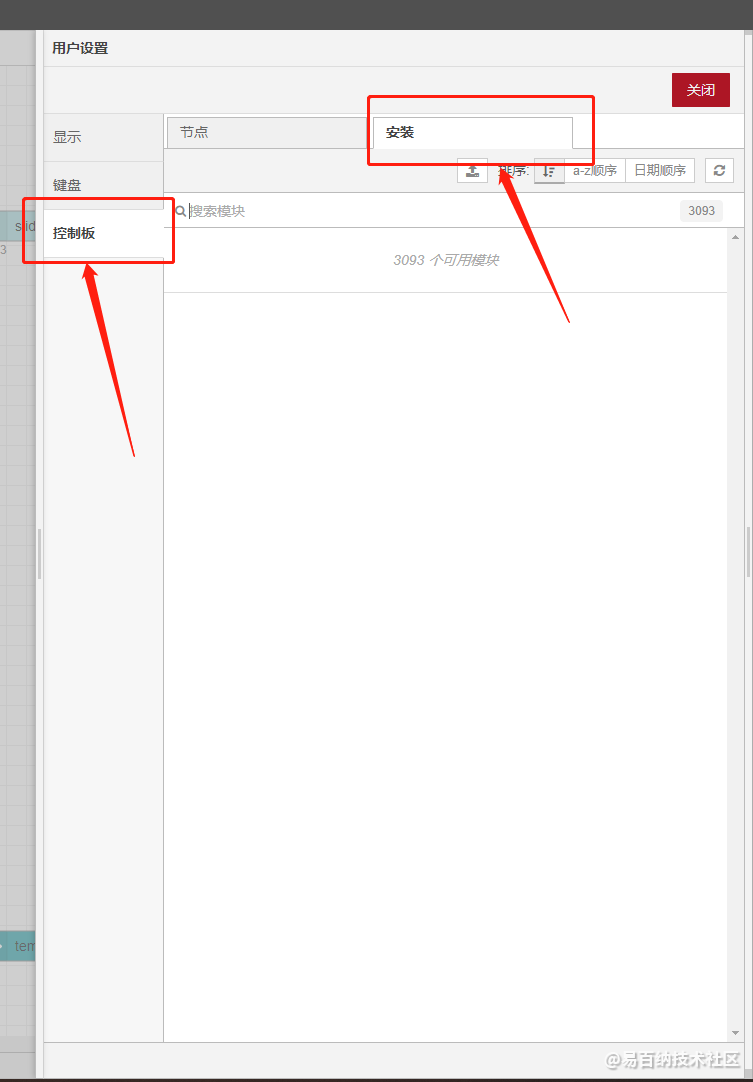
搜索dashboard 节点库

完整的名字叫做node-red-dashboard 搜索出来后,点击安装即可,
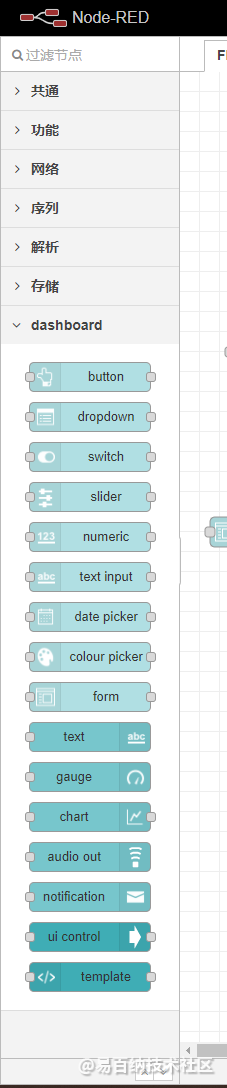
安装需要一点时间,稍等一会。安装完成后,刷新一下页面.就可以在节点列表的左侧看到相应的节点

