ThingsBoard教程(十四):部件库基本JS函数API解释,及变量的使用,显示
前言
各位读者好,截止目前,ThingsBoard系列文章已经做了十篇,分别是
- ThingsBoard教程(一):ThingBoard介绍及安装
- ThingsBoard教程(二):租户,租户配置,部件组模块的使用
- ThingsBoard教程(三):系统设置模块的使用
- ThingsBoard教程(四):规则链简介与操作
- ThingsBoard教程(五):客户,资产管理
- ThingsBoard教程(六):设备管理
- ThingsBoard教程(七):模拟设备遥测
- ThingsBoard教程(八):自定义UI
- ThingsBoard教程(九):前端架构分析
- ThingsBoard教程(十):前端初级定制化
- ThingsBoard教程(十一):部件库的入门知识
- ThingsBoard教程(十二):部件库中使用echarts
- ThingsBoard教程(十三):部件的基本API解释
上一篇TB教程我们讲解了部件库的一些基本API,这些API大多是静态的变量,当如果我们要开发更为复杂的部件,还需要知道部件提供的JS 接口。
为了实现一个新的部件,我们还需要一些JavaScript让部件的功能更加强大,比如为按钮添加一个点击事件,比如监听部件的大小改变,以及或我们的部件配置数据。
这些函数是可选的,你可以使用,也可以不使用。每一个函数都实现了一个部件的特殊行为,下面我们一起来认识一下这些函数吧。

onInit()
部件加载完毕后第一个触发的函数,用于部件的初始化。在触发该函数时,表明部件的dom已经准备好,可以放心地获取,使用dom元素。可以在该函数里 处理小部件设置和初始订阅信息。比如为一个按钮增加一个点击事件。
onDataUpdated()
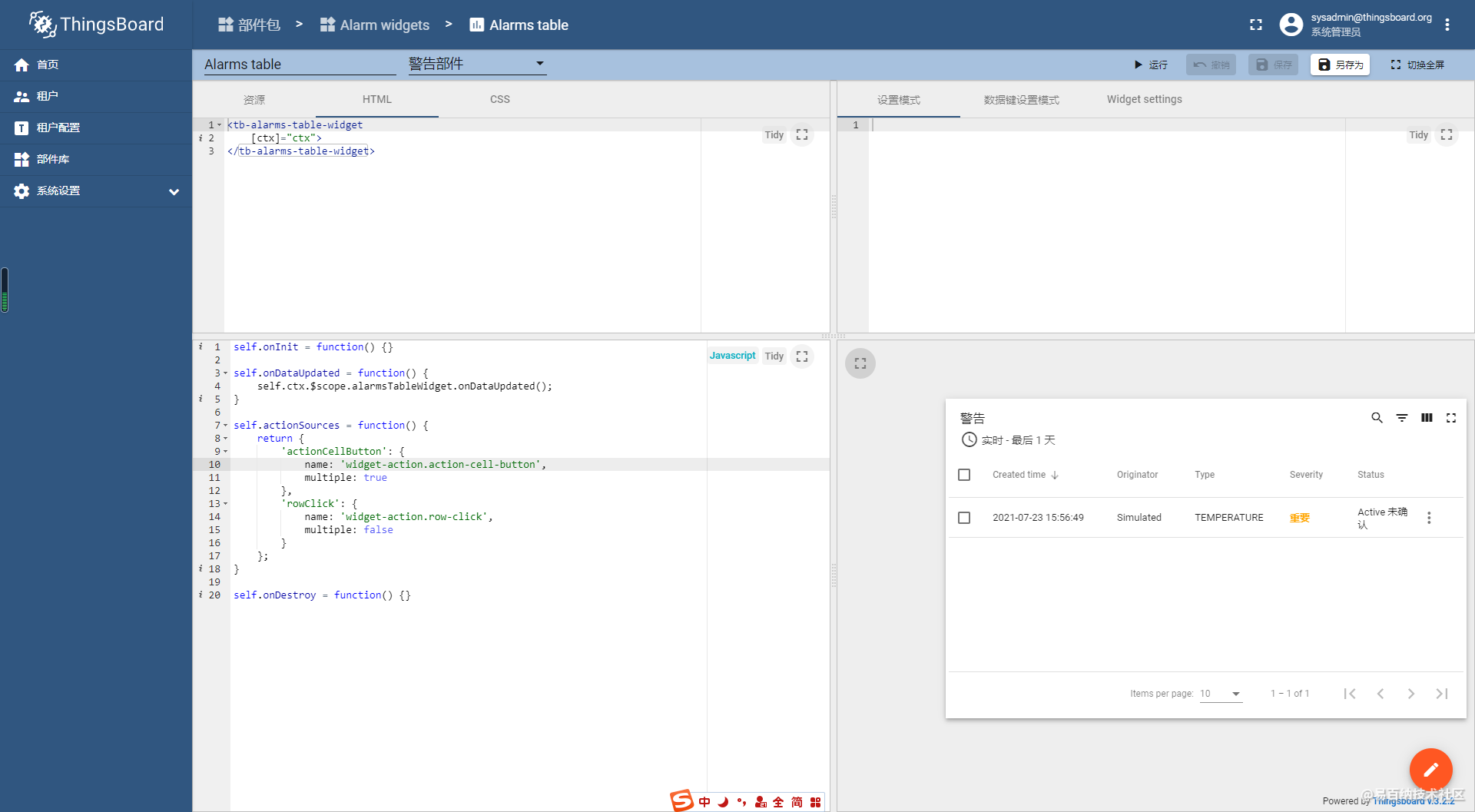
当部件订阅的数据更新或会触发该函数,最新的数据(由defaultSubscription object定义的)能够被访问从部件的上下文里。
如下图的报警表格,就是使用了该方法。才能保证显示最新的数据。

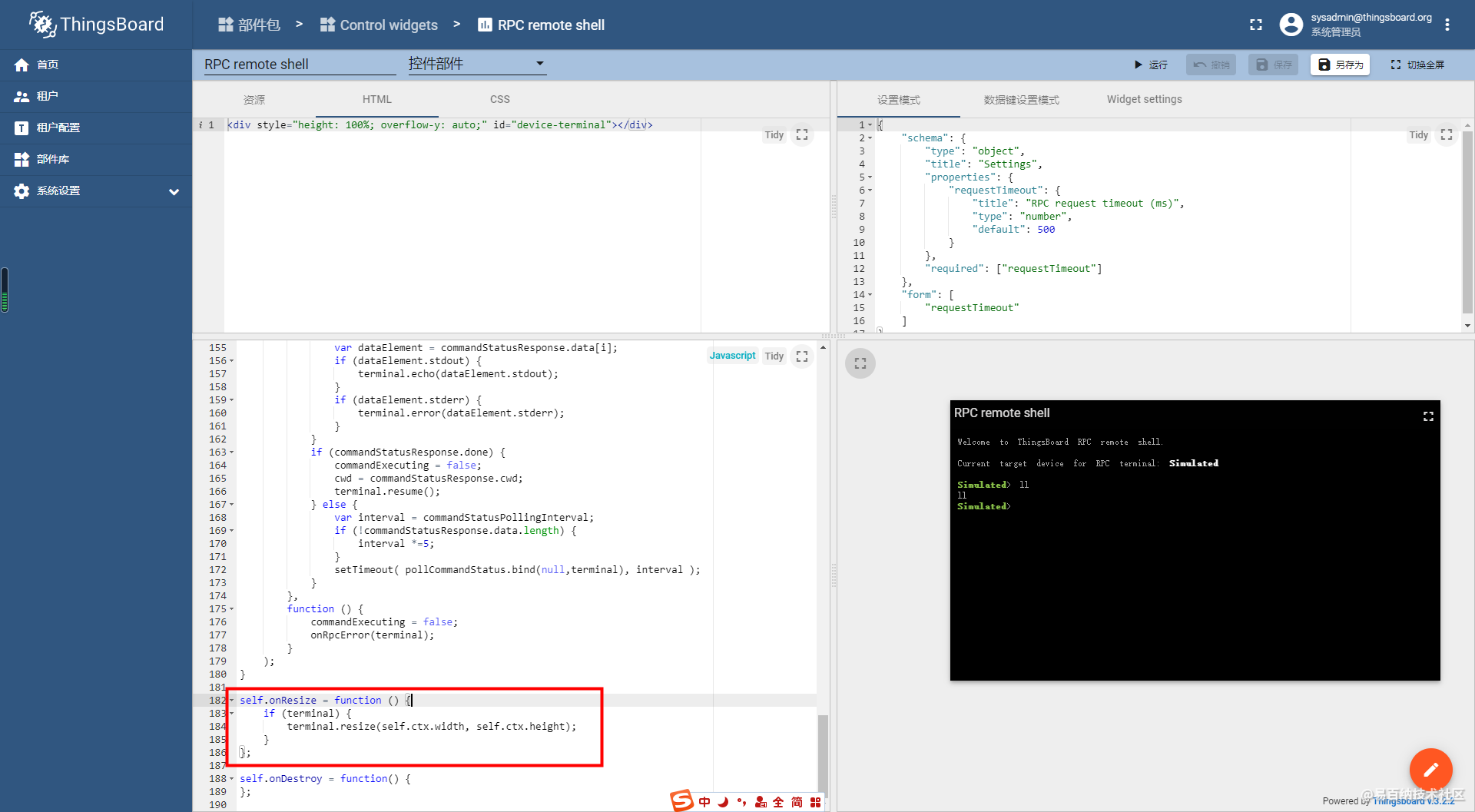
onResize()
当组件调整了大小后,该函数会被触发。最新的height,width将被赋值到 部件的上下中 ctx中。
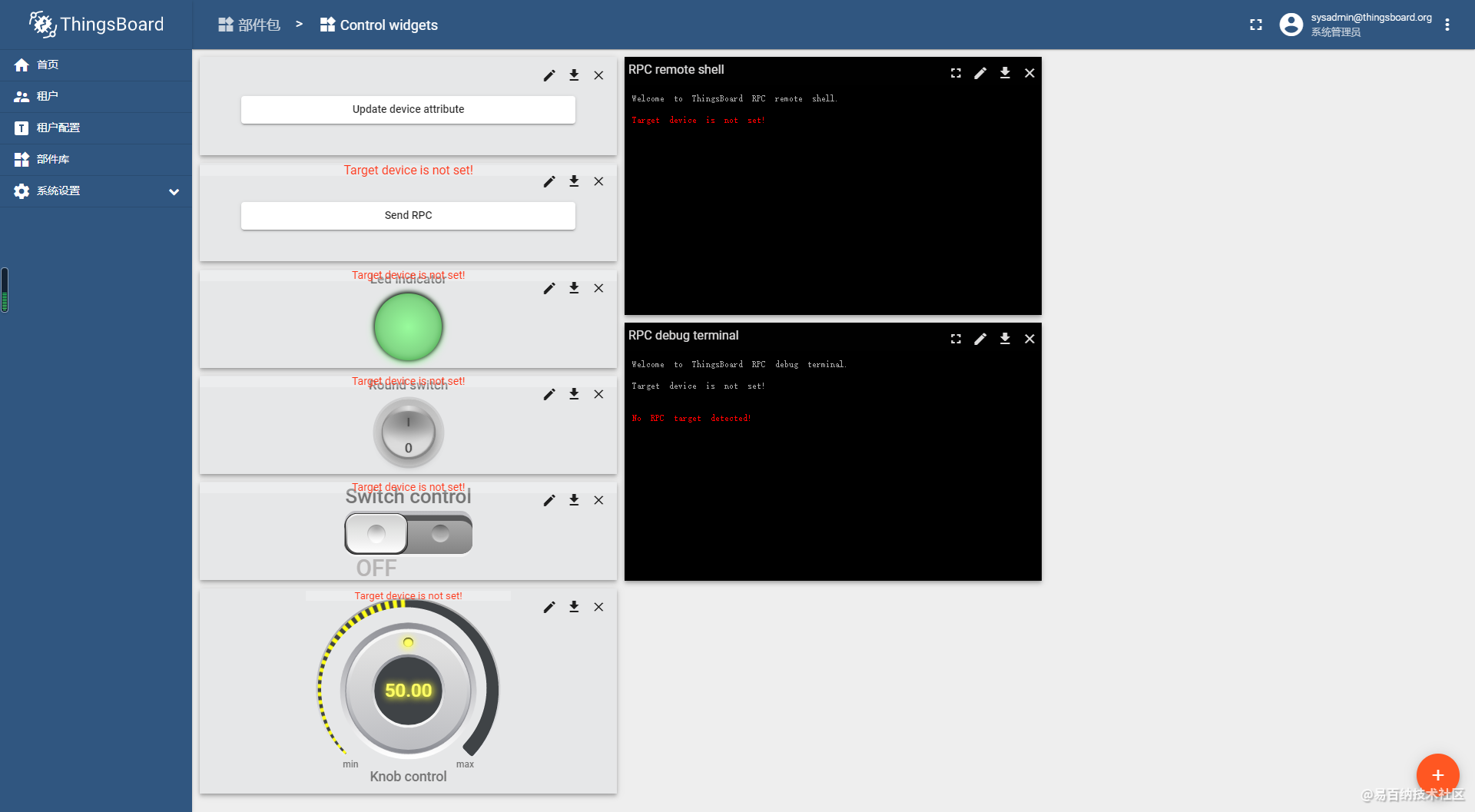
下图的控制面板,就是使用了该函数,能够保证控制台能够跟随窗口缩放改变大小。

onEditModeChanged()
当仪表盘编辑模式被改变时调用,最新的模式被ctx 的 isEdit 函数接收
onMobileModeChanged()
