Node-RED系列(十一):Node-RED面板chart节点的使用案例
Node-RED系列文章目前已经写了9篇,介绍了Node-RED的安装以及默认安装的一些基本节点的使用,作为物联网的一个可视化拖动的流程,Node-RED的确实很容易上手。还没开始学习的同学可以先看下我以前的文章
上一期我给大家简单介绍了dashboard是如何排版的,以及其中的图标如何使用,所有节点的简介。能够组成的面板。本篇文章我就带大家使用chart节点来定制一个动态图表。实时监控一个设备的CPU使用率。
废话不多说,直接上干货。

思路是这样的
首先使用一个inject节点,定时向触发整个流,然后输出到一个function节点里,function节点里是用于生产随机数的。
为了使图表看起来不太难看,随机数的分布在80-100之间。如果是分布在0-100的话,图表在短时间内会非常陡峭,不太符合实际情况,而且不美观。
所以我们选择将cpu的值控制在80-100.
具体的function节点的js代码是
msg.payload = Math.floor( Math.random()*20)+80
return msg;然后后面紧接一个chart节点。这样设计就能将payload当做y轴的值传入到chart节点中。
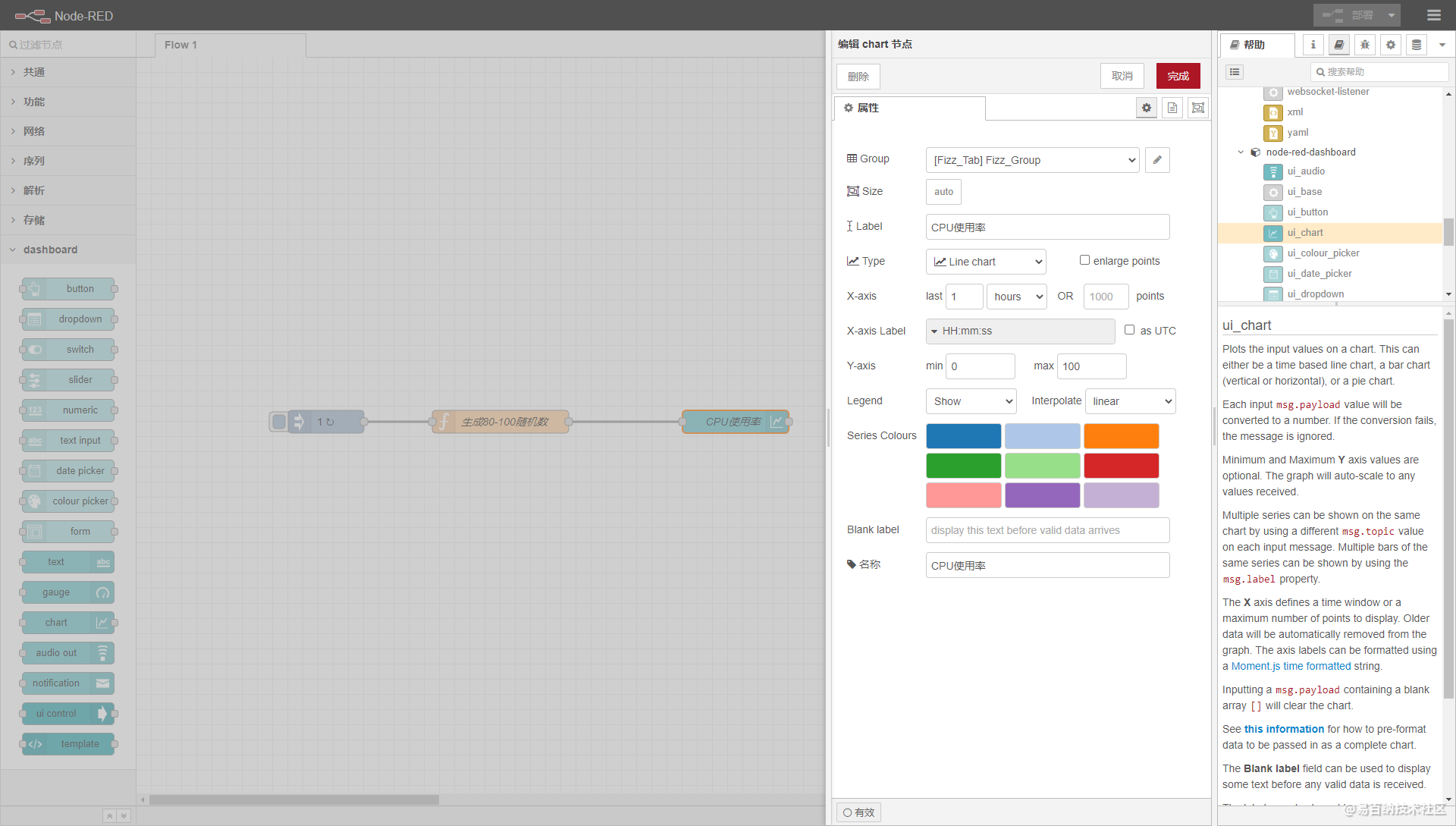
下面是chart节点的配置参数。

