Node-RED系列(十):Node-RED面板dashboard节点的配置
Node-RED系列文章目前已经写了9篇,介绍了Node-RED的安装以及默认安装的一些基本节点的使用,作为物联网的一个可视化拖动的流程,Node-RED的确实很容易上手。还没开始学习的同学可以先看下我以前的文章
上一期我给大家介绍了dashboard的安装以及一个按钮的配置,这一期我们来更加系统地学习一下dashboard的节点配置。
上一期我们已经知道 dashboard的库一共有16个节点,分别是
- button 按钮节点
- dropdown 下拉选择节点
- switch 开关节点
- slider 轮播图
- numeric 数字滑块
- text input 文本输入
- date picker 日期选择
- colour picker 颜色选择器
- form 表单
- text 文本显示
- gauge 仪表板
- chart 图表,折线图
- audio out 音频输出
- notification 通知
- ui control ui控制
- template 模板
本篇文章我就给大家多讲解几个节点的使用与配置。
首先我们要了解dashboard这个库,
库的介绍,https://flows.nodered.org/node/node-red-dashboard
库的github源码 https://github.com/node-red/node-red-dashboard
目前899个star,还是挺不错的。
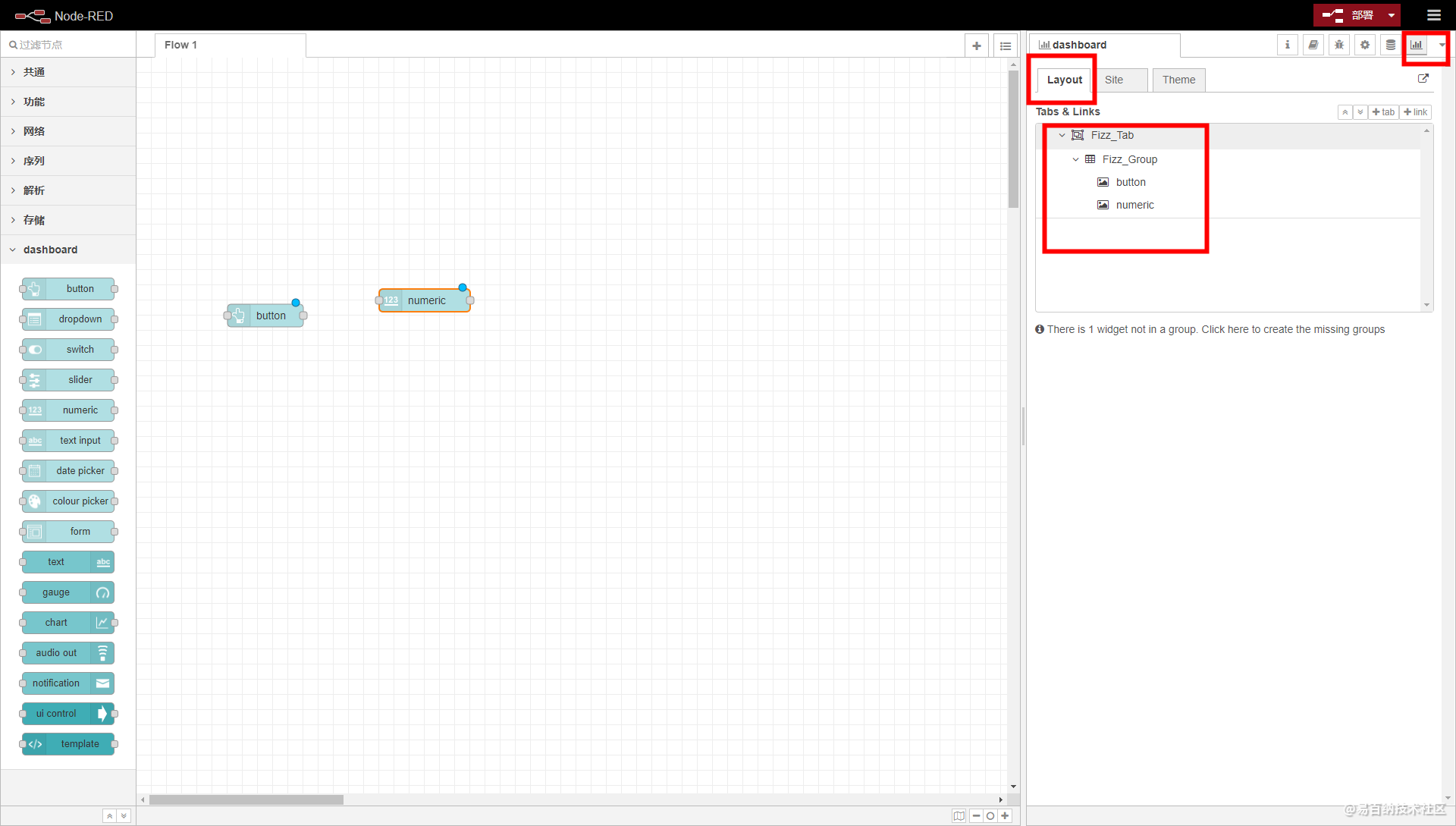