一共有16个节点,分别是
- button 按钮节点
- dropdown 下拉选择节点
- switch 开关节点
- slider 轮播图
- numeric 数字滑块
- text input 文本输入
- date picker 日期选择
- colour picker 颜色选择器
- form 表单
- text 文本显示
- gauge 仪表板
- chart 图表,折线图
- audio out 音频输出
- notification 通知
- ui control ui控制
- template 模板
安装之后,我们就可以使用了,首先我们将一个button的节点拖放到Flow中
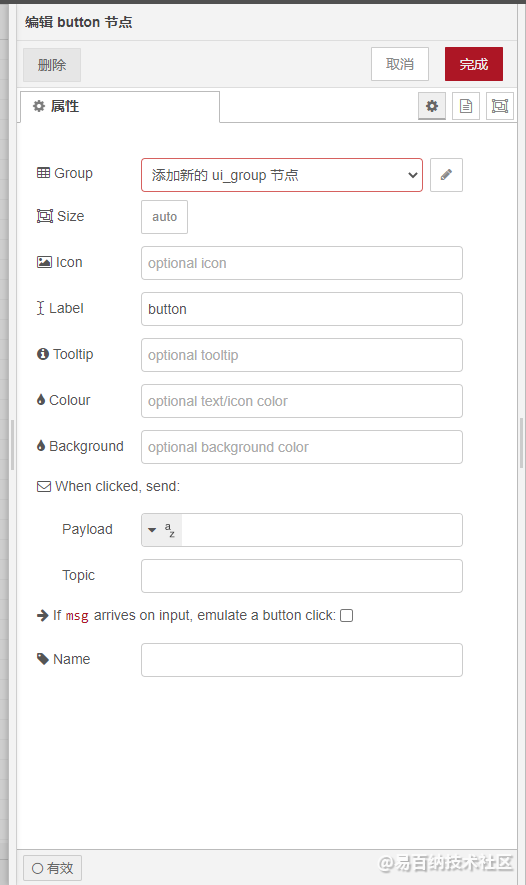
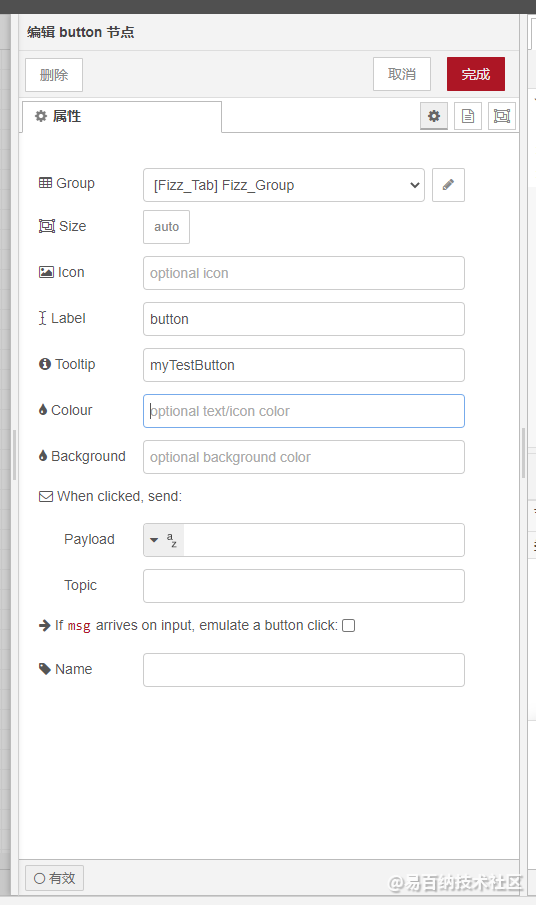
双击button节点,进行编辑详情。
首先Group的输入框是红色的,意味着我们首先要把Group属性完善一下。