首先每一个chart节点都要属于一个Group,并且属于 一个Tab,
其次size选择auto,这样图表就会自动铺满整个group.
label 是图表的标题。会显示在图表的上方。

Type 是用于选择图表的类型,目前有6个类型的图表可供选择,分别是
- Line chart 折线图
- Bar chart 柱形图
- Bar chart(H) 柱形图
- Pie chart 扇形
- Polar area chart 扇形
- Radar chart 扇形图

注意每个图表类型的配置都不太一致。注意区分。
Y-axis 规定y轴的区间, 因为是CPU使用率,所以填写 min = 0, max = 100
Legend 是否显示图例,就是每个图例的类型声明,点击可以隐藏该图例。

Series Colours 图例的颜色,如果有多个图例的话,就会按照该颜色的排序来显示。可以点击修改。
节点的联系图

完整的流配置json文件
[
{
"id": "f6f2187d.f17ca8",
"type": "tab",
"label": "Flow 1",
"disabled": false,
"info": ""
},
{
"id": "8f70d77.d5e5a28",
"type": "ui_toast",
"z": "f6f2187d.f17ca8",
"position": "top right",
"displayTime": "3",
"highlight": "",
"sendall": true,
"outputs": 0,
"ok": "OK",
"cancel": "",
"raw": false,
"topic": "",
"name": "",
"x": 380,
"y": 1020,
"wires": []
},
{
"id": "10c76dea.46e882",
"type": "ui_template",
"z": "f6f2187d.f17ca8",
"name": "",
"order": 0,
"width": 0,
"height": 0,
"format": "<div ng-bind-html=\"msg.payload\"></div>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"x": 710,
"y": 1080,
"wires": [
[]
]
},
{
"id": "1962ed44.5d0a13",
"type": "inject",
"z": "f6f2187d.f17ca8",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "1",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "1",
"payloadType": "num",
"x": 250,
"y": 480,
"wires": [
[
"51be0023.18998"
]
]
},
{
"id": "51be0023.18998",
"type": "function",
"z": "f6f2187d.f17ca8",
"name": "生成80-100随机数",
"func": "msg.payload = Math.floor( Math.random()*20)+80\n\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"x": 480,
"y": 480,
"wires": [
[
"91bc92f5.d25f3"
]
]
},
{
"id": "91bc92f5.d25f3",
"type": "ui_chart",
"z": "f6f2187d.f17ca8",
