ThingBoard教程(二):租户,租户配置,部件组模块的使用
租户,租户配置,部件组模块的使用
上一篇文章我向大家详细介绍了ThingsBoard这个物联网平台,这个平台有点实在太多了,100%的开源协议,你可以基于项目开发自己的平台,也可以用于商用。多平台支持,多协议支持。
根据上篇的文章你能在本地启动一个ThingsBoard项目,那么本篇文章我将给大家逐个地介绍一下ThingsBoard的一些功能模块。
如果你还没有ThingsBoard,建议你先根据我上一篇文章在本地安装一个ThingsBoard。
ThingsBoard教程(一):ThingsBoard介绍及安装
ThingsBoard模块介绍
上一篇文章我们讲到,安装ThingsBoard(以下简称TB)后使用默认的账号密码来登录系统,
账号:sysadmin@thingsboard.org
密码:sysadmin
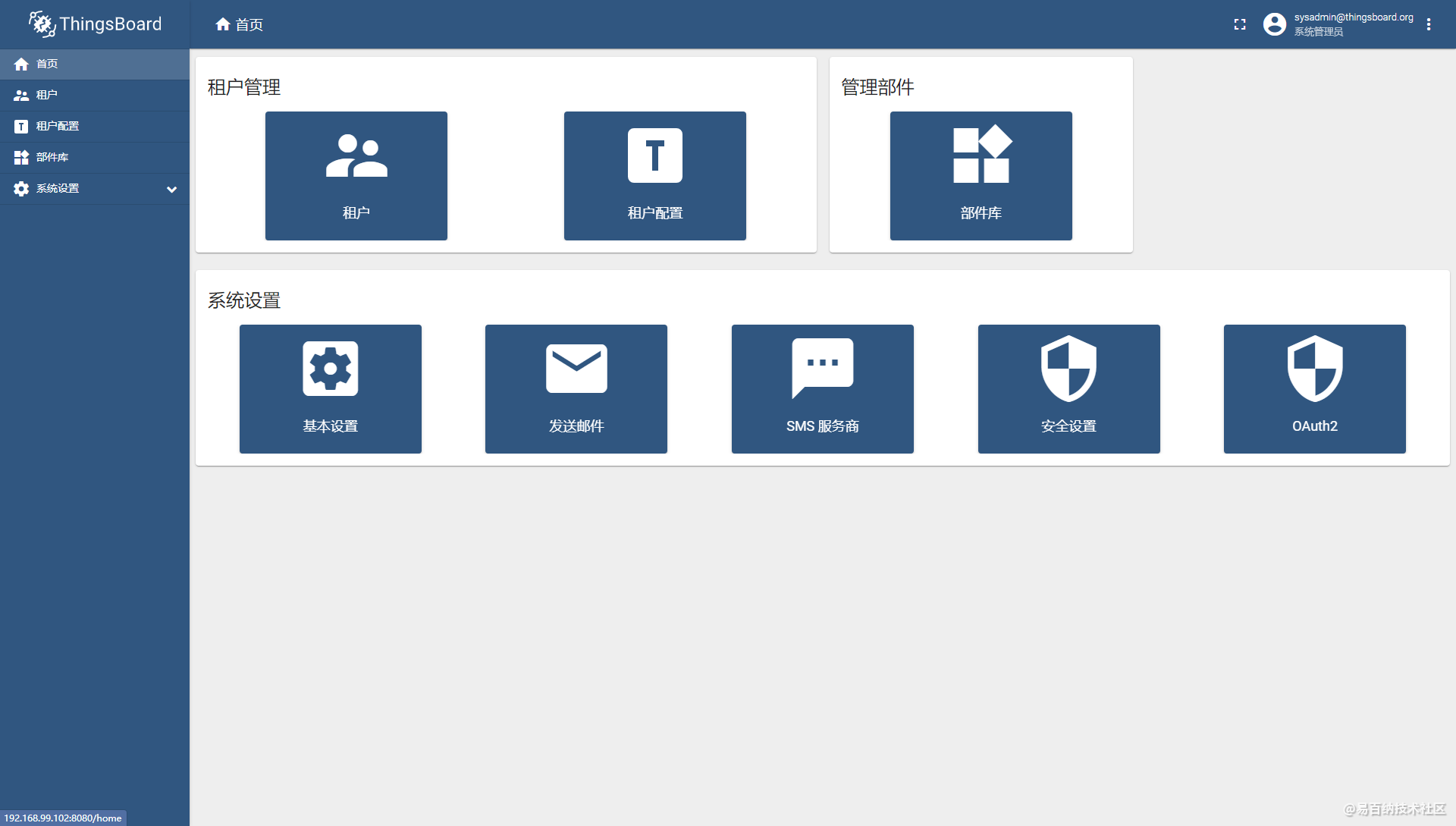
登录之后我们会看到TB的首页。截止目前(2021年1月28日)最新版的TB长这个样子,

登录系统后,感觉还是很Low的,因为首页的字体很多,图标也很大。不想其他的物联网项目,登录系统后就是一大堆的仪表盘,看着花里胡哨的,让人瞬间感觉高大上。其实很多的国外的项目,都是这个样子,比较简洁,页面也比较灰,没有使用鲜亮流行色。比如大名鼎鼎的容器管理平台,rancher项目
系统管理相关模块介绍
介绍系统模块必须要以每一个角色来讲。因为每一个角色登录系统看到的模块都是不一样的。目前系统从上到下,大致有这些角色,系统管理员,租户管理员,租户,用户。
