ThingsBoard教程(十五):部件库的点击事件
前言
各位读者好,截止目前,ThingsBoard系列文章已经做了十篇,分别是
- ThingsBoard教程(一):ThingBoard介绍及安装
- ThingsBoard教程(二):租户,租户配置,部件组模块的使用
- ThingsBoard教程(三):系统设置模块的使用
- ThingsBoard教程(四):规则链简介与操作
- ThingsBoard教程(五):客户,资产管理
- ThingsBoard教程(六):设备管理
- ThingsBoard教程(七):模拟设备遥测
- ThingsBoard教程(八):自定义UI
- ThingsBoard教程(九):前端架构分析
- ThingsBoard教程(十):前端初级定制化
- ThingsBoard教程(十一):部件库的入门知识
- ThingsBoard教程(十二):部件库中使用echarts
- ThingsBoard教程(十三):部件的基本API解释
- ThingsBoard教程(十四):部件库基本JS函数API解释,及变量的使用,显示
上一篇我们简单介绍了tb的一些基本内置函数,通过这些函数我们可以监听仪表盘的缩放,订阅数据的改变,以及是否是手机模式下预览。
本篇文章将进入更加具体的实践,对这个些部件库的api做更加详细的解释,在制作物联网仪表盘中的实践。
本篇文章我们就来演示一下部件库中的事件操作,假如我们的部件上有一个按钮,或者一个div,我们想让这个按钮在点击时,触发一个我们定义的函数。
下面我们就来演示如何做这样一个基本的操作。
创建静态部件
我们创建一个静态部件,
html中写入
<div fxFlex fxLayout="column" style="height: 100%;"
fxLayoutAlign="space-around stretch">
<h3 style="text-align: center;">My first static widget.
</h3>
<button mat-raised-button color="primary"
(click)="showAlert()">Click me</button>
<p (click)="showAlert()">232323</p>
</div>js中写入
self.onInit = function() {
self.ctx.$scope.showAlert = function() {
var alertContent = self.ctx.settings.alertContent;
if (!alertContent) {
alertContent = "Content derived from alertContent property of widget settings.";
}
window.alert(alertContent);
};
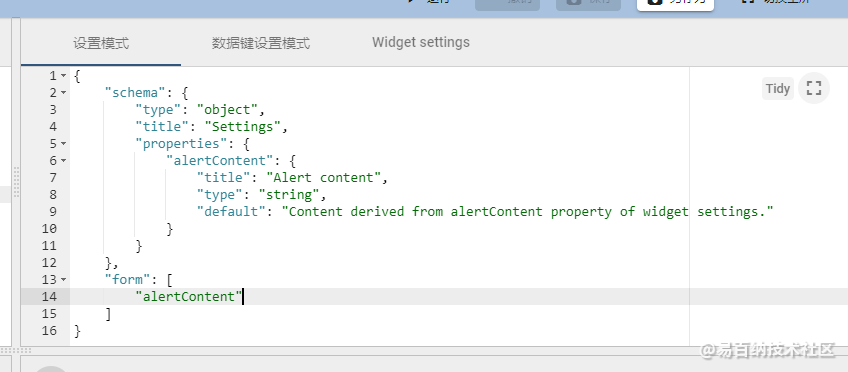
}在设置模式下写入
{
"schema": {
"type": "object",
"title": "Settings",
"properties": {
"alertContent": {
"title": "Alert content",
"type": "string",
"default": "Content derived from alertContent property of widget settings."