"name": "CPU使用率",
"group": "baf29ced.1c3cc",
"order": 0,
"width": 0,
"height": 0,
"label": "CPU使用率",
"chartType": "line",
"legend": "true",
"xformat": "HH:mm:ss",
"interpolate": "linear",
"nodata": "",
"dot": false,
"ymin": "0",
"ymax": "100",
"removeOlder": 1,
"removeOlderPoints": "",
"removeOlderUnit": "3600",
"cutout": 0,
"useOneColor": false,
"useUTC": false,
"colors": [
"#1f77b4",
"#aec7e8",
"#ff7f0e",
"#2ca02c",
"#98df8a",
"#d62728",
"#ff9896",
"#9467bd",
"#c5b0d5"
],
"outputs": 1,
"useDifferentColor": false,
"x": 790,
"y": 480,
"wires": [
[]
]
},
{
"id": "baf29ced.1c3cc",
"type": "ui_group",
"name": "Fizz_Group",
"tab": "7123a3ae.91856c",
"order": 1,
"disp": true,
"width": "12",
"collapse": false
},
{
"id": "7123a3ae.91856c",
"type": "ui_tab",
"name": "Fizz_Tab",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
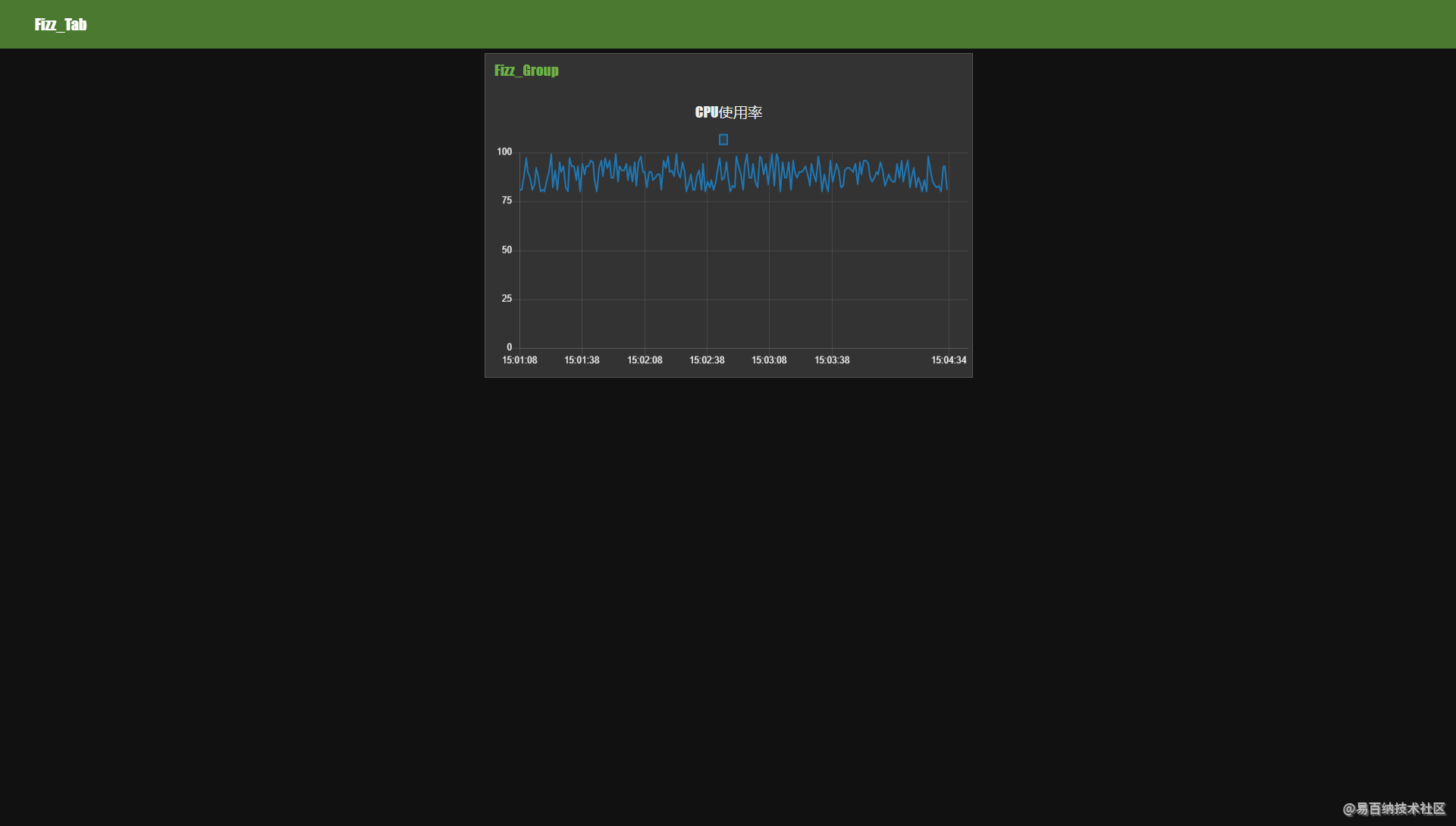
]最终的效果图

- 分享
- 举报
-
 nishfad 2024-05-29 16:17:57回复 举报完整的流配置json文件,具体在哪里写
nishfad 2024-05-29 16:17:57回复 举报完整的流配置json文件,具体在哪里写
-
浏览量:35153次2021-02-07 17:30:47
-
浏览量:37686次2021-02-08 11:42:45
-
浏览量:28814次2021-01-25 17:57:21
-
浏览量:21154次2021-01-22 19:13:39
-
浏览量:15371次2021-01-14 18:10:48
-
浏览量:24791次2021-01-04 10:25:54
-
浏览量:20025次2021-01-06 19:08:06
-
浏览量:32128次2021-01-05 15:11:35
-
浏览量:28085次2020-12-31 14:58:17
-
浏览量:16511次2021-07-29 17:28:08
-
浏览量:24723次2021-03-15 15:40:13
-
浏览量:21466次2021-02-20 17:22:26
-
浏览量:12363次2021-05-11 19:30:21
-
浏览量:15397次2021-03-24 16:14:07
-
浏览量:84953次2020-12-28 16:39:38
-
浏览量:15440次2021-03-16 10:46:12
-
2021-04-12 20:00:58
-
浏览量:14130次2021-02-20 17:52:54
-
2021-04-28 15:04:42
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