那么首先让我来给大家介绍一下系统管理员登录系统后,所能操作的一些模块。
这些模式分别是
- 租户
- 租户设置
- 部件库
- 基本设置
- 发送邮件
- SMS服务商
- 安全设置
- OAuth2
租户模块
租户是系统管理员下的一级,你可以把一个租户当做一个企业,组织来对待。
因为TB是支持多租户的,所以你搭建一个TB系统,可以当做也给Pass或Sass平台来使用,给B端用户开一个租户账号,让其自己管理账户下的资源。这也是Sass化中的一个重要功能,多租户。租户之间的资源是隔离起来的。
创建一个租户只需要填写很少的内容,标题和租户简介。

租户的简介不太准确,应该叫租户的类型,或者叫租户的配置,取的值就是租户配置中出现的,默认有四种
- Isolated TB Core and TB Rule Engine
- Isolated TB Rule Engine
- Isolated TB Core
- Default
当然你可以在租户设置模块添加,修改,删除。
关于更多租户设置,请查看下一模块的介绍。
租户设置模块
因为这个平台是多租户的一个设计,那么面对每个不同的租户,每个租户都有自己的需求,比如有些租户一年的租金给5w,而另外一些租户,一年给50w,那么平台对于后者会有一定的资源倾斜,比如接入的设备可以最多可以达到2w个,对于租金底的用户,资源配置就少一点,这样平台就更有了伸缩性,能够应对各种各样的租户。这是一种非常好的一种商业思想。你想要便宜的,我也有,你要贵的,服务好的我也有。面对复杂的客户诉求,我都可以在资源伸缩上给你做出合适的方案