当仪表盘的宽度低于手机的像素值时,会触发该函数,最新的状态被ctx 中的isMobile 属性接收。
onDestroy()
当部件的节点被销毁是触发,应该在此函数里清空所有不必要的资源。
getSettingsSchema()
改函数会返回一个部件设置的json对象,它是在 Setting tab中设置的 Settings schema section。
getDataKeySettingsSchema()
可选函数,从 Settings schema section. 对象中, 返回一个特定key的数据。
typeParameters()
返回部件类型的参数。用于描述部件数据源的参数。 请参阅 Type parameters object.
actionSources()
返回一个map对象,用于定义部件的额外操作,有用户定义的。
请参阅 Action sources object.
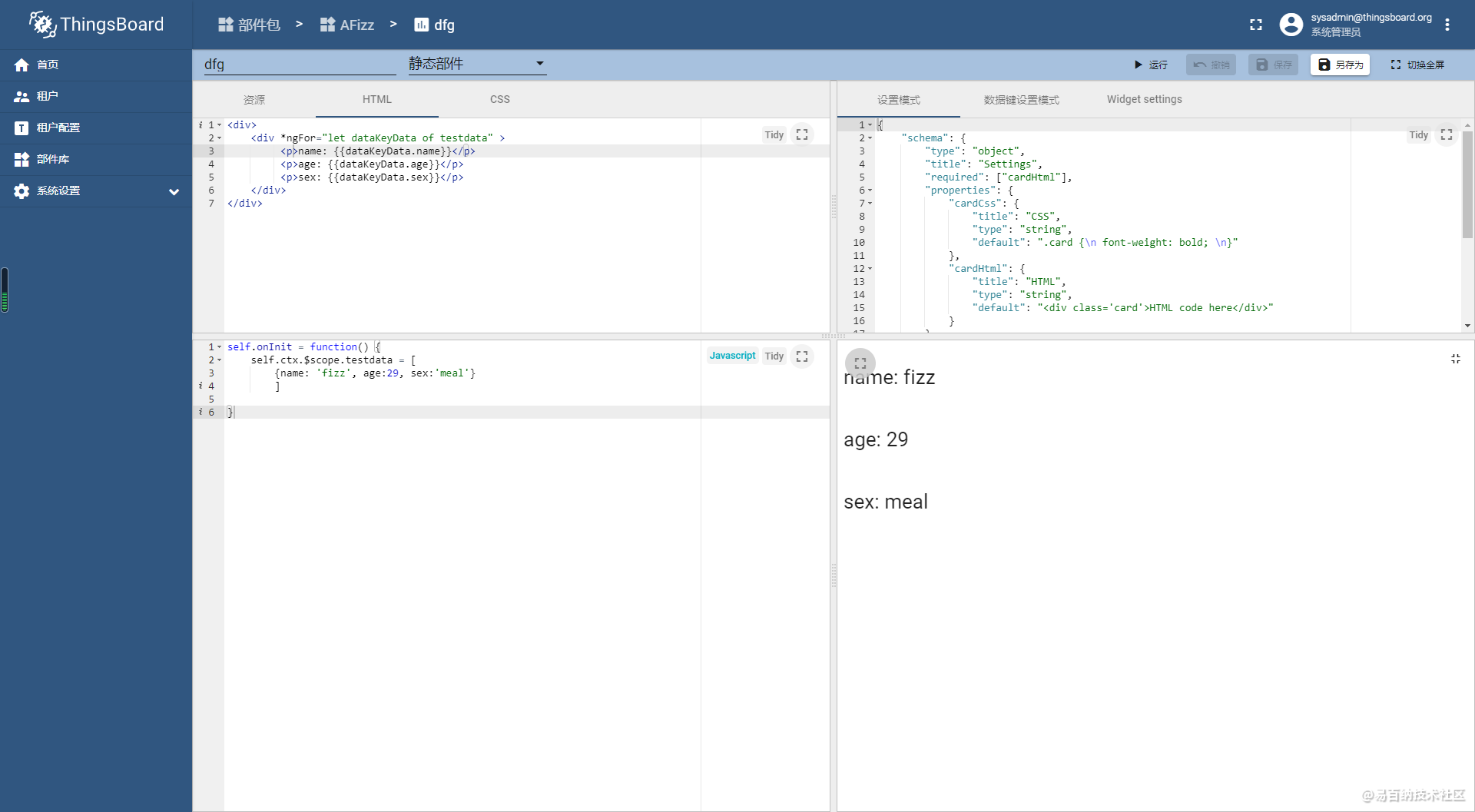
下面演示一下如何将数据显示在html中,创建一个静态页面的组件。
html
<div>
<div *ngFor="let dataKeyData of testdata" >
<p>name: {{dataKeyData.name}}</p>
<p>age: {{dataKeyData.age}}</p>