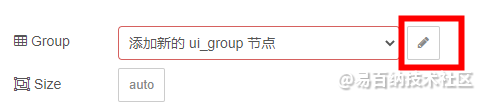
点击右侧的笔

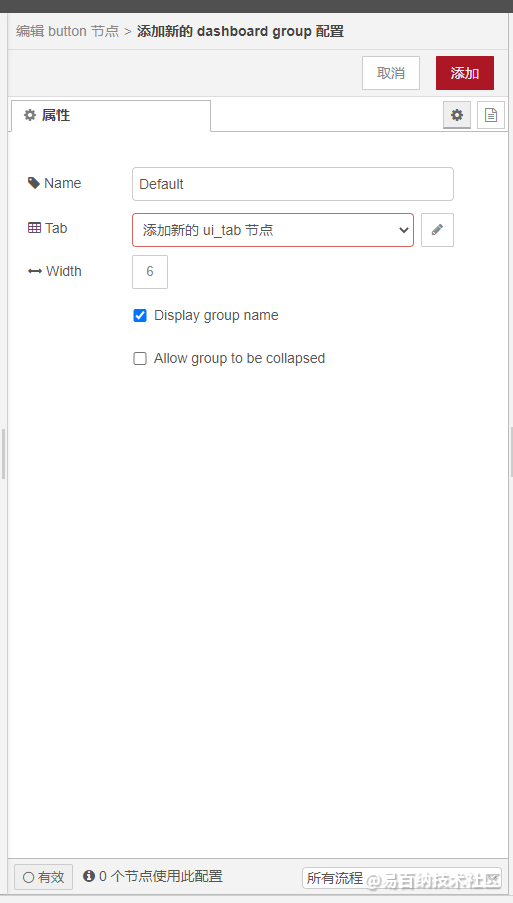
点击之后进入了一个Group的配置页面

但表单项Tab也是红色的,所以继续下潜,完善更底层的配置,
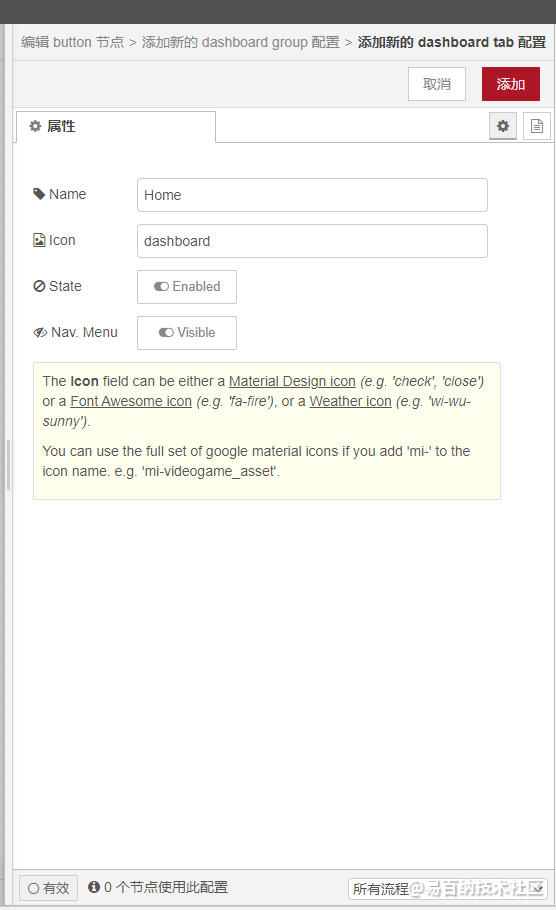
点击之后

是一个配置Tab的页面,配置Tab的名称,以及图标。图标可用的在 https://klarsys.github.io/angular-material-icons/
都配置完成后