那么先来看一下租户设置能够设置那些资源的伸缩。
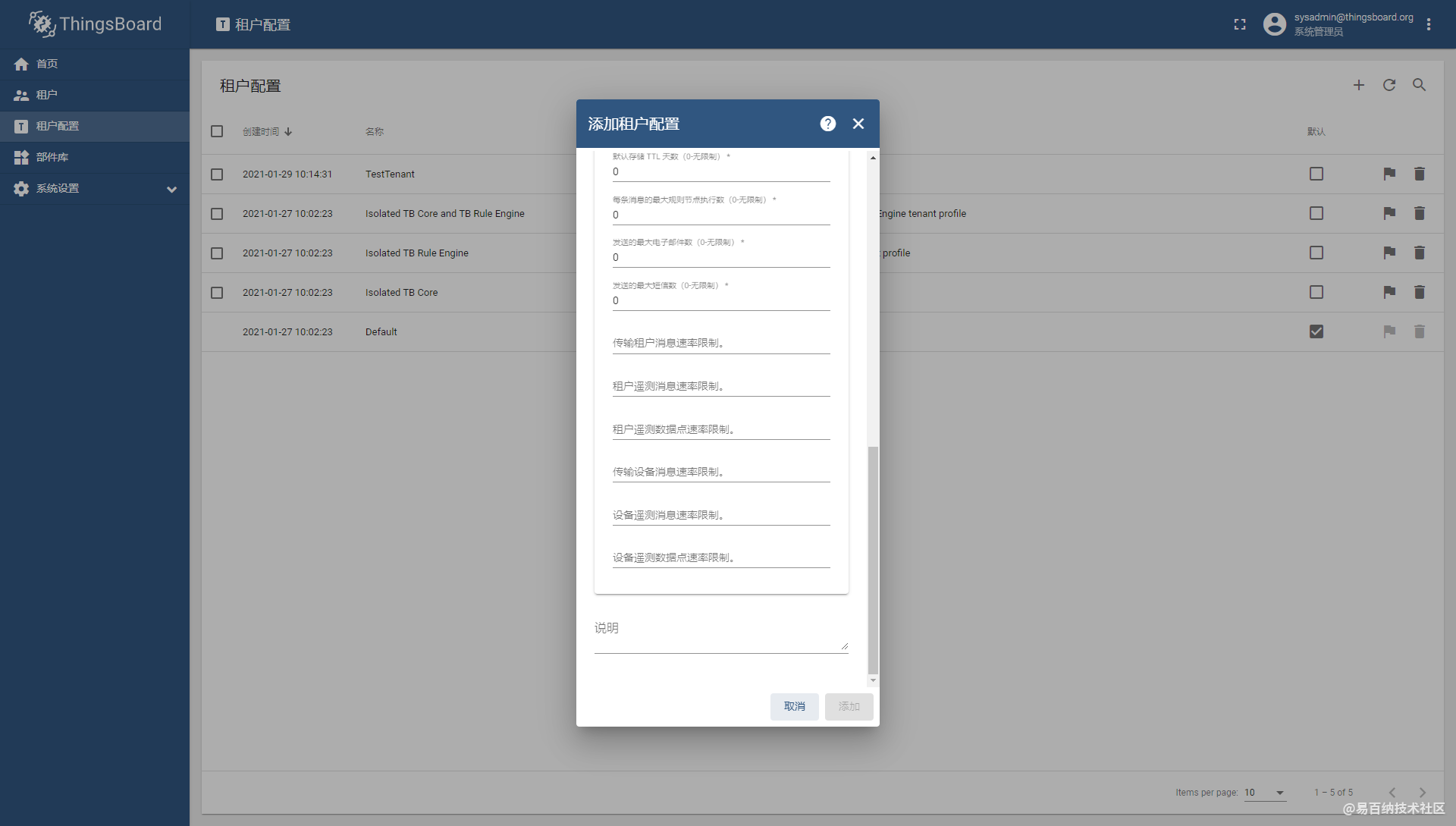
下面是租户配置的表单。


具体来说可以配置租户的资源有
- 隔离版芯容器内的加工
- 在独立的ThingsBoard规则引擎容器中处理
配置设置中有
- 最大设备数(0-不受限制)
- 最大资产数量(0-不受限制)
- 最大客户数(0-不受限制)
- 最大用户数(0-不受限制)
- 仪表板的最大数(0-不受限制)
- 最大规则链数(0-不受限制)
- 最大传输消息(0-不受限制)
- 传输数据点的最大数量(0-不受限制)
- 最大规则引擎执行数(0-不受限制)
- 最大JavaScript执行数(0-不受限制)
- 最大日存储数据点数
- 默认存储TTL天数
- 每条消息的最大规则节点执行数
- 发送的最大电子邮件数
- 发送的最大短信数
- 传输租户消息速率限制
- 租户遥测消息速率限制
- 租户遥测数据点速率限制
- 传输设备消息速率限制
- 设备遥测消息速率限制
- 设备遥测数据点 速率限制
一共21个指标,颗粒度可以说是非常的小了,使用租户配置可以很精细地控制租户的资源使用。每一个指标都可以与钱挂钩。
这就相当于你有一栋待出租的楼,根据每一个租户给的钱多少,来觉得分给他多少面积的房子,要不要厨房,要不要厕所,要几个?要不要阳台,阳台要多大?
这些都可以用钱来完成。(当我写这段话的时候,房东把这个月的房租发给我了。躺着收租的资本主义永远不用劳动人民的辛苦。特别是房价高贵的深圳.)