<p>sex: {{dataKeyData.sex}}</p>
</div>
</div>self.onInit = function() {
self.ctx.$scope.testdata = [
{name: 'fizz', age:29, sex:'meal'}
]
}编辑完成后,点击保存。
就会显示以下页面。

这里涉及一点点angular的技术,
在html中展示一个变量需要使用 {{变量名}} 这种写法。 当然变量并必须被声明在 self.ctx.$scope 下
遍历一个数组使用 *ngFor="let dataKeyData of testdata"
testdata 是 self.ctx.$scope 下的变量。dataKeyData 是每一个资源
如果你要为某一个div或者button 增加点击事件,那么就比较麻烦,需要在部件的高级功能中增加action。这一部分我们下一章节来介绍。
学习是持之以恒,循序渐进的。
好了,本篇的内容就到这里。对你有帮助的话,就请点一个赞吧。
- 分享
- 举报
 暂无数据
暂无数据-
浏览量:39779次2021-07-20 15:29:50
-
浏览量:10425次2021-07-24 18:04:04
-
浏览量:15221次2021-08-13 16:08:47
-
浏览量:12126次2021-08-12 18:08:27
-
浏览量:12217次2021-07-13 16:37:15
-
浏览量:12735次2021-07-07 12:13:40
-
浏览量:19652次2021-03-15 15:41:39
-
浏览量:21448次2021-03-22 17:45:29
-
浏览量:36433次2021-03-03 17:25:19
-
浏览量:35582次2021-02-02 16:24:27
-
浏览量:27263次2021-01-29 14:36:29
-
浏览量:17577次2021-02-07 11:52:24
-
浏览量:22421次2021-02-02 19:39:27
-
浏览量:2069次2023-07-27 10:34:40
-
2021-04-28 15:04:42
-
浏览量:15437次2021-03-16 10:46:12
-
2021-04-12 20:00:58
-
浏览量:15394次2021-03-24 16:14:07
-
浏览量:10655次2020-12-07 23:36:10
-
广告/SPAM
-
恶意灌水
-
违规内容
-
文不对题
-
重复发帖
这把我C





 微信支付
微信支付举报类型
- 内容涉黄/赌/毒
- 内容侵权/抄袭
- 政治相关
- 涉嫌广告
- 侮辱谩骂
- 其他
详细说明


 微信扫码分享
微信扫码分享 QQ好友
QQ好友