}
}
},
"form": [
"alertContent"
]
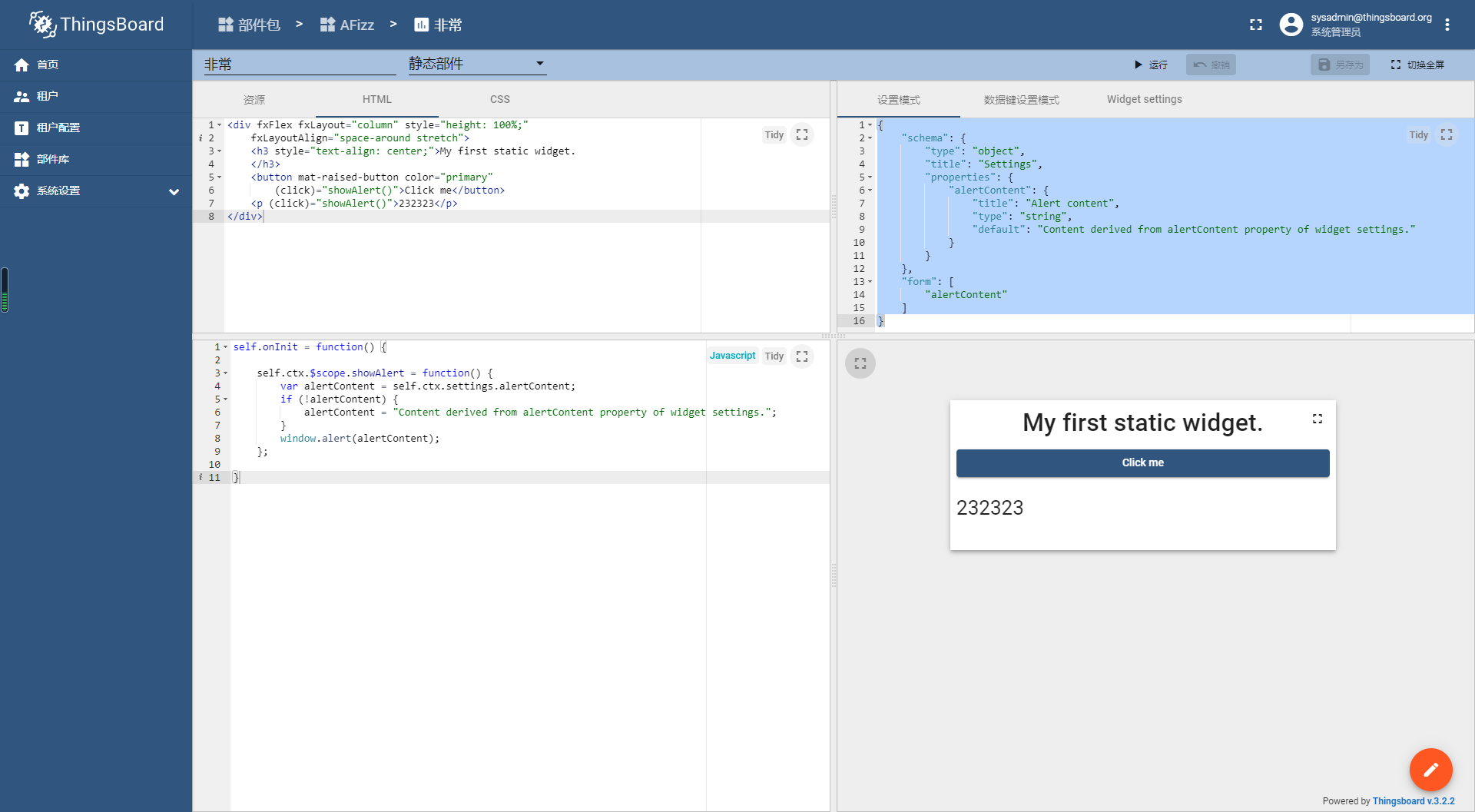
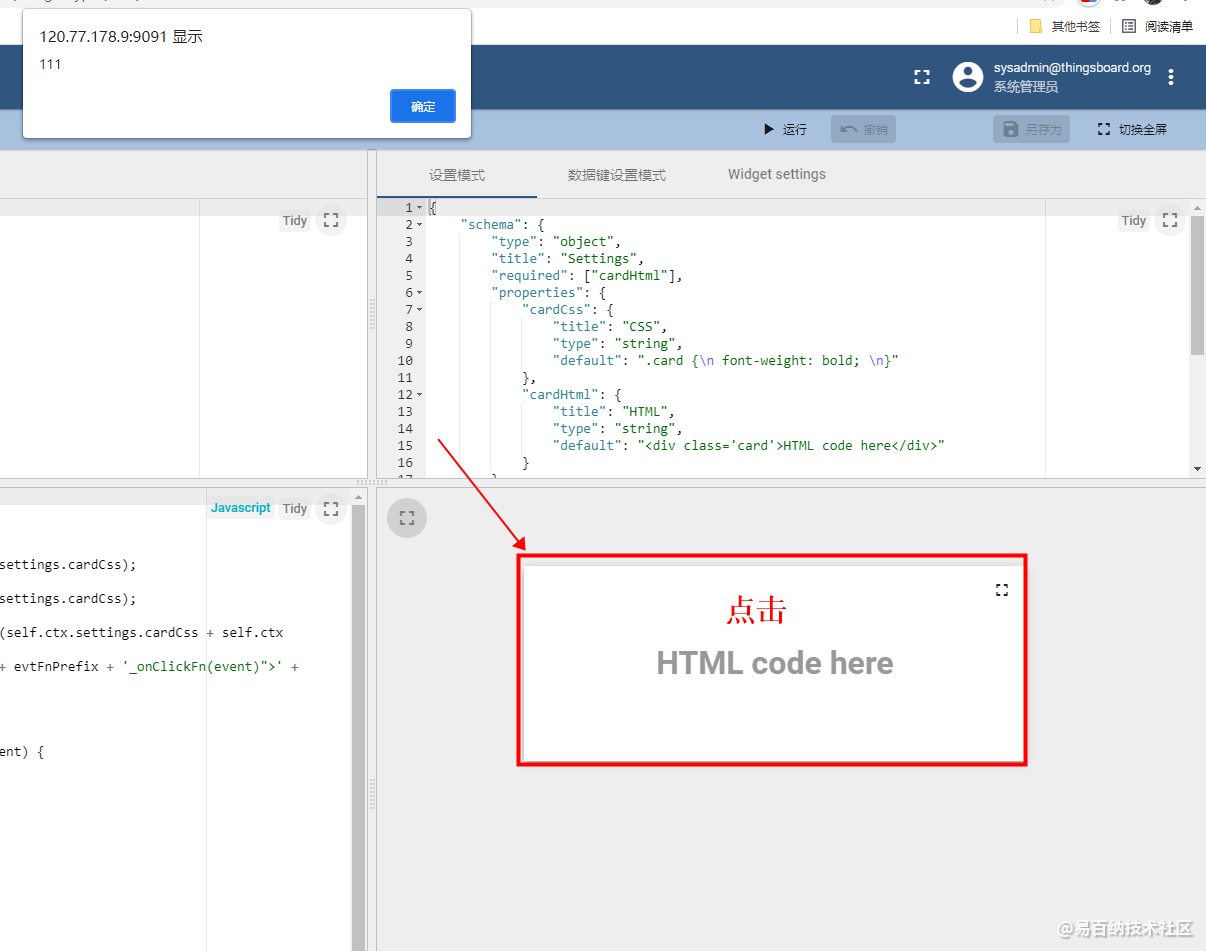
}写入后报错,页面大概显示这个样子。

这里来解释一下 js的部分,
在self.onInit() 部件的初始化函数中, 我们定义了一个函数,self.ctx.$scope.showAlert = function() {}
这个函数是定义在 self.ctx.$scope 对象下的,这个地方不能错。
此外,我们需要将我们的函数绑定到部件的dom元素上,是怎样绑定的?