这21个指标在这里我就不一一展开讲了,如果有朋友想听,后续单独开一篇文章,仔细讲解一下。每个指标都有什么作用,对应的是哪里.
部件库模块
这个模块佳作部件库,就像iPhone上的部件,英文名叫widgets-bundles, 这个模块的作用就是将设备的数据,或其他表单,使用组件的方式形式,展示出来。
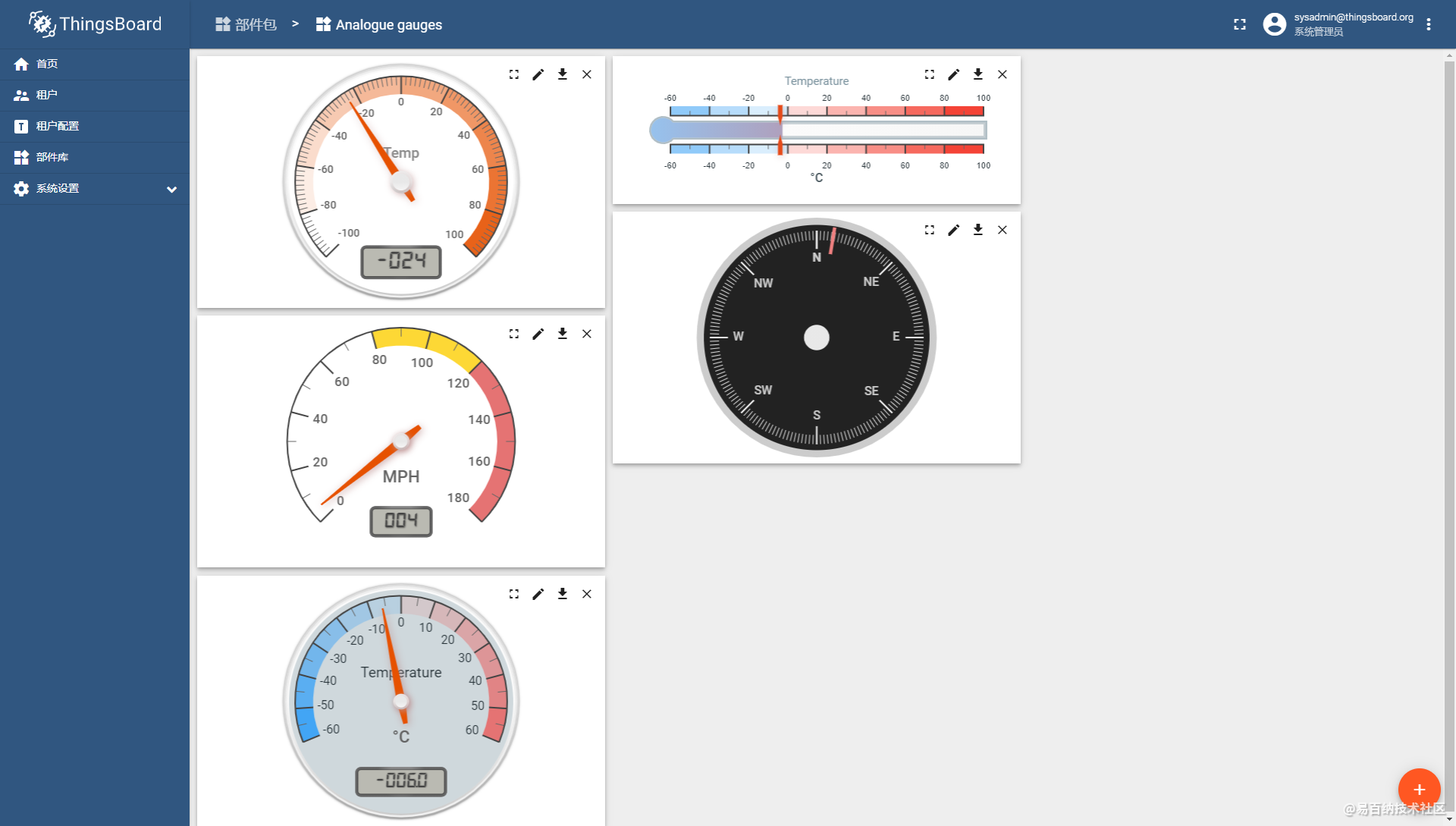
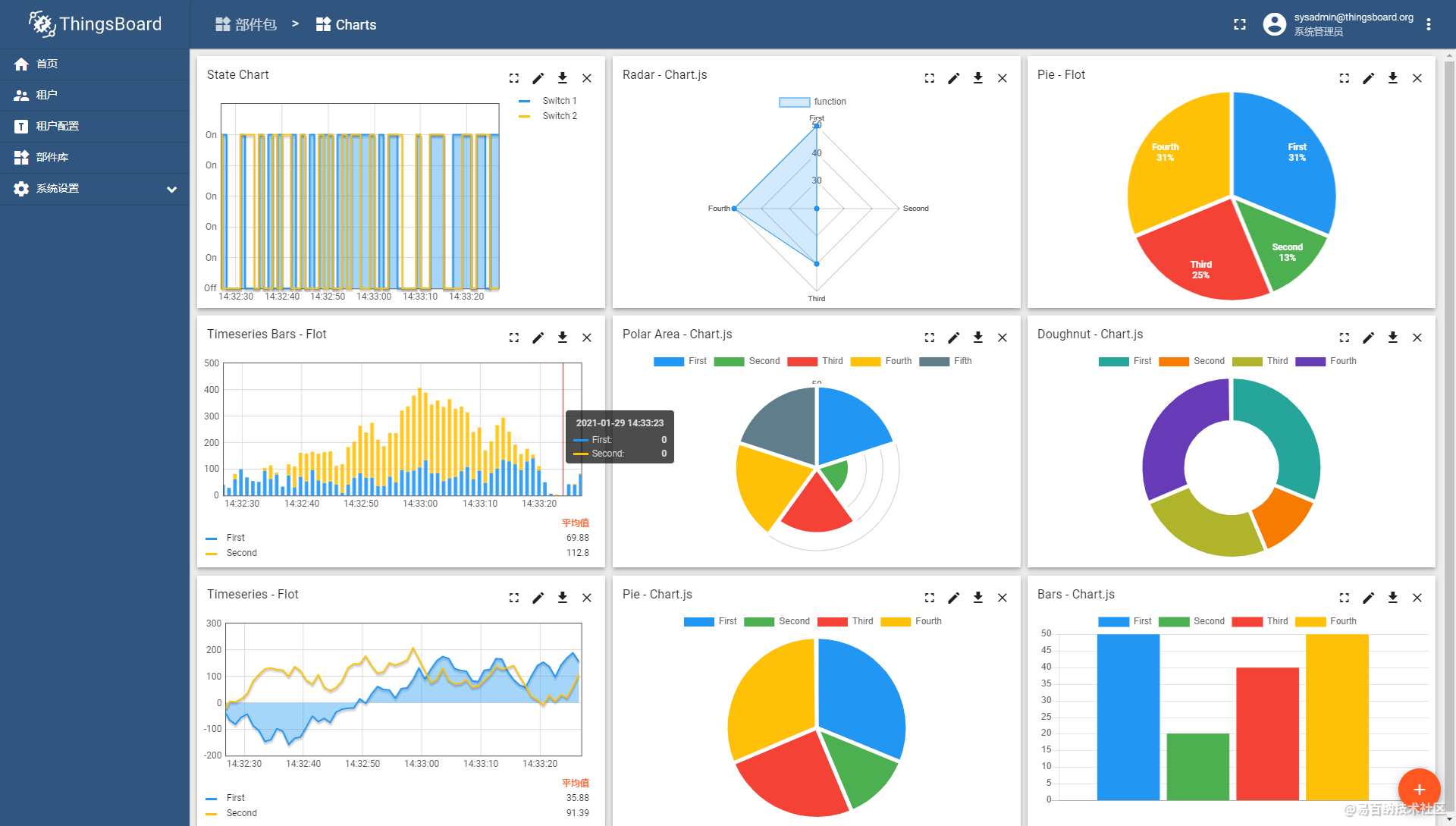
先看几个效果
告警列表

仪表盘

卡片

图表

你看创建一下部件,用来展示设备的数据,编写一些html,做一些表单,表格,地图,这些都是可以做的。
做了之后你可以将你的这个部件导出。有了导出,肯定是有导入的,导入导出都是使用json格式进行的。
下面是一个部件的json数据
{
"widgetsBundle": {
"alias": "se",
"title": "SE",
"image": null
},
"widgetTypes": [
{
"alias": "se1",
"name": "se1",
"descriptor": {
"type": "timeseries",
"sizeX": 8,
"sizeY": 5,
"resources": [],
"templateHtml": "",
"templateCss": ".legend {\n font-size: 13px;\n line-height: 10px;\n}\n\n.legend table { \n border-spacing: 0px;\n border-collapse: separate;\n}\n\n.mouse-events .flot-overlay {\n cursor: crosshair; \n}\n\n",
"controllerScript": "self.onInit = function() {\n self.ctx.flot = new TbFlot(self.ctx); \n}\n\nself.onDataUpdated = function() {\n