点击完成。
点击部署
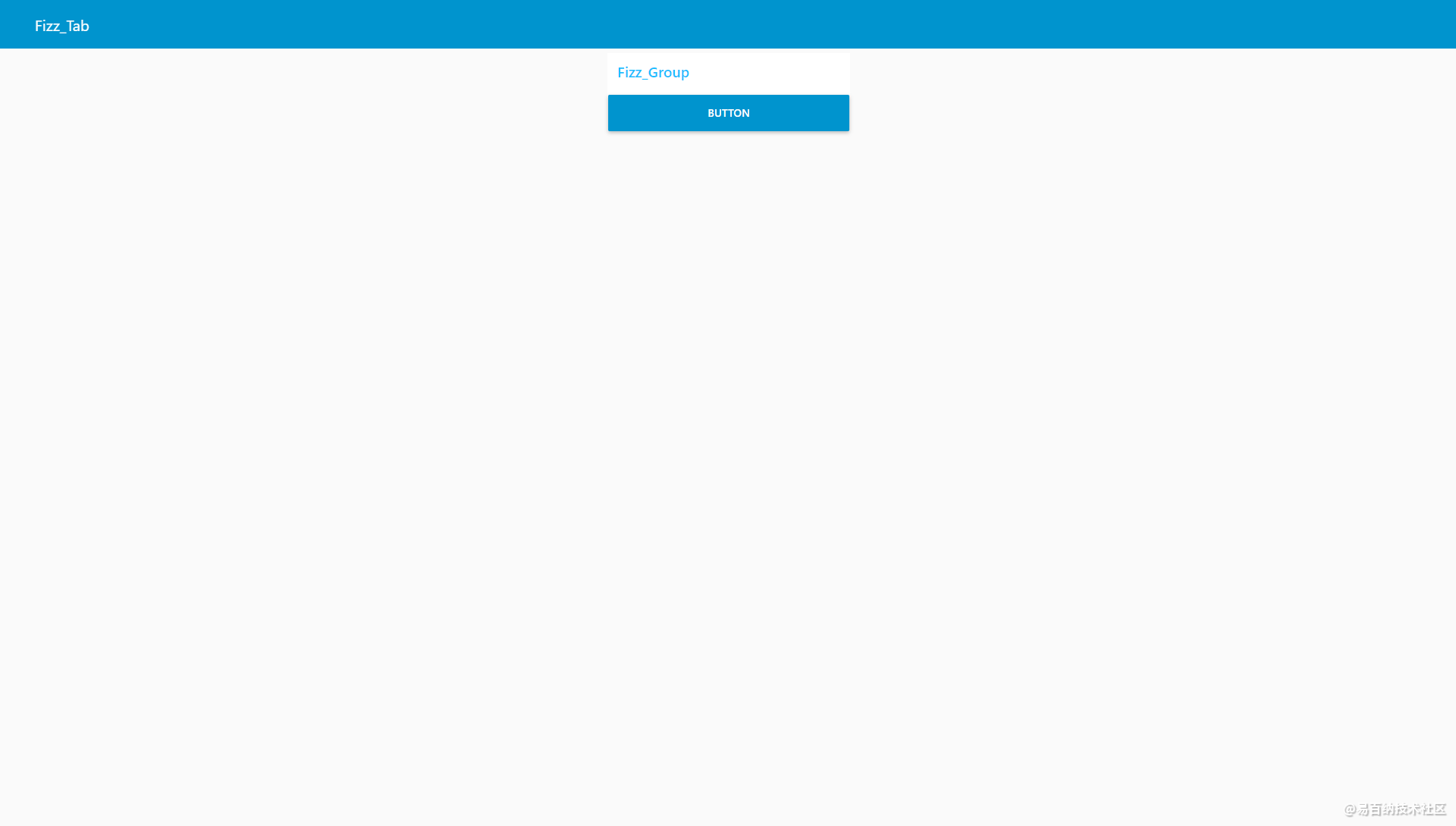
这样我们就部署了一个按钮节点到Dashboard中, 部署后我们到哪里去看配好的页面那。
默认是到这个地址访问UI。 http:// ip+port/ui
以我的为例,Node-RED的访问地址是http://192.168.99.102:1880/#
那么ui的访问地址就是 http://192.168.99.102:1880/ui/

- 分享
- 举报
 暂无数据
暂无数据-
浏览量:37686次2021-02-08 11:42:45
-
浏览量:18641次2021-02-08 15:04:50
-
浏览量:28814次2021-01-25 17:57:21
-
浏览量:21154次2021-01-22 19:13:39
-
浏览量:15371次2021-01-14 18:10:48
-
浏览量:24791次2021-01-04 10:25:54
-
浏览量:20025次2021-01-06 19:08:06
-
浏览量:32128次2021-01-05 15:11:35
-
2021-04-12 20:00:58
-
浏览量:28085次2020-12-31 14:58:17
-
浏览量:24723次2021-03-15 15:40:13
-
浏览量:21466次2021-02-20 17:22:26
-
浏览量:12363次2021-05-11 19:30:21
-
浏览量:15397次2021-03-24 16:14:07
-
浏览量:84953次2020-12-28 16:39:38
-
浏览量:14130次2021-02-20 17:52:54
-
浏览量:16511次2021-07-29 17:28:08
-
浏览量:15440次2021-03-16 10:46:12
-
浏览量:1120次2021-01-14 18:30:53
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