在angular中使用 (click)="showAlert()" 来绑定一个 showAlert() 的函数。
你可以在按钮上添加click事件,也可以在p标签,div标签上添加。同样生效。
在函数 showAlert() 中我们使用 self.ctx.settings 获取了我们的部件配置数据。 即下面这一块json数据

获取后 使用 window.alert(alertContent); 弹窗显示。 注意这里必须要使用 window.alert。因为在代码编译后,this并不指向window
这便是我们的第一种创建点击事件的方法。除此之外,官方还提供另一种方法来编写事件处理。
下面来看一下。
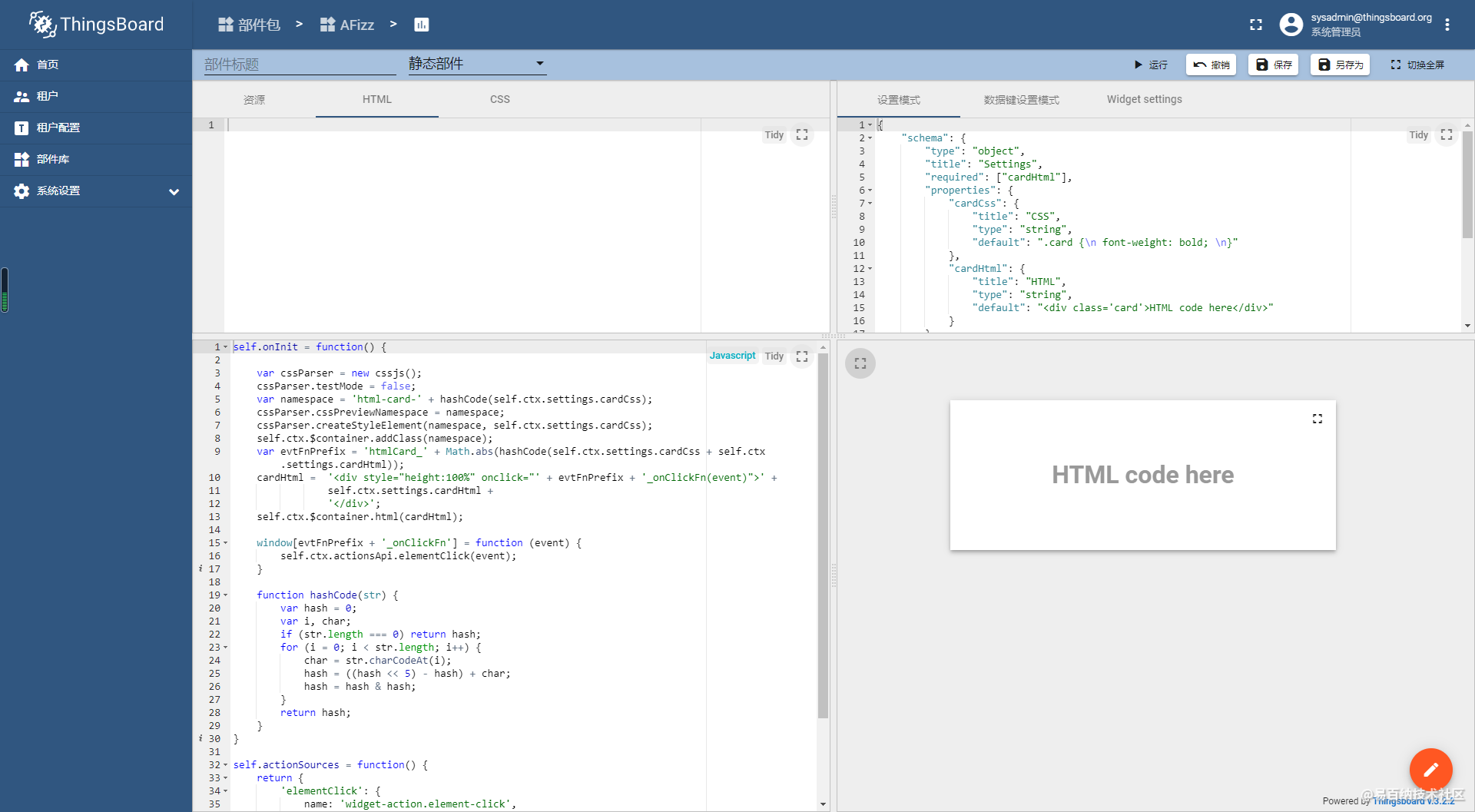
第二种创建事件
我们创建一个静态部件,保留原始数据不要改动