self.ctx.flot.update();\n}\n\nself.onResize = function() {\n self.ctx.flot.resize();\n}\n\nself.onEditModeChanged = function() {\n self.ctx.flot.checkMouseEvents();\n}\n\nself.onMobileModeChanged = function() {\n self.ctx.flot.checkMouseEvents();\n}\n\nself.getSettingsSchema = function() {\n return TbFlot.settingsSchema('graph');\n}\n\nself.getDataKeySettingsSchema = function() {\n return TbFlot.datakeySettingsSchema(true, 'graph');\n}\n\nself.onDestroy = function() {\n self.ctx.flot.destroy();\n}\n",
"settingsSchema": "{}",
"dataKeySettingsSchema": "{}",
"defaultConfig": "{\"datasources\":[{\"type\":\"function\",\"name\":\"function\",\"dataKeys\":[{\"name\":\"f(x)\",\"type\":\"function\",\"label\":\"First\",\"color\":\"#2196f3\",\"settings\":{\"showLines\":true,\"fillLines\":true,\"showPoints\":false},\"_hash\":0.8587686344902596,\"funcBody\":\"var value = prevValue + Math.random() * 100 - 50;\\nvar multiplier = Math.pow(10, 2 || 0);\\nvar value = Math.round(value * multiplier) / multiplier;\\nif (value < -1000) {\\n\\tvalue = -1000;\\n} else if (value > 1000) {\\n\\tvalue = 1000;\\n}\\nreturn value;\"},{\"name\":\"f(x)\",\"type\":\"function\",\"label\":\"Second\",\"color\":\"#ffc107\",\"settings\":{\"showLines\":true,\"fillLines\":false,\"showPoints\":false},\"_hash\":0.12775350966079668,\"funcBody\":\"var value = prevValue + Math.random() * 100 - 50;\\nvar multiplier = Math.pow(10, 2 || 0);\\nvar value = Math.round(value * multiplier) / multiplier;\\nif (value < -1000) {\\n\\tvalue = -1000;\\n} else if (value > 1000) {\\n\\tvalue = 1000;\\n}\\nreturn value;\"}]}],\"timewindow\":{\"realtime\":{\"timewindowMs\":60000}},\"showTitle\":true,\"backgroundColor\":\"#fff\",\"color\":\"rgba(0, 0, 0, 0.87)\",\"padding\":\"8px\",\"settings\":{\"shadowSize\":4,\"fontColor\":\"#545454\",\"fontSize\":10,\"xaxis\":{\"showLabels\":true,\"color\":\"#545454\"},\"yaxis\":{\"showLabels