dashboard的布局可以看做是一个网格布局,每一个group(组),都有一个默认的宽度,6个单位(每个单位48px,并且6px的间隔)
每一个部件都必须存在于一个group中,这里的部件其实就是指一个UI元素,像按钮,输入框,选择框,数字滑块。每一个部件的宽度默认是auto.这意味着它将布满整个group,并且会自适应单位。
给定一个宽度为6的组,如果你添加六个小部件,每个小部件的宽度为2,则它们将分两行布置-每行三个小部件。
如果你添加两组宽度6,只要你的浏览器窗口足够宽,它们就会并排放置。如果缩小浏览器,则某一列中的第二组有时会移到第一组之下。
建议尽可能使用多个组,而不是一个大组,以便页面可以在较小的屏幕上动态调整大小。
在布局中,最大的布局单位是tab,以下是group,然后是部件 widget
你可以在右上角点击 一个柱形图的图表来查看dashboard的操作面板

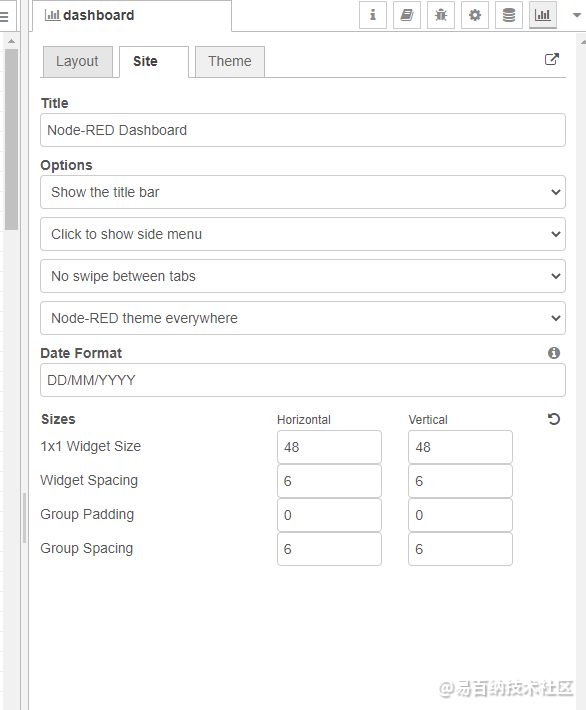
site配置

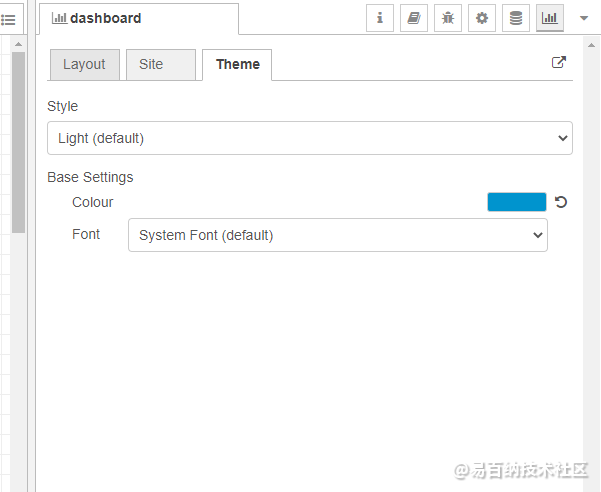
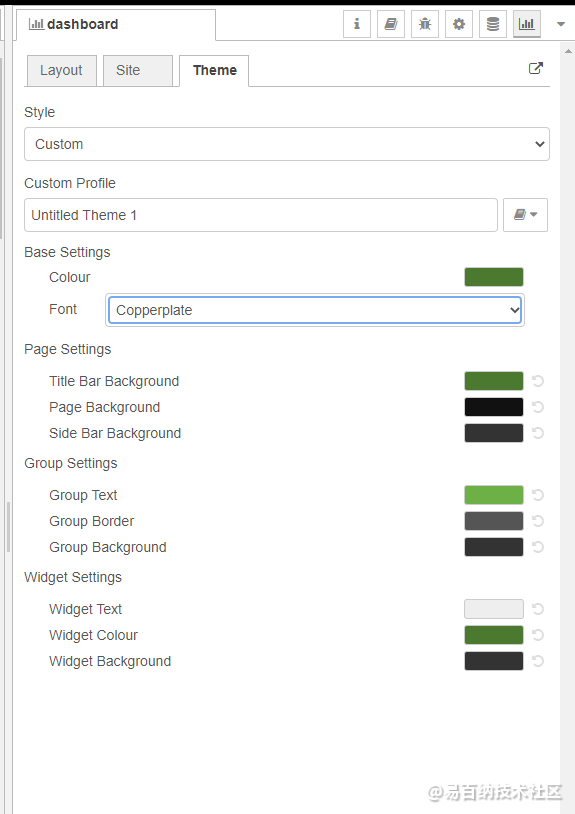
主题色配置

可以对主题进行自定义

Style选中Custom,就可以选择自定义的颜色。
关于图标,dashboard内置了四套图标。
分别是
- Angular Material icons : angular图标 如
send - Font Awesome 4.7 : 字体图标 如
fa-fire fa-2x - Weather Icons Lite : 天气图标 如
wi-wu-sunny - Material Design Iconfont ; Material设计图标 如