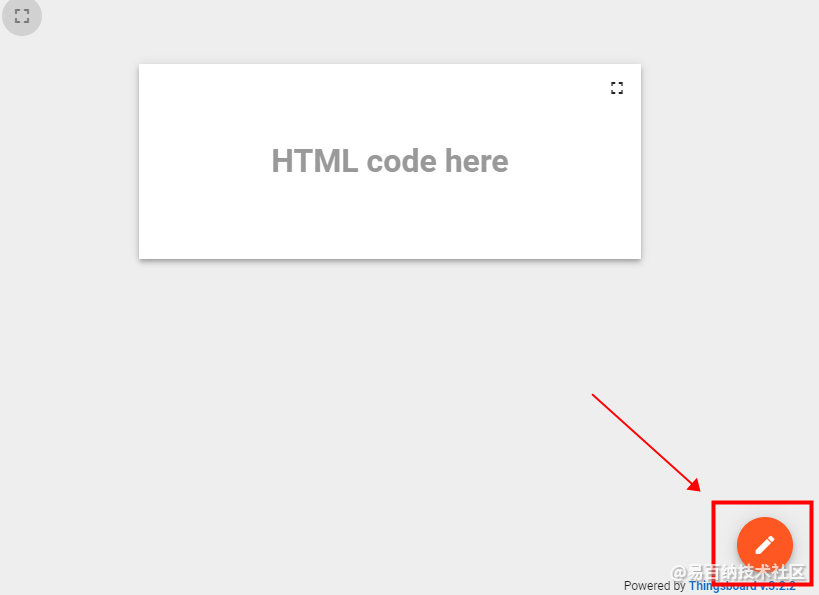
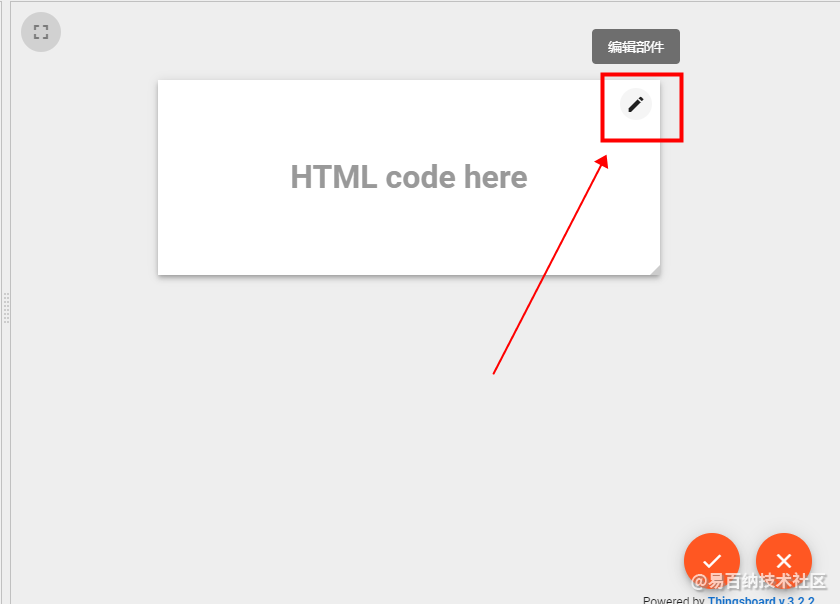
点击右下角的红色按钮,进入编辑模式。

然后点击 部件右上角的 编辑图标

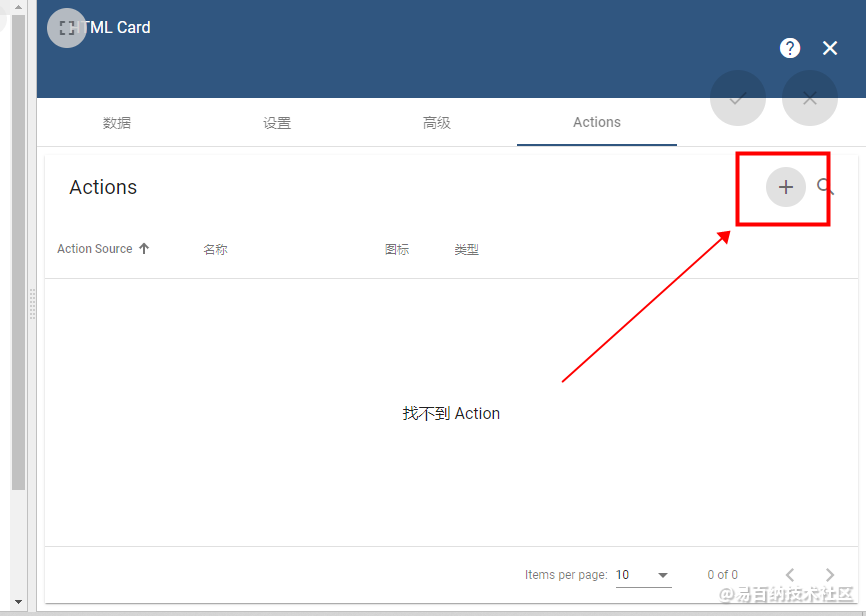
点击之后进入编辑模式,选中action 的 tab


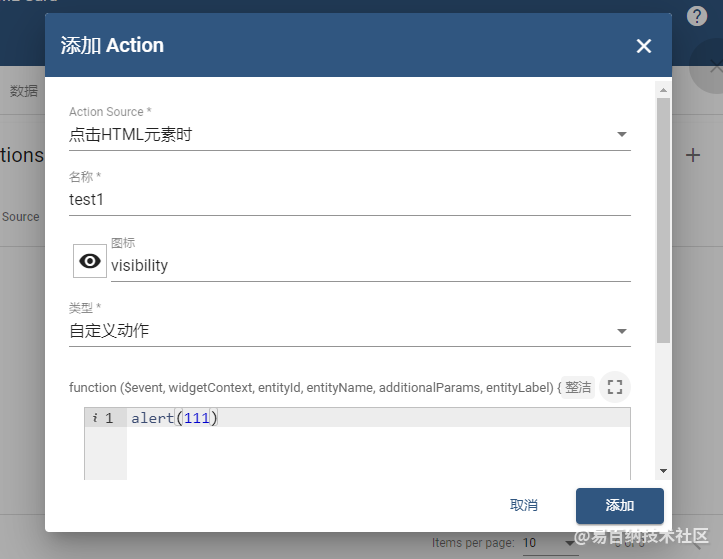
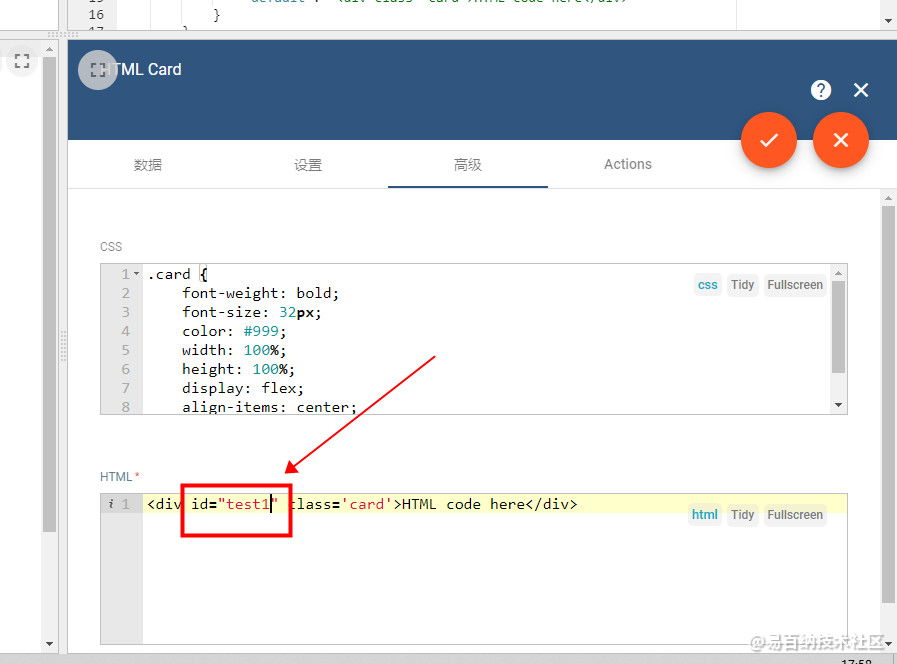
注意这里的名称是 test1
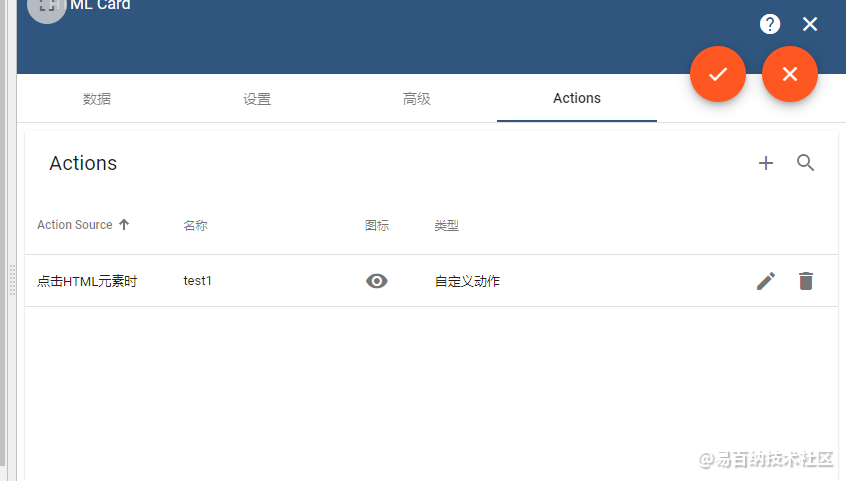
点击添加后

然后切换到 高级tab下,修改html。 为div增加一个id="test1"

点击应用修改,保存,运行部件。

第二种方法可以为动态增加的dom也添加事件监听。