\":true,\"color\":\"#545454\"},\"grid\":{\"color\":\"#545454\",\"tickColor\":\"#DDDDDD\",\"verticalLines\":true,\"horizontalLines\":true,\"outlineWidth\":1},\"legend\":{\"show\":true,\"position\":\"nw\",\"backgroundColor\":\"#f0f0f0\",\"backgroundOpacity\":0.85,\"labelBoxBorderColor\":\"rgba(1, 1, 1, 0.45)\"},\"decimals\":1,\"stack\":false,\"tooltipIndividual\":false},\"title\":\"se1\",\"dropShadow\":true,\"enableFullscreen\":true,\"titleStyle\":{\"fontSize\":\"16px\",\"fontWeight\":400},\"mobileHeight\":null}"
}
}
]
}这个部件只有25行(当然了一下属性一行是容不下),但达到的效果却是非常的好。
不得不说,项目在交互,通用性,以及简易性都做的非常地好。
这里给大家演示一下如何创建一个部件库吧
首先点右上角的加号,然后点击创建新的部件库

填写部件组的名称

这样就创建了一个部件组,如果创建成功却没有在列表显示,请检查一下是否是点击的排序
这样创建部件组之后,只是一个空的部件组,其中是没有部件的,内部的部件需要在部件组创建后再添加


选择部件的类型

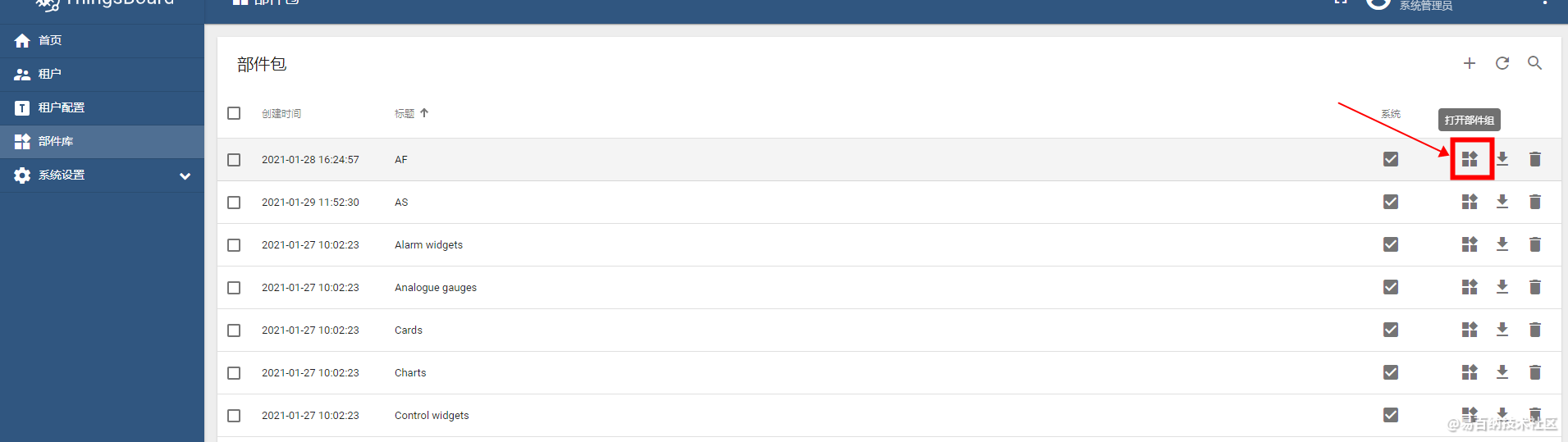
点这里可以看到部件组中有哪些部件,也可以往部件组中添加部件,部件目前有五种类型,
- Timeseries
- 最新值
- 控件部件
- 警告部件
- 静态部件
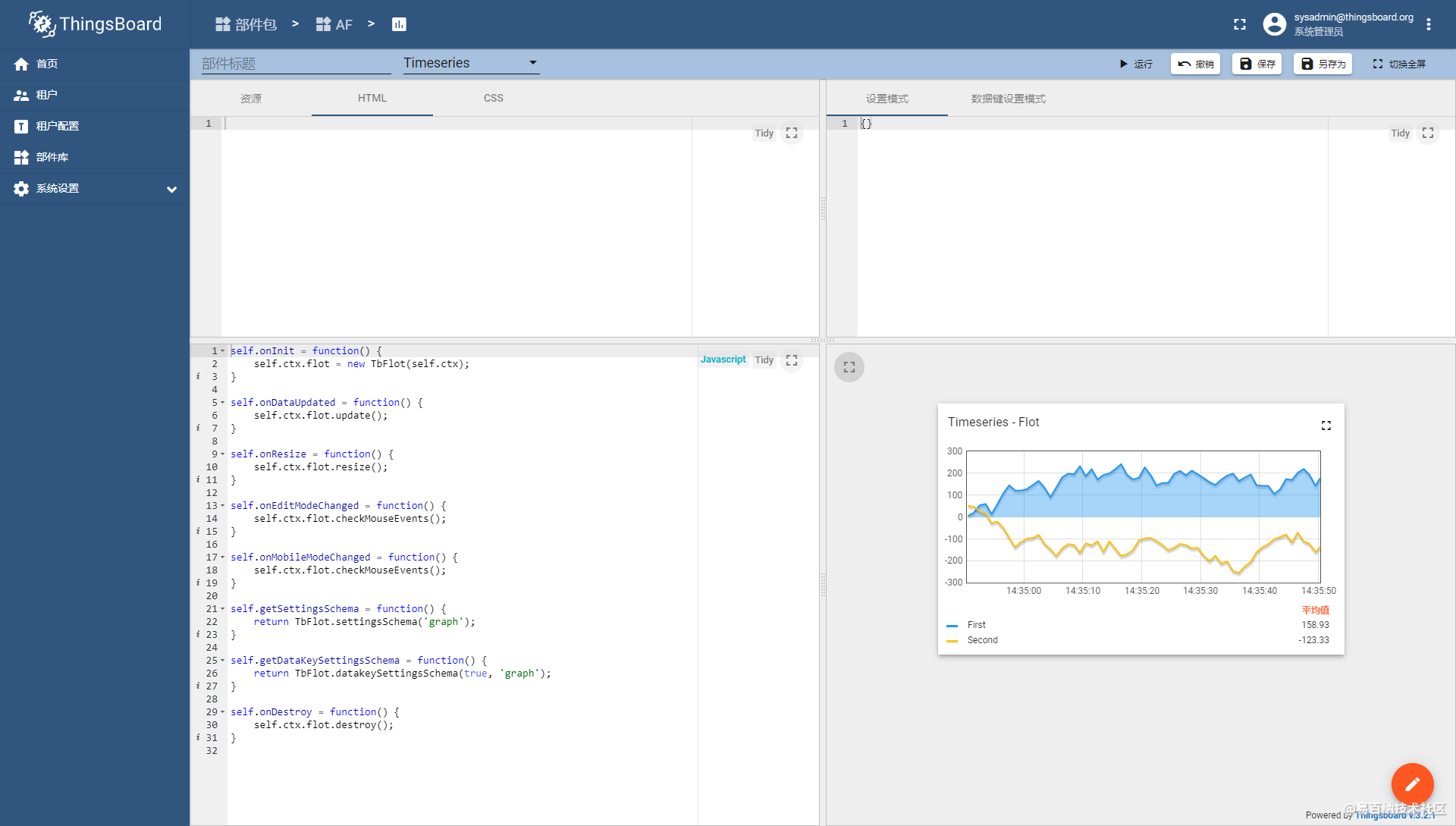
编辑部件的页面