mi-alarm_on
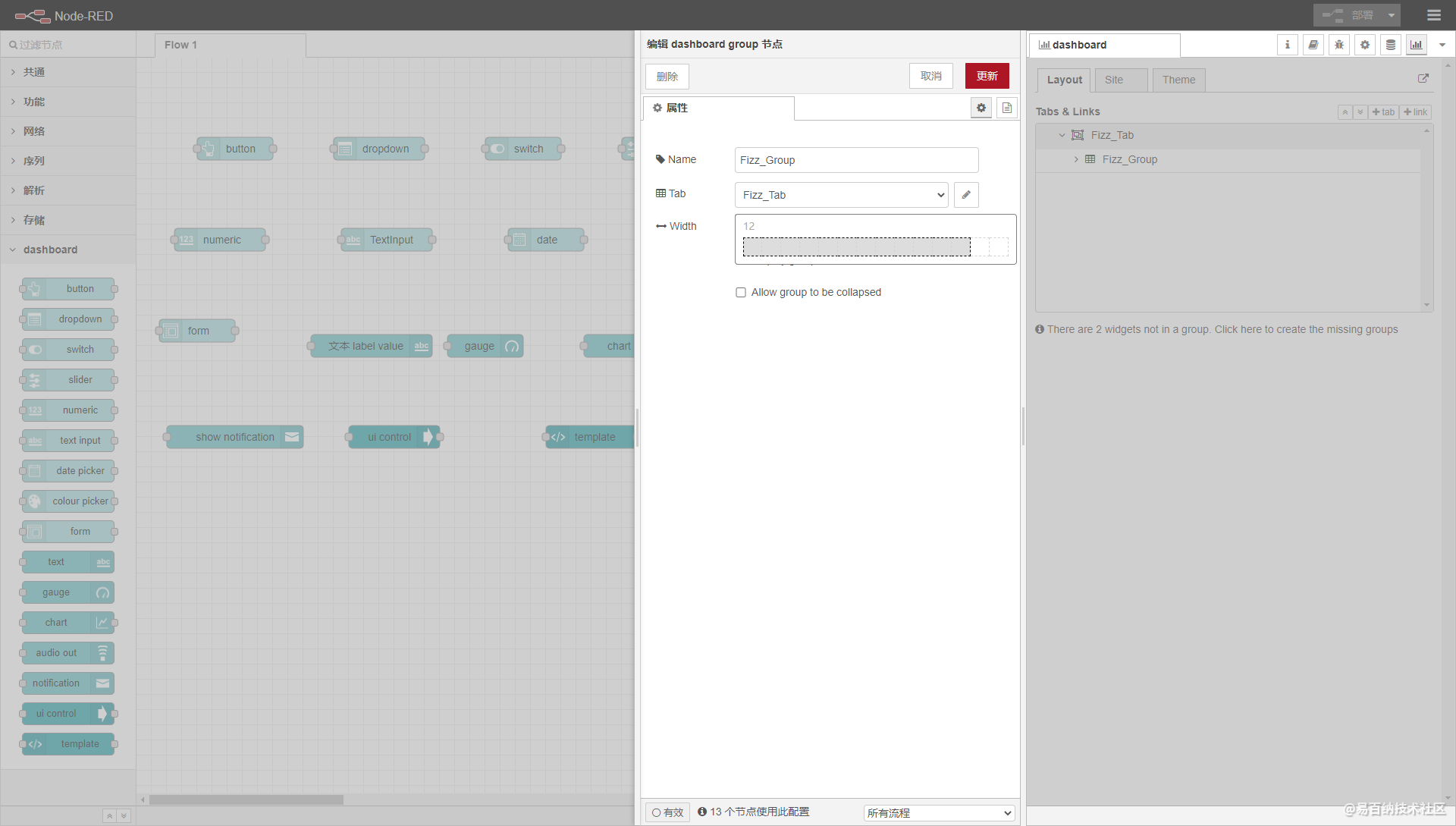
如图配置了所有的UI组件到流中,

UI组件只要不涉及到数据的流转,那就可以不用连线,依然可以显示到页面上。
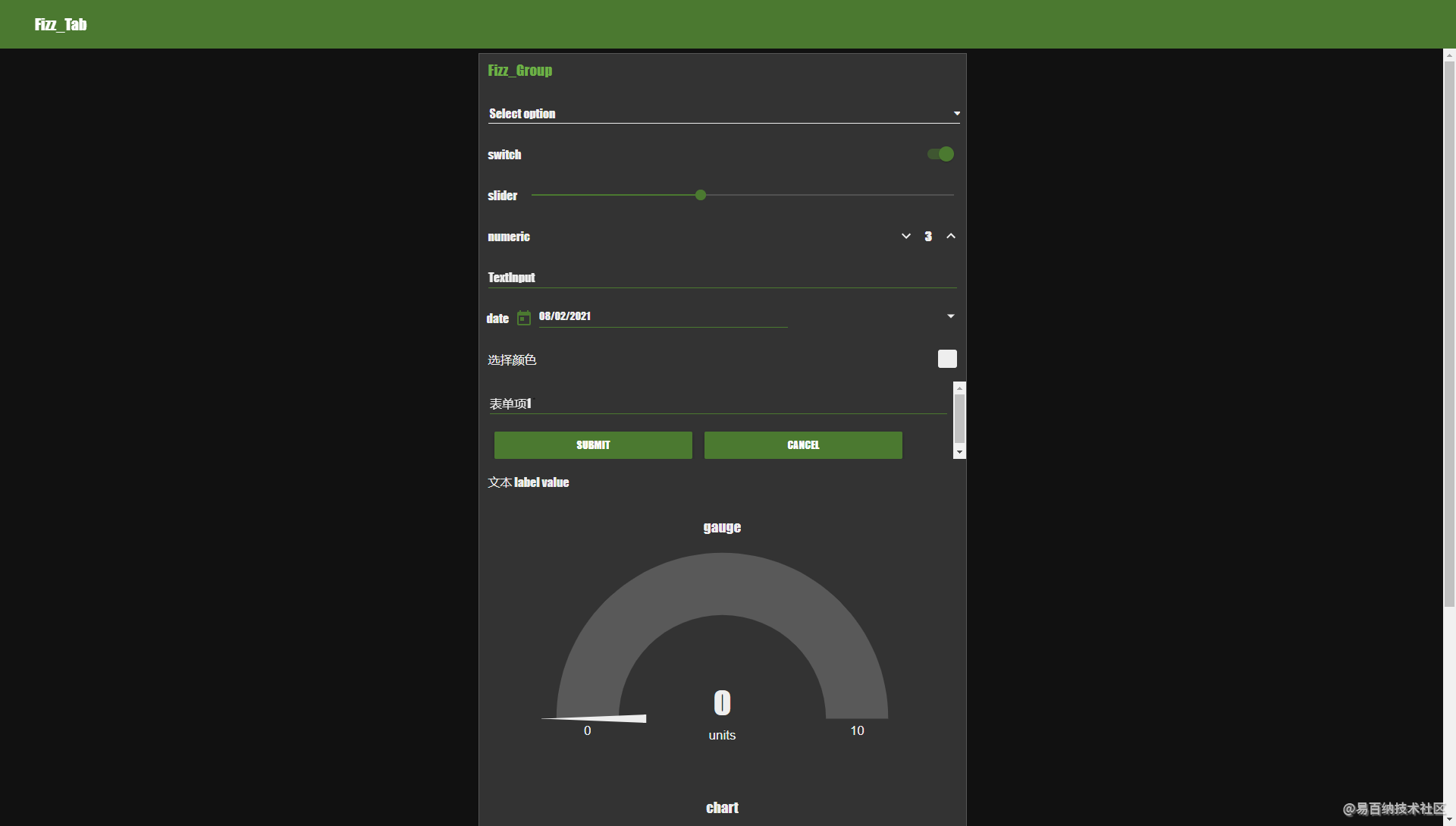
上面的流配置 显示的页面是这样子的

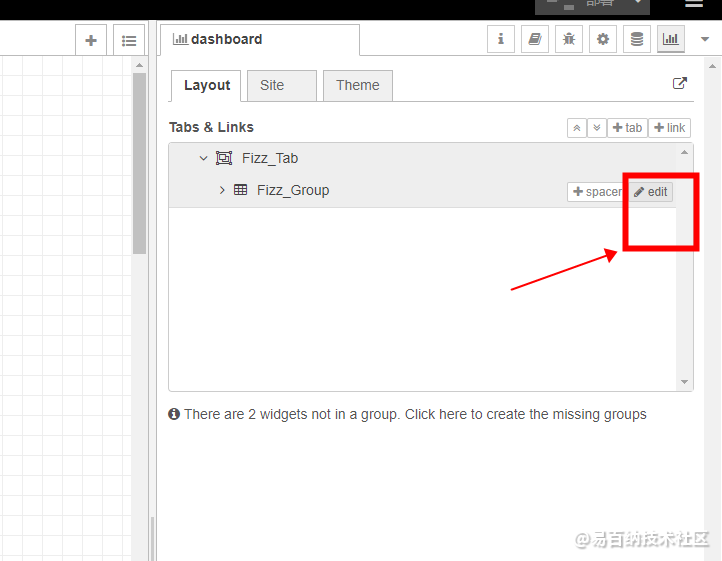
由于group的默认是6个单位,所以会有点小。我们可以点击这里进行调整宽度


调整后的效果图

没有那么小了,会稍微好看很多。
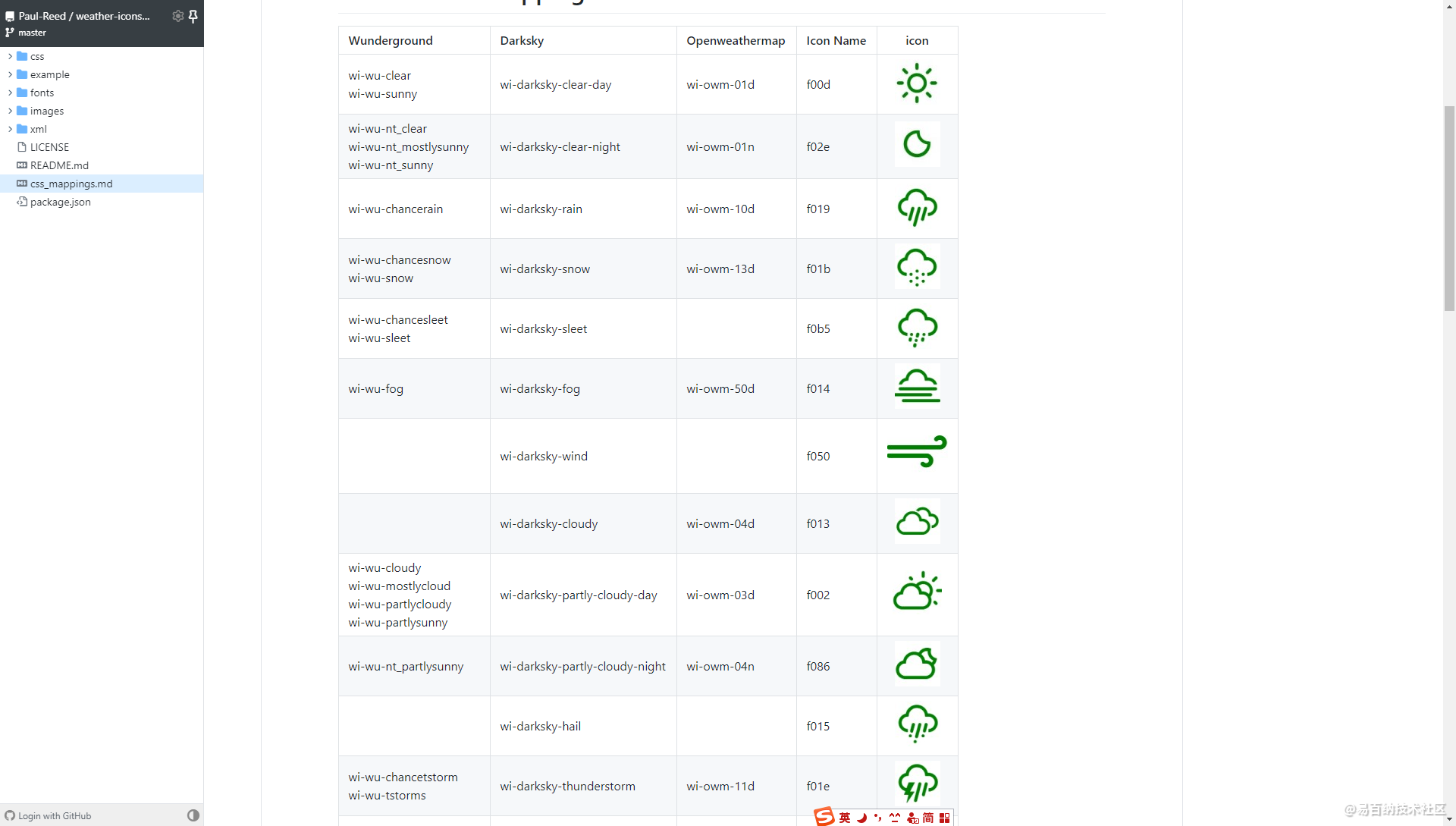
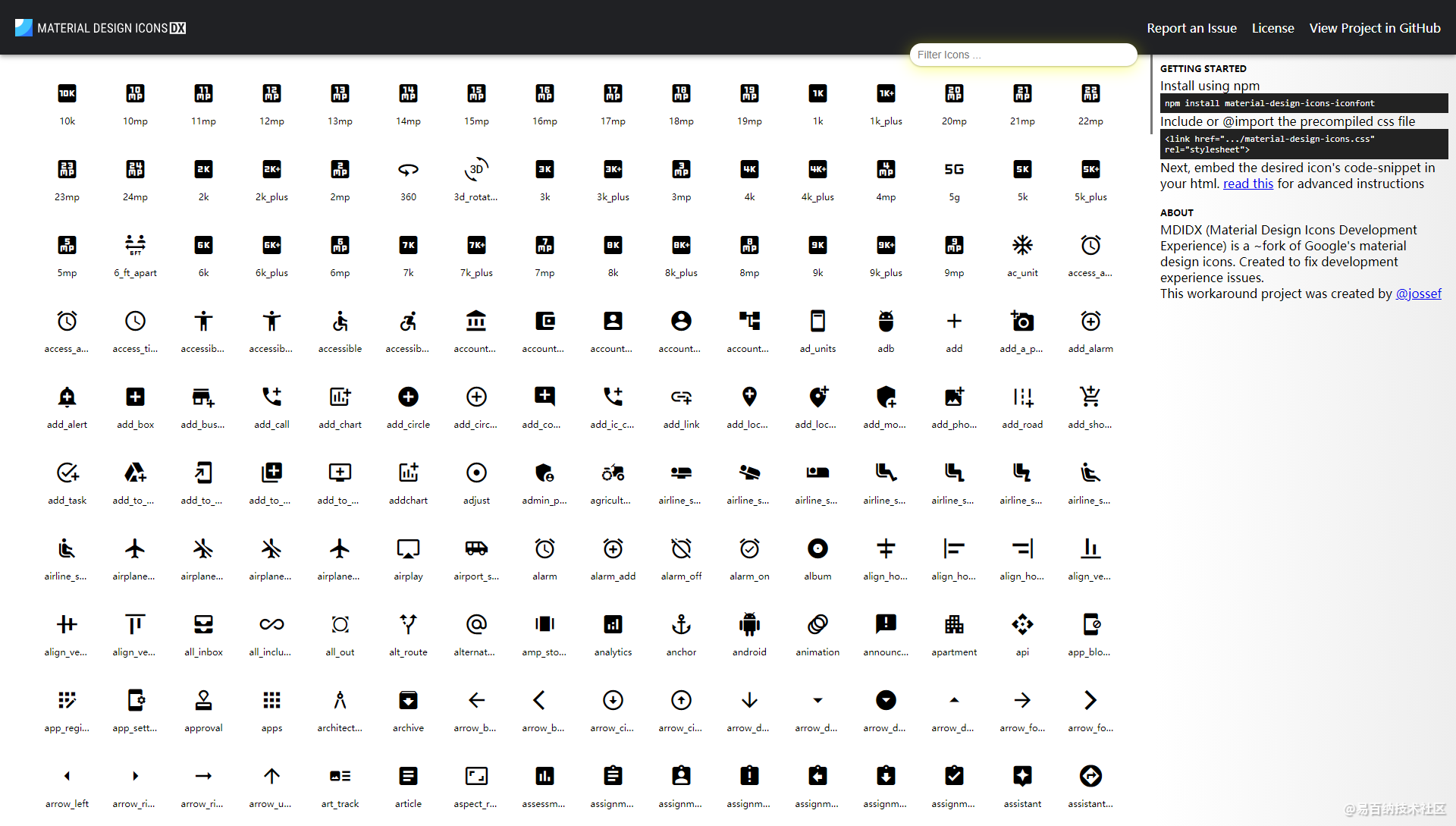
最后在给大家看一下dashboard支持的图标库吧。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:35152次2021-02-07 17:30:47
-
浏览量:18639次2021-02-08 15:04:50
-
浏览量:21150次2021-01-22 19:13:39
-
浏览量:28814次2021-01-25 17:57:21
-
浏览量:28082次2020-12-31 14:58:17
-
浏览量:20022次2021-01-06 19:08:06
-
浏览量:24789次2021-01-04 10:25:54
-
浏览量:15370次2021-01-14 18:10:48
-
浏览量:32128次2021-01-05 15:11:35
-
2021-04-12 20:00:58
-
浏览量:24723次2021-03-15 15:40:13
-
浏览量:21464次2021-02-20 17:22:26
-
浏览量:12362次2021-05-11 19:30:21
-
浏览量:84947次2020-12-28 16:39:38
-
浏览量:15396次2021-03-24 16:14:07
-
浏览量:14130次2021-02-20 17:52:54
-
浏览量:1120次2021-01-14 18:30:53
-
浏览量:15438次2021-03-16 10:46:12
-
2021-04-28 15:04:42
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明






 微信扫码分享
微信扫码分享 QQ好友
QQ好友