那么本期的内容就到这里。 算是抛砖引玉。
如果文章对你有帮助,欢迎点赞,收藏。谢谢。
- 分享
- 举报
-
Arthas 2021-11-02 17:27:58回复 举报self.ctx.settings获取不到设置模式里的json内容
-
浏览量:12735次2021-07-07 12:13:40
-
浏览量:12217次2021-07-13 16:37:15
-
浏览量:12126次2021-08-12 18:08:27
-
浏览量:12304次2021-07-23 15:56:25
-
浏览量:39779次2021-07-20 15:29:50
-
浏览量:15222次2021-08-13 16:08:47
-
浏览量:35582次2021-02-02 16:24:27
-
浏览量:22421次2021-02-02 19:39:27
-
浏览量:17577次2021-02-07 11:52:24
-
浏览量:29446次2021-02-05 17:49:30
-
浏览量:27263次2021-01-29 14:36:29
-
浏览量:19653次2021-03-15 15:41:39
-
浏览量:21448次2021-03-22 17:45:29
-
浏览量:36434次2021-03-03 17:25:19
-
浏览量:4789次2020-08-03 13:44:18
-
浏览量:3035次2020-06-23 11:04:45
-
浏览量:18780次2021-01-29 19:22:55
-
浏览量:42527次2021-01-27 20:32:32
-
浏览量:2095次2022-03-03 18:36:39
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