创建部件需要编写html,css,js代码,也可以引入其他js库,css库。是一个很具有挑战性和创造性的活,后续我也将给大家带来更多详细的教程来如何编写优美的部件。
结束语
今天的文章就写到这里了,相信大家读了这篇文章一定对租户,租户设置,以及部件库有了大致的了解。
下一篇我会给大家讲解一下,基本设置模块,发送邮件模块,SMS服务商模块,安全设置模块,OAuth2模块
创作不易,那么多字,手都打酸了,如果对你有帮助,还请多多支持,点赞收藏,打赏更好。你的点滴鼓励就是我支撑我继续分享的动力。谢谢各位读者。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:35582次2021-02-02 16:24:27
-
浏览量:18781次2021-01-29 19:22:55
-
浏览量:22421次2021-02-02 19:39:27
-
浏览量:12219次2021-07-13 16:37:15
-
浏览量:29448次2021-02-05 17:49:30
-
浏览量:12737次2021-07-07 12:13:40
-
浏览量:12307次2021-07-23 15:56:25
-
浏览量:12127次2021-08-12 18:08:27
-
浏览量:10431次2021-07-24 18:04:04
-
浏览量:17580次2021-02-07 11:52:24
-
浏览量:39782次2021-07-20 15:29:50
-
浏览量:15224次2021-08-13 16:08:47
-
浏览量:19657次2021-03-15 15:41:39
-
浏览量:21452次2021-03-22 17:45:29
-
浏览量:36436次2021-03-03 17:25:19
-
浏览量:42535次2021-01-27 20:32:32
-
浏览量:2004次2023-09-05 18:20:58
-
浏览量:2142次2022-10-20 17:13:08
-
浏览量:1473次2023-08-04 08:56:45
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





